- Home ›
- サーブレット入門 ›
- Jakarta Commons FileUploadの利用手順 ›
- HERE
サーバ側の準備
では今度はサーバ側で動作するプログラムをの方を作成していきます。
FileUploadの仕組みを使う前に、サーバ側ではサーブレットを使ってプログラムを記述していきますので、ベースとなる部分を先に作成して動作確認をしておきます。
※サーブレットについては『サーブレット入門』を参照して下さい。
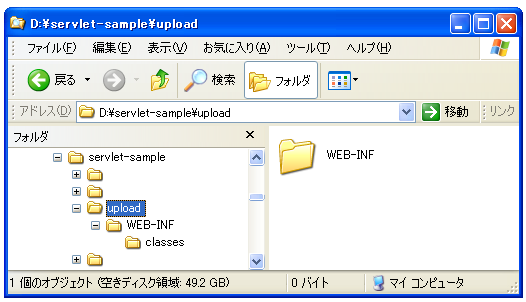
まず今回のWebアプリケーション全体のパスを「upload」とし、ファイルの置き場所を「d:¥servlet-sample¥upload」以下に置くようにします。そしてこのディレクトリの中に「WEB-INF」ディレクトリを作成し、さらに「WEB-INF」ディレクトリの中に「classes」ディレクトリを作成します。

次にコンテキストファイルを作成します。Webアプリケーションのパスが「upload」ですのでコンテキストファイル名は「upload.xml」とします。中身は下記のようになります。
<Context path="/upload" docBase="d:/servlet-sample/upload"/>
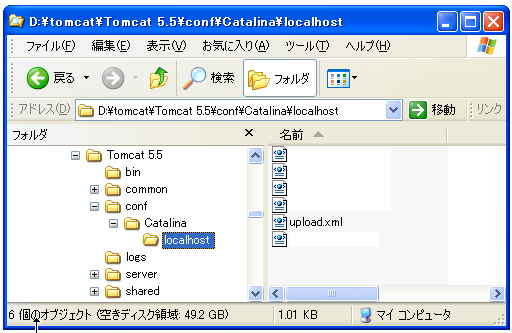
作成したコンテキストファイルは「d:¥tomcat¥Tomcat 5.5¥conf¥Catalina¥localhost¥」に設置します(ご自分の環境に合わせて変更して下さい)。

次に「web.xml」を作成します。今回は呼び出し方を記述するだけの簡単なものです。
<?xml version="1.0" encoding="ISO-8859-1"?>
<web-app xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"
version="2.4">
<servlet>
<servlet-name>uploadtest</servlet-name>
<servlet-class>UploadTest</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>uploadtest</servlet-name>
<url-pattern>/ultest</url-pattern>
</servlet-mapping>
</web-app>
今回作成するサーブレットのクラス名を「UploadTest」とし、このサーブレットを呼び出す場合のURLパターンは「ultest」としました。もしサーブレットを単独で呼び出す場合には「http://localhost:8080/upload/ultest」で呼び出せることになります。(今回はGETではなくPOSTに対応したプログラムですので、実際にはブラウザから直接呼出しはできません)。
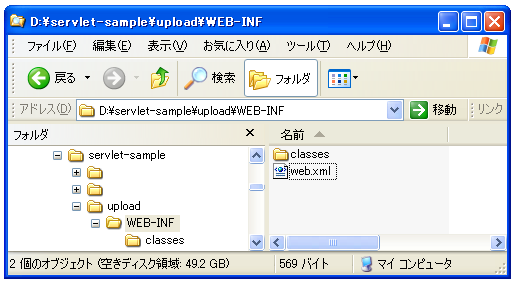
作成した「web.xml」ファイルを「d:¥servlet-sample¥upload¥WEB-INF¥」ディレクトリに配置します。

次にサーブレットのプログラムです。取りあえず動作テストだけですので、「FileUpload Test」とだけ表示されるものを作っておきます。
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class UploadTest extends HttpServlet {
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException{
response.setContentType("text/html; charset=Shift_JIS");
PrintWriter out = response.getWriter();
request.setCharacterEncoding("Shift-JIS");
out.println("<html>");
out.println("<head>");
out.println("<title>Upload Test!</title>");
out.println("</head>");
out.println("<body>");
out.println("<h1>FileUpload Test</h1>");
out.println("</body>");
out.println("</html>");
}
}
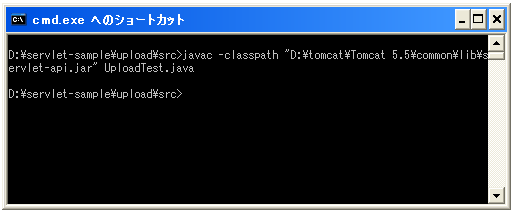
上記のファイルを適当なディレクトリに「UploadTest.java」として保存しコンパイルを行います。この段階ではまだJakarta Commons FileUploadを使っていませんので、通常のサーブレットと同じく「servlet-api.jar」にだけクラスパスが通っていれば大丈夫です。

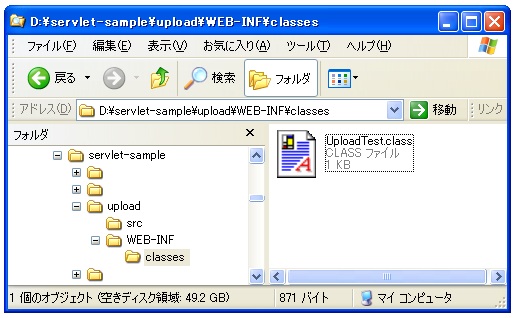
コンパイルが終わりましたら作成されたクラスファイルを「d:¥servlet-sample¥upload¥WEB-INF¥classes¥」ディレクトリに配置します。

ではクライアントから呼び出してみます。まず『クライアント側の準備』で作成したHTMLファイルを「uploadtest.html」として用意します。
<html> <head> <meta http-equiv="Description" content="HTMLページの作成方法です" /> <title>FileUpload</title> </head> <body> <form method="post" enctype="multipart/form-data" action="/upload/ultest"> ファイル: <input type="file" name="filename" size="30" /> <input type="submit" value="アップロード" /> </form> </body> </html>
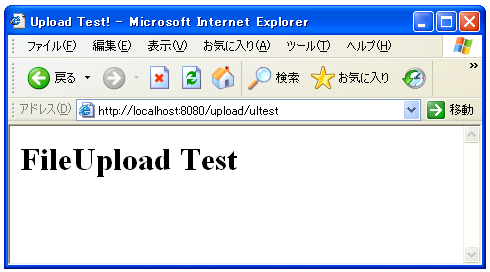
まだサーバ側では何も処理は行いませんが、フォームの送信先として先ほど作成したサーブレットを呼び出すようにしていますので、「アップロード」ボタンを押すと画面に「FileUpload Test」と表示されるはずです。
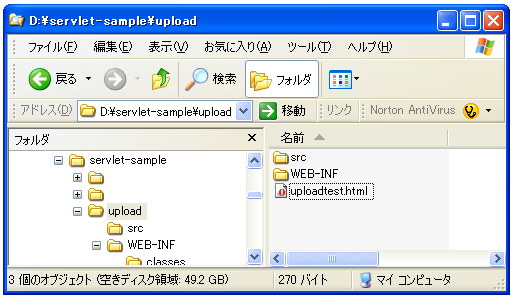
作成したHTMLファイルを「d:¥servlet-sample¥upload¥」に配置します。

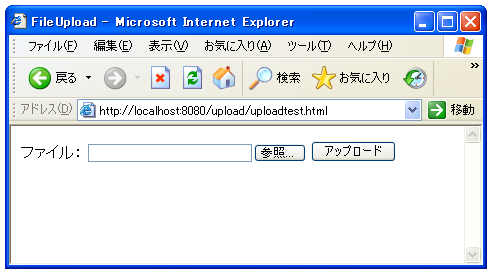
ではブラウザから「http://localhost:8080/upload/uploadtest.html」と呼び出して下さい。

そして「アップロード」ボタンをクリックします。

上記のように表示されれば無事事前テストは終了です。
では次のページから、クライアントから送られてくるファイルの処理をサーブレットに追加していきましょう。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive