- Home ›
- Swing ›
- テキストフィールドの作成(JTextFieldクラス) ›
- HERE
余白/枠線などの設定
ここではテキストフィールドに対して余白の設定や枠線の有無の設定について確認します。
余白の設定
テキストフィールドを作成した時に、テキストフィールド全体の中でユーザーに文字を入力してもらうエリアとの間に余白を設定する方法を確認します。余白を指定するにはJTextFieldクラスの親クラスであるJTextComponentクラスで用意されているsetMarginメソッドを使います。
setMargin public void setMargin(Insets m)
テキストコンポーネントの境界とそのテキストの間のマージン空白を設定します。テキストコンポー ネントのデフォルト Border オブジェクトは、この値を使って適切なマージンを作成します。ただし、 デフォルト以外の境界が設定されている場合は、Border オブジェクトが適切なマージン空白を作成し ます。 (それ以外の場合、このプロパティーは事実上無視される)。このため、コンポーネントの再描 画が行われます。PropertyChange イベント (margin) はすべてのリスナーに送られます。 パラメータ: m - ボーダーとテキストの間のマージン
1番目の引数には上下左右の余白の大きさを保持するInsetsクラスのオブジェクトを指定します。(Insetsクラスの詳細は「Insetsクラス」を参照して下さい)。
実際の使い方は次のようになります。
JTextField text = new JTextField(); text.setMargin(new Insets(10, 10, 10, 10));
サイズを指定していない場合には、指定した余白に合わせてテキストフィールドの幅と高さが自動的に調整されますが、サイズを指定している場合にはテキストフィールド自体の幅と高さは影響を受けません。その場合でも余白は有効となりますのでサイズで指定した大きさになった後で余白を除いた分が入力可能なエリアとなります。
枠線の設定
枠線を設定するにはJTextFieldクラスの親クラスであるJComponentクラスで用意されているsetBorderメソッドを使います。
setBorder public void setBorder(Border border)
このコンポーネントのボーダーを設定します。Border オブジェクトは、コンポーネントのインセット を定義し (コンポーネントで直接設定されているインセットをオーバーライドする)、任意でそれらの インセットの境界内のボーダー装飾を描画します。Swing コンポーネントで装飾領域および非装飾領 域 (マージンおよびパディングなど) の両方を生成するには、インセットではなくボーダーを使用す る必要があります。単一のコンポーネント内で複数のボーダーを入れ子にするには、複合ボーダーを 使用できます。 技術的には JComponent を継承するどのオブジェクトにもボーダーを設定できますが、標準の Swing コンポーネントの Look & Feel の実装の多くは、ユーザー設定のボーダーでは正しく動作しません。 通常、JPanel または JLabel 以外の標準の Swing コンポーネントでボーダーを設定するときは、コ ンポーネントを JPanel に入れて、JPanel でボーダーを設定することをお勧めします。 これはバウンドプロパティーです。 パラメータ: border - このコンポーネントで描画されるボーダー
1番目の引数には枠線を表すBorderインターフェースを実装したクラスのオブジェクトを指定します。(Borderインターフェースの詳細は「Border」を参照して下さい)。
実際の使い方は次のようになります。
JTextField text = new JTextField(); LineBorder border = new LineBorder(Color.RED, 2, true); text.setBorder(border);
サンプルプログラム
では実際に試してみます。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JTextField;
import javax.swing.border.LineBorder;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Dimension;
import java.awt.Insets;
import java.awt.Color;
class SSample6_1 extends JFrame{
public static void main(String args[]){
SSample6_1 frame = new SSample6_1("タイトル");
frame.setVisible(true);
}
SSample6_1(String title){
setTitle(title);
setBounds(100, 100, 300, 250);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel p = new JPanel();
JTextField text1 = new JTextField("東京都千代田区神田");
JTextField text2 = new JTextField("東京都千代田区神田");
text2.setMargin(new Insets(20, 40, 20, 40));
JTextField text3 = new JTextField("東京都千代田区神田");
text3.setPreferredSize(new Dimension(250, 50));
text3.setMargin(new Insets(20, 20, 20, 20));
JTextField text4 = new JTextField(20);
text4.setBorder(new LineBorder(Color.BLUE, 4, true));
p.add(text1);
p.add(text2);
p.add(text3);
p.add(text4);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
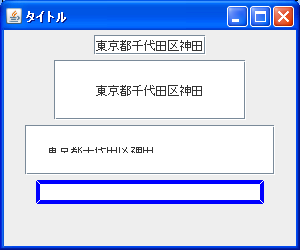
ではコンパイルを行った上で実行してみます。

1つ目が余白を設定していないテキストフィールドで、2つ目は1つ目のものに余白を設定したものです。初期値を消して実際に入力を行ってみたのが下記の図です。余白がどのように設定されているかお分かり頂けるかと思います。

( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive