- Home ›
- Swing ›
- ラジオボタンの作成(JRadioButtonクラス) ›
- HERE
枠線の設定
ラジオボタンはデフォルトでは枠線は表示されていません。枠線を表示するにはラジオボタンではボタンと同様に枠線を描画するかどうかを設定するためのメソッドを使って設定する必要があります。JRadioButtonクラスの親クラスであるAbstractButtonクラスで定義されているsetBorderPaintedメソッドを使って設定します。
setBorderPainted public void setBorderPainted(boolean b)
borderPainted プロパティーを設定します。このプロパティーが true でボタンがボーダーを持つ場
合は、ボーダーがペイントされます。borderPainted プロパティーのデフォルト値は true です。
パラメータ:
b - このパラメータが true で、ボーダーのプロパティーが null でない場合、ボーダーをペイン
トする ボーダーがペイントされる
引数には枠線を描画するかどうかを表すboolean型の値を設定して下さい。trueを設定すると枠線を描画し、falseを設定すると枠線を描画しません。ラジオボタンのデフォルトの値はfalseです。
実際の使い方は次のようになります。
JRadioButton radio = new JRadioButton("ラジオボタン");
radio.setBorderPainted(true);
上記の場合、チェックボックスの枠線が表示されるようになります。
次に表示される枠線の種類を設定します。枠線の設定を行うにはJRadioButtonクラスの親クラスであるJComponentクラスで用意されているsetBorderメソッドを使います。
setBorder public void setBorder(Border border)
このコンポーネントのボーダーを設定します。Border オブジェクトは、コンポーネントのインセット を定義し (コンポーネントで直接設定されているインセットをオーバーライドする)、任意でそれらの インセットの境界内のボーダー装飾を描画します。Swing コンポーネントで装飾領域および非装飾領 域 (マージンおよびパディングなど) の両方を生成するには、インセットではなくボーダーを使用す る必要があります。単一のコンポーネント内で複数のボーダーを入れ子にするには、複合ボーダーを 使用できます。 技術的には JComponent を継承するどのオブジェクトにもボーダーを設定できますが、標準の Swing コンポーネントの Look & Feel の実装の多くは、ユーザー設定のボーダーでは正しく動作しません。 通常、JPanel または JLabel 以外の標準の Swing コンポーネントでボーダーを設定するときは、コ ンポーネントを JPanel に入れて、JPanel でボーダーを設定することをお勧めします。 これはバウンドプロパティーです。 パラメータ: border - このコンポーネントで描画されるボーダー
引数には枠線を表すBorderインターフェースを実装したクラスのオブジェクトを指定します。(Borderインターフェースの詳細は「Border」を参照して下さい)。
実際の使い方は次のようになります。
JRadioButton radio = new JRadioButton("ラジオボタン");
radio.setBorderPainted(true);
LineBorder border = new LineBorder(Color.RED, 2, true);
radio.setBorder(border);
なお枠線を設定した場合、必要に応じて余白を設定する必要があります。ただし枠線を設定したボタンに余白を設定しても反映されない場合があります。
サンプルプログラム
では実際に試してみます。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
import javax.swing.ButtonGroup;
import javax.swing.border.LineBorder;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Insets;
class SSample8_1 extends JFrame{
public static void main(String args[]){
SSample8_1 frame = new SSample8_1("タイトル");
frame.setVisible(true);
}
SSample8_1(String title){
setTitle(title);
setBounds(100, 100, 300, 250);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel p = new JPanel();
JRadioButton radio1 = new JRadioButton("Peach");
JRadioButton radio2 = new JRadioButton("Apple");
radio2.setBorderPainted(true);
JRadioButton radio3 = new JRadioButton("Orange");
radio3.setBorderPainted(true);
radio3.setPreferredSize(new Dimension(100, 50));
JRadioButton radio4 = new JRadioButton("Grape");
radio4.setMargin(new Insets(10, 20, 10, 20));
radio4.setBackground(Color.YELLOW);
LineBorder border = new LineBorder(Color.PINK, 2, true);
JRadioButton radio5 = new JRadioButton("Banana");
radio5.setBorderPainted(true);
radio5.setPreferredSize(new Dimension(100, 50));
radio5.setBorder(border);
JRadioButton radio6 = new JRadioButton("Melon");
radio6.setBorderPainted(true);
radio6.setMargin(new Insets(10, 10, 10, 10));
radio6.setBorder(border);
ButtonGroup group = new ButtonGroup();
group.add(radio1);
group.add(radio2);
group.add(radio3);
group.add(radio4);
group.add(radio5);
group.add(radio6);
p.add(radio1);
p.add(radio2);
p.add(radio3);
p.add(radio4);
p.add(radio5);
p.add(radio6);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
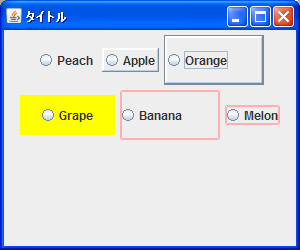
ではコンパイルを行った上で実行してみます。

2番目のラジオボタンは枠線の描画を行うように設定したものです。デフォルトの枠線を使って描画されています。
3番目と4番目のラジオボタンもデフォルトの枠線を使って描画していますが、3番目にはサイズを指定し4番目には余白を設定しています。デフォルトの枠線であればサイズの指定も余白の設定も有効です。
5番目と6番目のラジオボタンは指定した枠線を使って描画しています。5番目にはサイズを指定し6番目には余白を設定していますが、サイズの指定は有効ですが余白は設定した値が反映されていません。このようにデフォルトの枠線以外を設定すると余白の設定が有効にならない場合があります。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive