- Home ›
- Swing ›
- テキストエリアの作成(JTextAreaクラス) ›
- HERE
前景色と背景色の設定と透明/非透明の切り替え
テキストエリアに入力された文字列の、文字列そのものの色である前景色と、文字列の背景の色である背景色の設定方法を確認します。
前景色を設定するにはJTextAreaクラスの親クラスであるJComponentクラスで用意されているsetForegroundメソッドを使います。
setForeground public void setForeground(Color fg)
このコンポーネントのフォアグラウンドカラーを設定します。このプロパティーが受け付けられるかど うかは Look & Feel 次第であり、無視されることもあります。 パラメータ: fg - 要求するフォアグラウンド Color
引数には色を表すColorクラスのオブジェクトを指定して下さい。(Colorクラスの使い方は「Colorクラス」を参照して下さい)。
実際の使い方は次のようになります。
JTextArea area = new JTextArea("初期値");
area.setForeground(Color.RED);
次に背景色の設定方法です。背景色を設定するにはJTextAreaクラスの親クラスであるJComponentクラスで用意されているsetBackgroundメソッドを使います。
setBackground public void setBackground(Color bg)
このコンポーネントのバックグラウンドカラーを設定します。バックグラウンドカラーは、コンポー ネントが不透明である場合にのみ、JComponent または ComponentUI の実装のサブクラスによっての み使用されます。JComponent の直接のサブクラスは、このプロパティーを受け付けるために paintComponent をオーバーライドする必要があります。 このプロパティーが受け付けられるかどうかは Look & Feel 次第であり、無視されることもあります。 パラメータ: bg - 要求するバックグラウンド Color
引数には前景色と場合と同じく色を表すColorクラスのオブジェクトを指定して下さい。
実際の使い方は次のようになります。
JTextArea area = new JTextArea("初期値");
area.setBackground(Color.RED);
透明/非透明の切り替え
テキストエリアはデフォルトの設定で背景が非透明に設定されていますが透明に設定することも可能です(ただし枠線がデフォルトでは設定されていないので透明にすると見分けがつかなくなります)。テキストエリアのの透明/非透明の切り替えを行うにはJTextAreaクラスの親クラスであるJComponentクラスで用意されているsetOpaqueメソッドを使います。
setOpaque public void setOpaque(boolean isOpaque)
true の場合、コンポーネントはその境界内のすべてのピクセルをペイントします。false の場合、コ ンポーネントはピクセルの一部または全部をペイントしないので、その下のピクセルが透けて表示さ れます。 JComponent に対するこのプロパティーのデフォルト値は、false です。ただし、もっとも標準的な JComponent のサブクラス (JButton および JTree など) に対するこのプロパティーのデフォルト値 は、Look & Feel に依存します。 パラメータ: isOpaque - このコンポーネントが不透明な場合は true
引数には透明にするかどうかを表すboolean型の値を指定して下さい。trueを設定すると非透明になり、falseを設定すると透明になります。
実際の使い方は次のようになります。
JTextArea area = new JTextArea("初期値");
area.setOpaque(false);
サンプルプログラム
では実際に試してみます。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JTextArea;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Color;
class SSample3_1 extends JFrame{
public static void main(String args[]){
SSample3_1 frame = new SSample3_1("タイトル");
frame.setVisible(true);
}
SSample3_1(String title){
setTitle(title);
setBounds(100, 100, 300, 250);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel p = new JPanel();
JTextArea area1 = new JTextArea("東京都港区赤坂", 3, 20);
JTextArea area2 = new JTextArea("東京都港区赤坂", 3, 20);
area2.setForeground(Color.WHITE);
area2.setBackground(Color.BLACK);
JTextArea area3 = new JTextArea("東京都港区赤坂", 3, 20);
area3.setOpaque(false);
p.add(area1);
p.add(area2);
p.add(area3);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
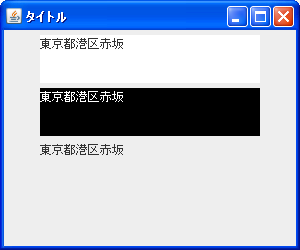
ではコンパイルを行った上で実行してみます。

今回は3つのテキストエリアを作成しました。1つ目のテキストエリアはデフォルトのままです。2つ目のテキストエリアでは背景色を黒に文字色を白に設定しました。3つ目のテキストエリアは背景を透明にしました。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive