- Home ›
- Swing ›
- ラジオボタンの作成(JRadioButtonクラス) ›
- HERE
文字列と画像の位置関係を設定
ラジオボタンにおいて文字列と画像の位置関係を設定する方法を確認します。デフォルトでは画像の右側に文字列が表示されます。また垂直方向では文字列と画像が中央揃いの位置で表示されます。
画像に対する文字列の水平位置
画像に対する文字列の水平位置を設定するにはJRadioButtonクラスの親クラスであるAbstractButtonクラスで定義されているsetHorizontalTextPositionメソッドを使います。
setHorizontalTextPosition public void setHorizontalTextPosition(int textPosition)
アイコンに対するテキストの位置 (水平方向) を設定します。 パラメータ: textPosition - 次の値のいずれか。 例外: IllegalArgumentException - textPosition が上記の正当な値のどれでもない場合
引数には画像に対する文字列の水平位置を指定します。指定できる値は次の通りです。
JRadioButton.LEFT 左詰 JRadioButton.CENTER 中央 JRadioButton.RIGHT 右詰 JRadioButton.LEADING 左詰 JRadioButton.TRAILING 右詰 (デフォルト)
※各値はjavax.swing.SwingConstantsインターフェースで定義されており、JRadioButtonクラスはSwingConstantsインターフェースを実装したクラスです。
※LEADING(先頭)とTRAILING(末)は利用している言語によって位置が変わります。日本語や英語のように左から右へ文字を表示する場合は LEADINGが左詰でTRAILINGが右詰ですが、右から左へ文字を表示するのが普通の言語の場合にはLEADINGが右詰でTRAILINGが左詰となります。
実際の使い方は次のようになります。
ImageIcon icon = new ImageIcon("./img/sample.png");
JRadioButton radio = new JRadioButton("ラジオボタン", icon);
radio.setHorizontalTextPosition(JRadioButton.CENTER);
JRadioButton.CENTERを設定した場合、画像の上に重なるように文字列が表示されることになります。
画像に対する文字列の垂直位置
画像に対する文字列の垂直位置を設定するにはJRadioButtonクラスの親クラスであるAbstractButtonクラスで定義されているsetVerticalTextPositionメソッドを使います。
setVerticalTextPosition public void setVerticalTextPosition(int textPosition)
アイコンに対するテキストの位置 (垂直方向) を設定します。 パラメータ: textPosition - 次の値のいずれか
引数には画像に対する文字列の垂直位置を指定します。指定できる値は次の通りです。
JRadioButton.TOP 上端に合わせる JRadioButton.CENTER 中央(デフォルト) JRadioButton.BOTTOM 下端に合わせる
※各値はjavax.swing.SwingConstantsインターフェースで定義されており、JRadioButtonクラスはSwingConstantsインターフェースを実装したクラスです。
実際の使い方は次のようになります。
ImageIcon icon = new ImageIcon("./img/sample.png");
JRadioButton radio = new JRadioButton("ラジオボタン", icon);
radio.setVerticalTextPosition(JRadioButton.TOP);
JRadioButton.TOPを設定した場合は、文字列と画像の上端を合わせるように表示します。画像の上部に文字列が表示されるわけではありません。同じよう世にJRadioButton.BOTTOMを設定した場合は、文字列と画像の下端を合わせるように表示します。
画像と文字列の間隔
画像と文字列の間にどれだけの幅を空けるのかを設定する事も可能です。JRadioButtonクラスの親クラスであるAbstractButtonクラスで定義されているsetIconTextGapメソッドを使います。
setIconTextGap public void setIconTextGap(int iconTextGap)
アイコンプロパティーとテキストプロパティーが両方とも設定されている場合に、このプロパティー はそれらの間の距離を定義します。 このプロパティーのデフォルト値は 4 ピクセルです。 パラメータ: iconTextGap - アイコンとテキストの距離
引数には文字列と画像の距離をピクセル単位で指定します。デフォルトの値は4ピクセルで、画像と文字列が4ピクセル離れて表示されています。
実際の使い方は次のようになります。
ImageIcon icon = new ImageIcon("./img/sample.png");
JRadioButton radio = new JRadioButton("ラジオボタン", icon);
radio.setIconTextGap(10);
上記の場合、ラジオボタンに表示されるアイコンと文字列の間隔は10ピクセルに設定されます。
サンプルプログラム
では実際に試してみます。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
import javax.swing.ButtonGroup;
import javax.swing.ImageIcon;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Color;
class SSample12_1 extends JFrame{
public static void main(String args[]){
SSample12_1 frame = new SSample12_1("タイトル");
frame.setVisible(true);
}
SSample12_1(String title){
setTitle(title);
setBounds(100, 100, 300, 250);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
ImageIcon icon = new ImageIcon("./camera.png");
ImageIcon sicon = new ImageIcon("./select_camera.png");
JRadioButton radio1 = new JRadioButton("Orange", true);
radio1.setHorizontalTextPosition(JRadioButton.LEFT);
radio1.setBackground(Color.WHITE);
JRadioButton radio2 = new JRadioButton("Orange");
radio2.setHorizontalTextPosition(JRadioButton.CENTER);
radio2.setBackground(Color.YELLOW);
JRadioButton radio3 = new JRadioButton("Orange");
radio3.setHorizontalTextPosition(JRadioButton.RIGHT);
radio3.setBackground(Color.PINK);
JRadioButton radio4 = new JRadioButton("camera", icon);
radio4.setSelectedIcon(sicon);
radio4.setVerticalTextPosition(JRadioButton.TOP);
JRadioButton radio5 = new JRadioButton("camera", icon, true);
radio5.setSelectedIcon(sicon);
radio5.setVerticalTextPosition(JRadioButton.CENTER);
JRadioButton radio6 = new JRadioButton("camera", icon);
radio6.setSelectedIcon(sicon);
radio6.setVerticalTextPosition(JRadioButton.BOTTOM);
JRadioButton radio7 = new JRadioButton("Orange");
radio7.setBackground(Color.WHITE);
JRadioButton radio8 = new JRadioButton("Orange");
radio8.setBackground(Color.YELLOW);
radio8.setIconTextGap(10);
JRadioButton radio9 = new JRadioButton("Orange", true);
radio9.setIconTextGap(20);
radio9.setBackground(Color.PINK);
ButtonGroup group1 = new ButtonGroup();
group1.add(radio1);
group1.add(radio2);
group1.add(radio3);
ButtonGroup group2 = new ButtonGroup();
group2.add(radio4);
group2.add(radio5);
group2.add(radio6);
ButtonGroup group3 = new ButtonGroup();
group3.add(radio7);
group3.add(radio8);
group3.add(radio9);
JPanel p1 = new JPanel();
JPanel p2 = new JPanel();
JPanel p3 = new JPanel();
p1.add(radio1);
p1.add(radio2);
p1.add(radio3);
p2.add(radio4);
p2.add(radio5);
p2.add(radio6);
p3.add(radio7);
p3.add(radio8);
p3.add(radio9);
Container contentPane = getContentPane();
contentPane.add(p1, BorderLayout.NORTH);
contentPane.add(p2, BorderLayout.CENTER);
contentPane.add(p3, BorderLayout.SOUTH);
}
}
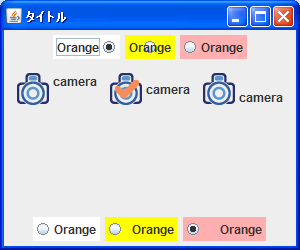
ではコンパイルを行った上で実行してみます。

「画像の表示」で記載した通り、ラジオボタンの小さい丸はラジオボタンのデフォルトの画像ですので、個別に画像を指定しない場合はこの小さい箱と表示文字列の位置関係を指定することになります。
上段の3つのラジオボタンは文字列と画像の水平位置を変えて表示しています。中段の3つのラジオボタンは独自の画像を指定した上で文字列と画像の垂直位置を変えて表示しています。下段の3つのラジオボタンは文字列と画像の間の間隔を変えて表示しています。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive