- Home ›
- Swing ›
- テキストエリアの作成(JTextAreaクラス) ›
- HERE
キャレットの設定
テキストエリアの中で入力位置を表すために表示されている縦棒がキャレットです。キーボードから文字を入力するとキャレットの位置に挿入されていきます。
キャレットを移動させるにはJTextAreaクラスの親クラスであるJTextComponentで用意されているsetCaretPositionメソッドを使います。
setCaretPosition public void setCaretPosition(int position)
TextComponent のテキスト挿入キャレットの位置を設定します。 TextComponent のテキスト挿入キャ
レットの位置を設定します。キャレットは変更を追跡するので、コンポーネントの基本となるテキスト
が変更されるとこれも移動することに注意してください。ドキュメントが null の場合には何も行いま
せん。位置は 0 とコンポーネントテキストの長さとの間でなければならず、そうでない場合は例外が
スローされます。
パラメータ:
position - 位置
例外:
IllegalArgumentException - position に指定した値が 0 未満、またはコンポーネントテキスト
より長い場合
引数にはキャレットの位置をint型の値で指定します。文字の単位で何文字目の先頭にキャレットを配置するのかを指定して下さい。先頭の文字の前に配置する場合が0です。先頭の文字と2番目の文字の間に配置するなら1を指定します。
実際の使い方は次のようになります。
JTextArea area = new JTextArea("こんにちは¥nおはようございます");
area.setCaretPosition(1);
上記の場合、キャレットは「こ」と「ん」の間に配置されます。改行文字である「¥n」も1文字とカウントされます。
また現在入力されているテキストの一番最後にキャレットを配置する場合は次のように記述して下さい。
JTextArea area = new JTextArea("こんにちは¥nおはようございます");
area.setCaretPosition(area.getText().length());
キャレットの色の設定
キャレットの色を任意の色に設定することが可能です。キャレットの色を設定するにはJTextAreaクラスの親クラスであるJTextComponentで用意されているsetCaretColorメソッドを使います。
setCaretColor public void setCaretColor(Color c)
キャレットを描画するのに使う現在の色を設定します。これを null に設定すると、効果的にデフォ ルトの色を復元します。色を設定すると、PropertyChange イベント (caretColor) が発生します。 パラメータ: c - 色
引数にはキャレットの色として指定したいColorクラスのオブジェクトを指定します。Colorクラスについては「Colorクラス」を参照して下さい。
実際の使い方は次のようになります。
JTextArea area = new JTextArea("こんにちは");
area.setCaretColor(Color.RED);
サンプルプログラム
では実際に試してみます。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JTextArea;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Color;
class SSample9_1 extends JFrame{
public static void main(String args[]){
SSample9_1 frame = new SSample9_1("タイトル");
frame.setVisible(true);
}
SSample9_1(String title){
setTitle(title);
setBounds(100, 100, 300, 250);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel p = new JPanel();
JTextArea area1 = new JTextArea("性別:男性¥n年齢:25歳", 4, 10);
area1.setCaretPosition(6);
JTextArea area2 = new JTextArea("性別:男性¥n年齢:25歳", 4, 10);
area2.setCaretPosition(area2.getText().length());
area2.setCaretColor(Color.RED);
p.add(area1);
p.add(area2);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
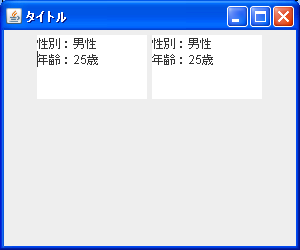
ではコンパイルを行った上で実行してみます。

1つ目のテキストエリアのキャレットが表示されています。位置は6番目を指定したので2行目の先頭の文字の前に配置されています。(改行も1文字のためです)。
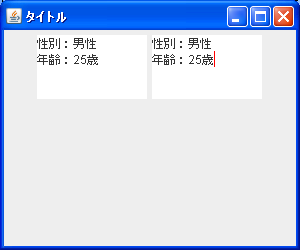
2つ目のテキストエリアにフォーカスを移すと、2つ目のテキストエリアでキャレットが表示されます。

キャレットの位置が入力済みのテキストの最後に配置されています。またキャレットの色も赤色に設定されています。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive