- Home ›
- Swing ›
- テキストエリアの作成(JTextAreaクラス) ›
- HERE
スクロールバーの設置
テキストエリアに行数と幅を設定した場合でも、その範囲を超える入力を行うとテキストエリアは自動的に拡張されていきます。ここではテキストエリアにスクロールバーを付け、エリアを拡張する代わりにスクロールさせて表示させる方法を確認します。
スクロールバーをコンポーネントに設定するには、JScrollPaneクラスを利用します。スクロールペインにテキストエリアを追加すると、テキストエリアにスクロール機能を付けることができます。(なおJScrollPaneクラスについて詳細は「JScrollPaneクラス」を参照して下さい。
実際の使い方は次のようになります。
JTextArea area = new JTextArea("こんにちは");
JScrollPane scrollpane = new JScrollPane(area);
上記の場合、スクロールバーが必要になった時に自動的に表示されます。必要がない場合でも常に表示する場合は次のように記述して下さい。
JTextArea area = new JTextArea("こんにちは");
JScrollPane scrollpane = new JScrollPane(area,
JScrollPane.VERTICAL_SCROLLBAR_ALWAYS,
JScrollPane.HORIZONTAL_SCROLLBAR_ALWAYS);
テキストエリアはスクロールペインの中に追加されている形になっているため、フレームやパネルに追加するのはテキストエリアではなくテキストエリアが追加されたスクロールペインを追加します。
サイズの設定
テキストエリアをスクロールペインの中に配置する場合、スクロールペインの方でサイズを指定しなかった場合にはテキストエリアのサイズにスクロールペインのサイズが設定されます。
JTextArea area = new JTextArea(4, 15); JScrollPane scrollpane = new JScrollPane(area);
上記の場合だとテキストエリアのサイズが指定の行数と幅に設定され、テキストエリアが含まれるスクロールペイン自体も同じサイズに設定されます。
次にスクロールペインにsetPreferredSizeメソッドを使ってサイズを設定した場合、スクロールペインのサイズは指定したサイズに設定されます。この場合、テキストエリアにサイズが設定されていてさらにスクロールペインのサイズよりも大きい場合にはテキストエリア自体のサイズが保持されます。その為、テキストエリアの方がサイズが大きい場合には最初からスクロールバーが表示されることになります。もしテキストエリアの方が小さい場合にはスクロールペインのサイズまで自動的に拡張されます。
JTextArea area = new JTextArea(4, 15); JScrollPane scrollpane = new JScrollPane(area); scrollpane.setPreferredSize(new Dimension(200, 200));
実際に使用する場合は、どちらか一方にサイズを指定すると分かりやすいかと思います。
サンプルプログラム
では実際に試してみます。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JTextArea;
import javax.swing.JScrollPane;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Dimension;
class SSample10_1 extends JFrame{
public static void main(String args[]){
SSample10_1 frame = new SSample10_1("タイトル");
frame.setVisible(true);
}
SSample10_1(String title){
setTitle(title);
setBounds(100, 100, 300, 250);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel p = new JPanel();
JTextArea area1 = new JTextArea(3, 20);
JScrollPane scrollpane1 = new JScrollPane(area1);
JTextArea area2 = new JTextArea();
JScrollPane scrollpane2 = new JScrollPane(area2);
scrollpane2.setPreferredSize(new Dimension(100, 100));
p.add(scrollpane1);
p.add(scrollpane2);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
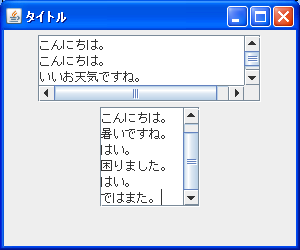
ではコンパイルを行った上で実行してみます。

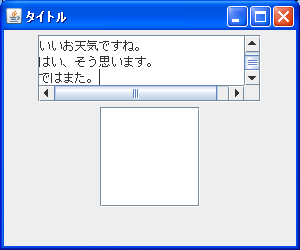
1つ目のテキストエリアはテキストエリア自体にサイズが設定してあります。設定した4行以上を入力しようとするとスクロールバーが表示されます。


スクロールバーが表示されると、スクロールバー自体がスクロールペインの中に表示されます。上記の場合、縦方向のスクロールペインが表示されたことにより、横方向の表示エリアが少し狭くなります。その結果、スクロールペインの中に設置してあるテキストエリアに設定している幅よりもスクロールペインの幅が小さくなってしまうため、結果的に横方向のスクロールバーも表示されることになります。
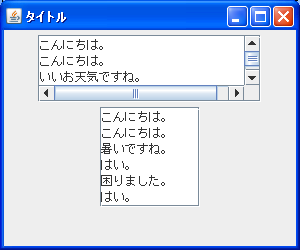
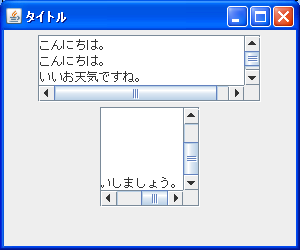
2つ目のテキストエリアはスクロールペインにサイズが設定してあります。設定したサイズ以上に行を入力しようとすると同じようにスクロールバーが表示されます。


今度の場合はテキストエリア自体にサイズは設定していませんので、縦方向のスクロールバーが表示されても同時に横方向のスクロールバーが表示されることはありません。
もちろんどちらのスクロールペインであっても、1行のサイズに入りきらないほどの量を入力すれば横方向のスクロールバーが自動的に表示されます。

( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive