- Home ›
- JFreeChartを使ったグラフ作成 ›
- ガントチャート(GanttChart) ›
- HERE
ガントチャートの描画領域(CategoryPlotクラス)
広告
グラフの描画領域を取得し、描画領域に対する設定を行っていきます。ファクトリメソッドを使ってJFreeChartクラスのオブジェクトを作成した場合は、JFreeChartクラスで用意されている「getPlot」メソッドを使ってPlotクラスのオブジェクトを取得します。
ガントチャートの場合には、取得したPlotクラスのオブジェクトを、PlotクラスのサブクラスであるCategoryPlotクラスにキャストして取得して使います。棒グラフの場合と同じですので、詳しくは「棒グラフの描画領域(CategoryPlotクラス)」を参照して下さい。
例えば次のように記述します。
JFreeChart chart = ChartFactory.createGanttChart(...); /* 引数は省略 */ CategoryPlot plot = (CategoryPlot)chart.getPlot();
または次のように記述しても結構です。
JFreeChart chart = ChartFactory.createGanttChart(...); /* 引数は省略 */ CategoryPlot plot = chart.getCategoryPlot();
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.data.gantt.TaskSeriesCollection;
import org.jfree.data.gantt.TaskSeries;
import org.jfree.data.gantt.Task;
import java.util.Date;
import java.util.Calendar;
import javax.swing.JFrame;
import java.awt.BorderLayout;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.plot.CategoryPlot;
import java.awt.Color;
public class Test4_1 extends JFrame{
public static void main(String[] args) {
Test4_1 frame = new Test4_1();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 500, 500);
frame.setTitle("グラフサンプル");
frame.setVisible(true);
}
Test4_1(){
JFreeChart chart = ChartFactory.createGanttChart("プロジェクト管理",
"項目",
"日程",
createData(),
true,
false,
false);
CategoryPlot plot = chart.getCategoryPlot();
plot.setBackgroundPaint(Color.ORANGE);
ChartPanel cpanel = new ChartPanel(chart);
getContentPane().add(cpanel, BorderLayout.CENTER);
}
private TaskSeriesCollection createData(){
TaskSeriesCollection data = new TaskSeriesCollection();
String[] taskname = {"要件定義", "設計", "開発", "テスト"};
TaskSeries series1 = new TaskSeries("計画");
TaskSeries series2 = new TaskSeries("実績");
Task task11 =
new Task(taskname[0], createData(2007, 3, 4), createData(2007, 3, 12));
Task task12 =
new Task(taskname[1], createData(2007, 3, 12), createData(2007, 3, 25));
Task task13 =
new Task(taskname[2], createData(2007, 4, 2), createData(2007, 4, 30));
Task task14 =
new Task(taskname[3], createData(2007, 5, 1), createData(2007, 5, 10));
series1.add(task11);
series1.add(task12);
series1.add(task13);
series1.add(task14);
Task task21 =
new Task(taskname[0], createData(2007, 3, 4), createData(2007, 3, 14));
Task task22 =
new Task(taskname[1], createData(2007, 3, 14), createData(2007, 4, 3));
Task task23 =
new Task(taskname[2], createData(2007, 4, 5), createData(2007, 5, 10));
Task task24 =
new Task(taskname[3], createData(2007, 5, 11), createData(2007, 5, 18));
series2.add(task21);
series2.add(task22);
series2.add(task23);
series2.add(task24);
data.add(series1);
data.add(series2);
return data;
}
private Date createData(int year, int month, int date){
Calendar calendar = Calendar.getInstance();
calendar.set(year, month - 1, date);
return calendar.getTime();
}
}
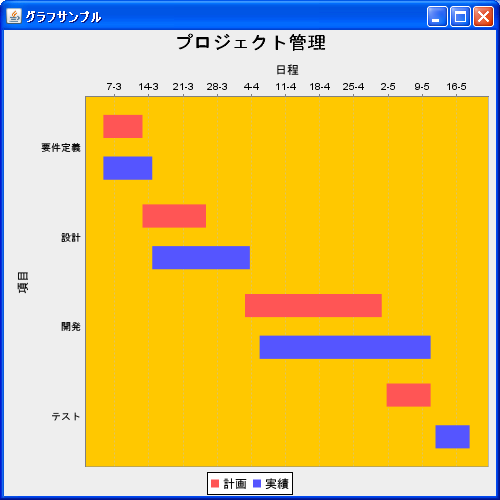
上記をコンパイルした後で実行すると次のようにJavaアプリケーションが起動します。

今回は例として描画領域の背景色をオレンジに変更しました。また上記のオレンジの箇所がグラフの描画領域となります。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive