- Home ›
- Swing ›
- JSplitPaneクラス ›
- HERE
JSplitPaneクラスの定義とコンストラクタ
JSplitPaneクラスの定義を確認します。クラス図は次のようになっています。
- java.lang.Object
- java.awt.Component
- java.awt.Container
- javax.swing.JComponent
- javax.swing.JSplitPane
- public class JSplitPane extends JComponent implements Accessible
JSplitPaneクラスはJComponentクラスのサブクラスとなっています。JComponentクラスはSwingで用いられる多くのコンポーネントのベースとなっているクラスです。
JScrollPaneクラスのコンストラクタ
JSplitPaneクラスをを利用するにはコンストラクタを使ってJSplitPaneクラスのオブジェクトを作成します。どのようなコンストラクタが用意されているか確認してみます。
| コンストラクタ |
|---|
| JSplitPane() コンポーネントの 2 つのボタンを使って、連続したレイアウトではなく、水平方向に子コンポーネントが並ぶように設定された新しい JSplitPane を作成します。 |
| JSplitPane(int newOrientation) 指定された方向に、連続したレイアウトではなく設定された、新しい JSplitPane を作成します。 |
| JSplitPane(int newOrientation, boolean newContinuousLayout) 方向と再描画のスタイルを指定して新しい JSplitPane を作成します。 |
| JSplitPane(int newOrientation, boolean newContinuousLayout, Component newLeftComponent, Component newRightComponent) 方向、再描画スタイル、コンポーネントを指定して新しい JSplitPane を作成します。 |
| JSplitPane(int newOrientation, Component newLeftComponent, Component newRightComponent) 方向と、連続した再描画を行わないコンポーネントを指定して新しい JSplitPane を作成します。 |
5つのコンストラクタが用意されています。コンストラクタでは分割する向きや、仕切線が移動している時にも再描画を行うのかどうかによってコンストラクタを使い分けます。
それでは1番目のコンストラクタを確認してみます。
JSplitPane public JSplitPane()
コンポーネントの 2 つのボタンを使って、連続したレイアウトではなく、水平 方向に子コンポーネントが並ぶように設定された新しい JSplitPane を作成しま す。
このコンストラクタでは水平方向に分割されたスプリットペインを作成します。左右の領域にはデフォルトでボタンがそれぞれ配置されます。
実際の使い方は次のようになります。
JSplitPane splitpane = new JSplitPane();
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import javax.swing.*;
import java.awt.BorderLayout;
public class JSplitPaneTest1 extends JFrame{
public static void main(String[] args){
JSplitPaneTest1 frame = new JSplitPaneTest1();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 300, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
JSplitPaneTest1(){
JSplitPane splitpane = new JSplitPane();
getContentPane().add(splitpane, BorderLayout.CENTER);
}
}
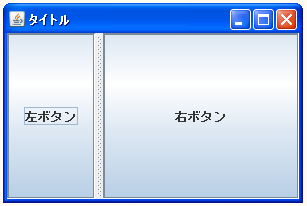
上記をコンパイルした後で実行すると次のように表示されます。

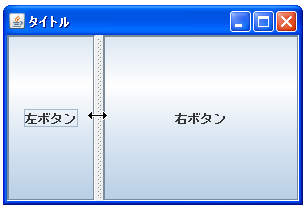
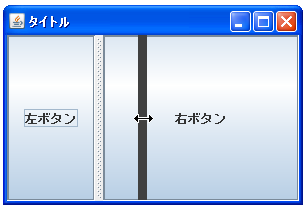
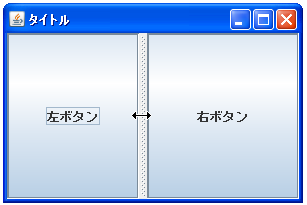
左右の領域の中央にあるのが仕切線です。マウスでドラッグすることで左右に動かす事ができます。



( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive