- Home ›
- Swing ›
- ラジオボタンの作成(JRadioButtonクラス) ›
- HERE
画像の表示
ラジオボタンに文字列を表示すると、文字列の左側に小さい丸が表示されます。実はこれがラジオボタンでデフォルトで表示されている画像です。ラジオボタンが選択されているかどうかに応じて画像を切り替えて表示しています。

ラジオボタンに独自の画像を設定するとこの小さい丸の画像の代わりに表示されることになります。その為、単に画像を設定するだけではなくラジオボタンが選択された時の画像として別の画像を指定し、ラジオボタンの状態がわかるように表示して下さい。このページではラジオボタンに画像を設定する方法だけをまず確認し、次のページでラジオボタンが選択された時に表示される画像の設定方法を確認します。
コンストラクタを使う
まずはJRadioButtonクラスのコンストラクタで表示する画像を指定する方法を確認します。
JRadioButton public JRadioButton(Icon icon)
初期状態では選択解除されているラジオボタンを、イメージの指定あり、テキストの指定なしで作成 します。 パラメータ: icon - ボタンで表示するイメージ
引数には表示したい画像を表すIconインターフェースを実装したクラスのオブジェクトを指定します。JavaではIconインターフェースを実装したクラスとしてImageIconクラスが用意されており、今回はImageIconクラスのオブジェクトを指定してみます。(ImageIconクラスについては「ImageIconクラス」を参照して下さい)。
また文字列と画像を同時に表示することも可能です。その場合は次のコンストラクタを使います。
JRadioButton public JRadioButton(String text, boolean selected)
ラジオボタンを、選択状態とテキストの指定ありで作成します。
パラメータ:
text - ラジオボタンに表示する文字列
selected - true の場合、初期状態でボタンが選択される。そうでない場合、初期状態でボタンは
選択されない
1番目の引数には表示する文字列を表すStringクラスのオブジェクト、2番目の引数には前のコンストラクタと同じくIconインターフェースを実装したクラスのオブジェクトを指定します。
実際の使い方は次のようになります。
ImageIcon icon = new ImageIcon("./img/sample.png");
JRadioButton radio1 = new JRadioButton(icon);
JRadioButton radio2 = new JRadioButton("ラジオボタン", icon);
選択/非選択も同時に指定する
初期状態で選択か非選択かを設定することもできます。次のコンストラクタを使います。
JRadioButton public JRadioButton(Icon icon, boolean selected)
ジオボタンを、選択状態とイメージの指定あり、テキストの指定なしで作成します。
パラメータ:
icon - ボタンで表示するイメージ
selected - true の場合、初期状態でボタンが選択される。そうでない場合、初期状態でボタンは
選択されない
1番目の引数にはIconインターフェースを実装したクラスのオブジェクトを指定します。2番目の引数にチェックボックスを選択した状態にするか非選択の状態にするかを表すboolean型の値を指定します。trueを指定すれば選択状態となりfalseを指定すれば非選択の状態となります。
また文字列と画像を同時に表示する場合にも初期状態で選択か非選択かを設定することもできます。次のコンストラクタを使います。
JRadioButton public JRadioButton(String text, Icon icon, boolean selected)
ラジオボタンを、テキスト、イメージ、および選択状態の指定ありで作成します。 パラメータ: text - ラジオボタンに表示する文字列 icon - ボタンで表示するイメージ selected - 初期選択状態を示す boolean 値。true の場合、ラジオボタンが選択される
1番目の引数には表示する文字列を表すStringクラスのオブジェクト、2番目の引数には前のコンストラクタと同じくIconインターフェースを実装したクラスのオブジェクトを指定します。3番目の引数にチェックボックスを選択した状態にするか非選択の状態にするかを表すboolean型の値を指定します。
実際の使い方は次のようになります。
ImageIcon icon = new ImageIcon("./img/sample.png");
JRadioButton radio1 = new JRadioButton(icon, true);
JRadioButton radio2 = new JRadioButton("ラジオボタン", icon, false);
表示画像の設定
ラジオボタンを作成した後で表示される画像を設定したり再設定したりすることができます。画像を設定するにはJRadioButtonクラスの親クラスであるAbstractButtonクラスで定義されているsetIconメソッドを使います。
setIcon public void setIcon(Icon defaultIcon)
ボタンのデフォルトのアイコンを設定します。明示的な指定がない場合、このアイコンはボタンが 「押された」状態、および「無効な」状態を示すアイコンにも使用されます。 パラメータ: defaultIcon - デフォルト状態の表示に使用されるアイコン
引数にはコンストラクタで指定した場合と同じくIconインターフェースを実装したクラスのオブジェクトを指定します。
実際の使い方は次のようになります。
JRadioButton radio = new JRadioButton("ラジオボタン");
ImageIcon icon = new ImageIcon("./img/sample.png");
radio.setIcon(icon);
setIconメソッドはラジオボタンに文字列が設定されているかどうかに関わりなく実行することができます。
逆に画像が設定されているラジオボタンに対してsetTextメソッドを使って文字列を設定することもできます。
ImageIcon icon = new ImageIcon("./img/sample.png");
JRadioButton radio = new JRadioButton(icon);
radio.setText("チェックボックス");
サンプルプログラム
では実際に試してみます。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
import javax.swing.ButtonGroup;
import javax.swing.ImageIcon;
import java.awt.Container;
import java.awt.BorderLayout;
class SSample10_1 extends JFrame{
public static void main(String args[]){
SSample10_1 frame = new SSample10_1("タイトル");
frame.setVisible(true);
}
SSample10_1(String title){
setTitle(title);
setBounds(100, 100, 300, 250);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel p = new JPanel();
ImageIcon icon1 = new ImageIcon("./calculator.png");
ImageIcon icon2 = new ImageIcon("./camera.png");
ImageIcon icon3 = new ImageIcon("./clock.png");
ImageIcon icon4 = new ImageIcon("./computer.png");
JRadioButton radio1 = new JRadioButton(icon1);
JRadioButton radio2 = new JRadioButton("camera", icon2);
JRadioButton radio3 = new JRadioButton(icon3, true);
JRadioButton radio4 = new JRadioButton("pc");
radio4.setIcon(icon4);
ButtonGroup group = new ButtonGroup();
group.add(radio1);
group.add(radio2);
group.add(radio3);
group.add(radio4);
p.add(radio1);
p.add(radio2);
p.add(radio3);
p.add(radio4);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
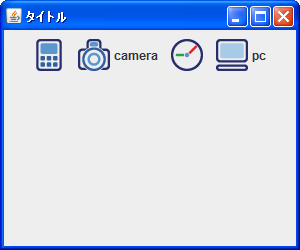
ではコンパイルを行った上で実行してみます。

このページの冒頭で記載した通り、ラジオボタンの文字列の左側に表示されていた小さい丸がデフォルトの画像です。その画像を指定した画像に置き換えていますので小さい丸は表示されなくなります。またこの時点では選択/非選択のいずれの状態も同じ画像を表示しているため、見ただけではどちらの状態か区別がつきません。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive