- Home ›
- サーブレット入門 ›
- Jakarta Commons FileUploadの利用手順 ›
- HERE
クライアント側の準備
サーバ側のプログラムを記述する前にクライアント側の方の準備をしておきます。クライアント側ではサーバに対してアップロードしたいファイルを選択し、サーバ側に送信する役目を担います。今回はHTMLフォームを使います。
例えば下記のような感じとなります。
<html> <head> <meta http-equiv="Content-Type" content="text/html;charset=Shift_JIS" /> <title>FileUpload</title> </head> <body> <form method="post" enctype="multipart/form-data" action="/upload/ultest"> ファイル: <input type="file" name="filename" size="30" /> <input type="submit" value="アップロード" /> </form> </body> </html>
まずフォームの「enctype」に「multipart/form-data」を指定します。「enctype」とはフォームのデータをサーバに送信する時のエンコード形式を定義します。ファイルのアップロードの時には「multipart/form-data」を指定することになっています。
またフォームはGETではなくPOSTで送信する必要があります。GETの場合には送信できるファイルの容量に制限もあるためです。そしてサーバ側で送られてきたファイルを処理するためのサーブレットを「action」属性で指定します。
またどのファイルを送信するかを選択するためには、フォームのコントロールの1つで「type」属性に「file」を指定したものを使います。
実際にブラウザで見てみると下記のようになります。

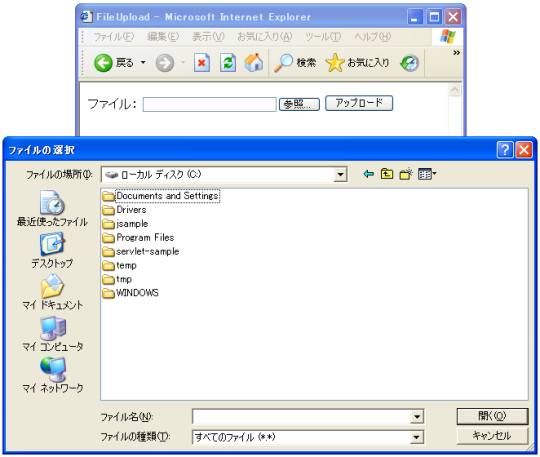
参照ボタンを押すと下記のようにファイル選択ダイアログが表示されます。

アップロードしたいファイルを選択後、「アップロード」ボタンを押すとサーバへ送信されます。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive