- Home ›
- JFreeChartを使ったグラフ作成 ›
- エリアグラフ(AreaChart) ›
- HERE
エリアグラフの描画領域(CategoryPlotクラス)
広告
グラフの描画領域を取得し、描画領域に対する設定を行っていきます。ファクトリメソッドを使ってJFreeChartクラスのオブジェクトを作成した場合は、JFreeChartクラスで用意されている「getPlot」メソッドを使ってPlotクラスのオブジェクトを取得します。
エリアグラフの場合には、取得したPlotクラスのオブジェクトを、PlotクラスのサブクラスであるCategoryPlotクラスにキャストして取得して使います。棒グラフの場合と同じですので、詳しくは「棒グラフの描画領域(CategoryPlotクラス)」を参照して下さい。
例えば次のように記述します。
JFreeChart chart = ChartFactory.createAreaChart(...); /* 引数は省略 */ CategoryPlot plot = (CategoryPlot)chart.getPlot();
または次のように記述しても結構です。
JFreeChart chart = ChartFactory.createAreaChart(...); /* 引数は省略 */ CategoryPlot plot = chart.getCategoryPlot();
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.plot.PlotOrientation;
import javax.swing.JFrame;
import java.awt.BorderLayout;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.plot.CategoryPlot;
import java.awt.Color;
public class Test5_1 extends JFrame{
public static void main(String[] args) {
Test5_1 frame = new Test5_1();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 500, 500);
frame.setTitle("グラフサンプル");
frame.setVisible(true);
}
Test5_1(){
JFreeChart chart =
ChartFactory.createAreaChart("ビールシェア",
"年度",
"シェア",
createData(),
PlotOrientation.VERTICAL,
true,
false,
false);
CategoryPlot plot = chart.getCategoryPlot();
plot.setBackgroundPaint(Color.ORANGE);
ChartPanel cpanel = new ChartPanel(chart);
getContentPane().add(cpanel, BorderLayout.CENTER);
}
private DefaultCategoryDataset createData(){
DefaultCategoryDataset data = new DefaultCategoryDataset();
String[] series = {"キリン", "アサヒ", "サッポロ", "サントリー"};
String[] category = {"1998年", "1999年", "2000年"};
data.addValue(44, series[0], category[0]);
data.addValue(42, series[0], category[1]);
data.addValue(41, series[0], category[2]);
data.addValue(30, series[1], category[0]);
data.addValue(35, series[1], category[1]);
data.addValue(39, series[1], category[2]);
data.addValue(20, series[2], category[0]);
data.addValue(18, series[2], category[1]);
data.addValue(12, series[2], category[2]);
data.addValue(10, series[3], category[0]);
data.addValue(18, series[3], category[1]);
data.addValue(26, series[3], category[2]);
return data;
}
}
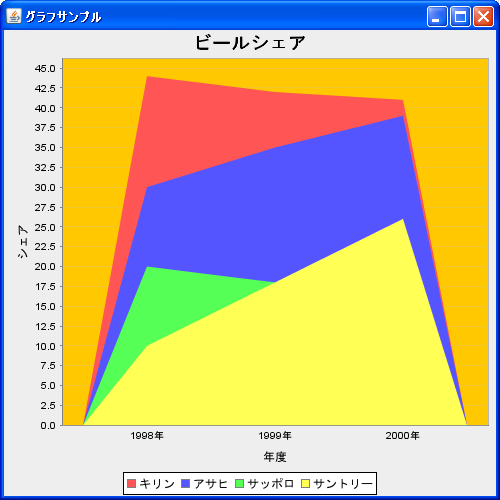
上記をコンパイルした後で実行すると次のようにJavaアプリケーションが起動します。

今回は例として描画領域の背景色をオレンジに変更しました。また上記のオレンジの箇所がグラフの描画領域となります。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive