- Home ›
- Swing ›
- テキストエリアの作成(JTextAreaクラス) ›
- HERE
ツールチップの設定
広告
テキストエリアにマウスを合わせた時にコンポーネントの説明として表示されるツールチップの設定を行うにはJTextAreaクラスの親クラスであるJComponentクラスで定義されているsetToolTipTextメソッドを使います。
setToolTipText public void setToolTipText(String text)
ツールヒントに表示するテキストを登録します。このテキストは、カーソルがコンポーネント上にあ るときに表示されます。 パラメータ: text - 表示する文字列。テキストが null の場合、このコンポーネントのツールヒントはオフ
引数にツールチップとして表示される文字列を表すStringクラスのオブジェクトを指定します。
実際の使い方は次のようになります。
JTextArea area = new JTextArea("今日の天気は曇りです");
area.setToolTipText("テキスト入力エリア");
サンプルプログラム
では実際に試してみます。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JTextArea;
import javax.swing.JScrollPane;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Dimension;
class SSample18_1 extends JFrame{
public static void main(String args[]){
SSample18_1 frame = new SSample18_1("タイトル");
frame.setVisible(true);
}
SSample18_1(String title){
setTitle(title);
setBounds(100, 100, 300, 250);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel p = new JPanel();
JTextArea area = new JTextArea();
area.setLineWrap(true);
JScrollPane scrollpane = new JScrollPane(area);
scrollpane.setPreferredSize(new Dimension(200, 120));
area.setToolTipText("テキスト入力エリア");
p.add(scrollpane);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
ではコンパイルを行った上で実行してみます。

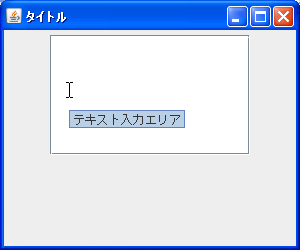
ではテキストエリア上にマウスを合わせて下さい。設定したツールチップが表示されます。

( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive