- Home ›
- JFreeChartを使ったグラフ作成 ›
- 極座標グラフ(PolarChart) ›
- HERE
極座標グラフのデータ(XYSeriesCollectionクラス)
極座標グラフでは系列を作成し個々のデータを系列に登録していきます。そして全ての系列を系列コレクションに追加します。
系列コレクションにはXYSeriesCollectionクラス、系列にはXYSeriesクラスを使います。これらのクラスについては散布図の場合と同じですので詳しくは「散布図のデータ(XYSeriesCollectionクラス)」を参照して下さい。
実際には次のように記述します。
XYSeriesCollection data = new XYSeriesCollection();
XYSeries series = new XYSeries("系列1");
data.addSeries(series);
これで系列が出来ました。最後に系列毎にデータを登録していきます。
データの登録
系列にデータを登録するにはXYSeriesクラスで用意されている「add」メソッドを使います。
add
public void add(java.lang.Number x,
java.lang.Number y)
Adds new data to the series and sends a SeriesChangeEvent to all registered listeners. Throws an exception if the x-value is a duplicate AND the allowDuplicateXValues flag is false. Parameters: x - the x-value (null not permitted). y - the y-value (null permitted).
極座標グラフの場合には1番目の引数に角度、2番目の引数に値を指定します。角度は0から359までの数値で指定します。値は負の値も指定可能です。
今回は次のようなデータを元にグラフを作成します。
| 角度 | 値 |
|---|---|
| 0 | 80 |
| 170 | 20 |
| 30 | 60 |
| 110 | 10 |
| 260 | 50 |
| 190 | -20 |
| 230 | 0 |
| 330 | 80 |
実際には次のように記述します。
XYSeriesCollection data = new XYSeriesCollection();
XYSeries series = new XYSeries("系列1");
series.add(0, 80);
series.add(170, 20);
series.add(30, 60);
/* データの数だけ実行 */
data.addSeries(series);
なお極座標グラフでは、グラフ上の点は順に直線に結ばれます。この時、データを登録した順に結ばれるのではなく、全てのデータは角度でソートされた後で順に結ばれます。
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.data.xy.XYSeriesCollection;
import org.jfree.data.xy.XYSeries;
import javax.swing.JFrame;
import java.awt.BorderLayout;
import org.jfree.chart.ChartPanel;
public class Test2_1 extends JFrame{
public static void main(String[] args) {
Test2_1 frame = new Test2_1();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 500, 500);
frame.setTitle("グラフサンプル");
frame.setVisible(true);
}
Test2_1(){
XYSeriesCollection data = new XYSeriesCollection();
JFreeChart chart = ChartFactory.createPolarChart("極座標",
createData(),
true,
false,
false);
ChartPanel cpanel = new ChartPanel(chart);
getContentPane().add(cpanel, BorderLayout.CENTER);
}
private XYSeriesCollection createData(){
XYSeriesCollection data = new XYSeriesCollection();
XYSeries series = new XYSeries("系列1");
series.add(0, 80);
series.add(170, 20);
series.add(30, 60);
series.add(110, 10);
series.add(260, 50);
series.add(190, -20);
series.add(230, 0);
series.add(330, 80);
data.addSeries(series);
return data;
}
}
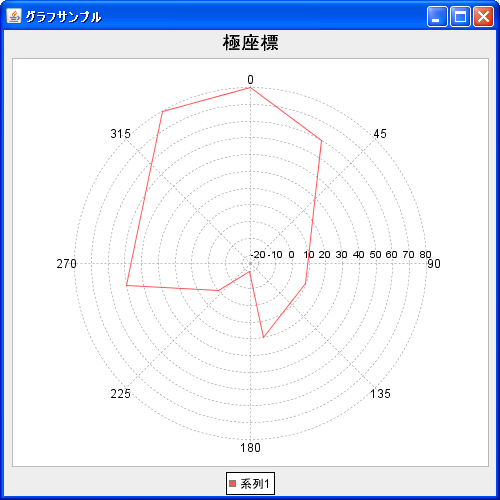
上記をコンパイルした後で実行すると次のようにJavaアプリケーションが起動します。

( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive