- Home ›
- Swing ›
- ラジオボタンの作成(JRadioButtonクラス) ›
- HERE
ラジオボタンの様々な状態と状態別の画像の設定
ラジオボタンは選択されている状態と非選択の状態がありますが、それ以外にもロールオーバー(マウスが上に居る時)、押された時、無効などの状態があります。ここでは各状態にラジオボタンを設定する方法と、その状態別に表示される画像を変更する方法を確認します。
ロールオーバー
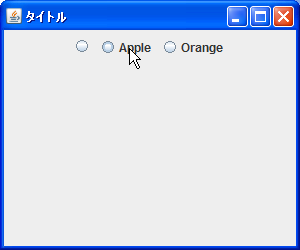
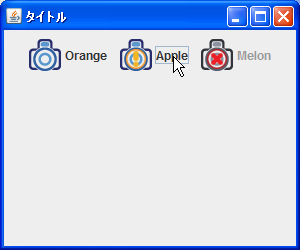
ラジオボタンの上にマウスが居る状態をロールオーバーともいいます。デフォルトではラジオボタンの上にマウスを乗せると次のような画面表示となります。

デフォルトの画像である小さい丸の内側が少し塗りつぶされた画像に替わっています。
ロールオーバーの状態の時に通常とは別の画像を設定するにはJRadioButtonクラスの親クラスであるAbstractButtonクラスで定義されているsetRolloverIconメソッドを使います。
setRolloverIcon public void setRolloverIcon(Icon rolloverIcon)
反転した状態のボタンのアイコンを設定します。 パラメータ: rolloverIcon - 「反転した状態のボタン」の表示に使用されるアイコン
引数には表示したい画像を表すIconインターフェースを実装したクラスのオブジェクトを指定します。JavaではIconインターフェースを実装したクラスとしてImageIconクラスが用意されており、今回はImageIconクラスのオブジェクトを指定してみます。(ImageIconクラスについては「ImageIconクラス」を参照して下さい)。
実際の使い方は次のようになります。
ImageIcon icon = new ImageIcon("./img/sample.png");
ImageIcon rollover_icon = new ImageIcon("./img/roll.png");
JRadioButton radio = new JRadioButton("ラジオボタン", icon);
radio.setRolloverIcon(rollover_icon);
ラジオボタンが押された状態
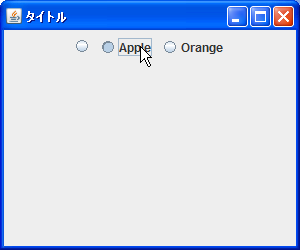
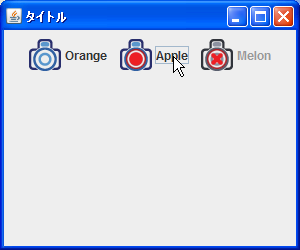
ラジオボタンをマウスでクリックし、押された状態の時はデフォルトでは次のように表示されます。

上記では真ん中のラジオボタンが押された状態です。この時、対象のラジオボタンの画像はへこんだような画像が表示されています。
ラジオボタンが押された状態の時に通常とは別の画像を設定するにはJRadioButtonクラスの親クラスであるAbstractButtonクラスで定義されているsetPressedIconメソッドを使います。
setPressedIcon public void setPressedIcon(Icon pressedIcon)
押された状態のボタンのアイコンを設定します。 パラメータ: pressedIcon - 「押されたボタン」の表示に使用されるアイコン
引数にはsetRolloverIconメソッドの時と同じく表示したい画像を表すIconインターフェースを実装したクラスのオブジェクトを指定します。
実際の使い方は次のようになります。
ImageIcon icon = new ImageIcon("./img/sample.png");
ImageIcon pressed_icon = new ImageIcon("./img/pressed.png");
JRadioButton radio = new JRadioButton("ラジオボタン", icon);
radio.setPressedIcon(pressed_icon);
無効
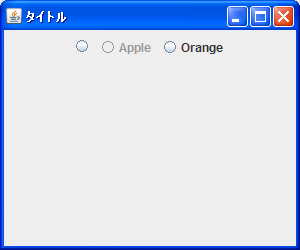
ラジオボタンの操作を一時的に行えないように無効の状態にすることができます。無効の状態の時はデフォルトでは次のように表示されます。

上記では真ん中のラジオボタンが無効の状態です。この時、表示される画像も平面的なものに変更になり、文字列の色も通常の色から変更されています。
ラジオボタンが無効の状態の時に通常とは別の画像を設定するにはJRadioButtonクラスの親クラスであるAbstractButtonクラスで定義されているsetDisabledIconメソッドを使います。
setDisabledIcon public void setDisabledIcon(Icon disabledIcon)
無効な状態のボタンのアイコンを設定します。 パラメータ: disabledIcon - 無効な状態のボタンの表示に使用されるアイコン
引数にはsetRolloverIconメソッドの時と同じく表示したい画像を表すIconインターフェースを実装したクラスのオブジェクトを指定します。
またラジオボタンを無効に設定するにはJRadioButtonクラスの親クラスであるAbstractButtonクラスで定義されているsetEnabledメソッドを使います。
setEnabled public void setEnabled(boolean b)
ボタンを有効または無効にします。 パラメータ: b - ボタンを有効にする場合は true、そうでない場合は false
引数にはラジオボタンを有効にするかどうかを表すboolean型の値を指定します。trueを指定すると有効となり、falseを指定すると無効となります。
実際の使い方は次のようになります。
ImageIcon icon = new ImageIcon("./img/sample.png");
ImageIcon disabled_icon = new ImageIcon("./img/disabled.png");
JRadioButton radio = new JRadioButton("ラジオボタン", icon);
radio.setDisabledIcon(pressed_icon);
radio.setEnabled(false);
上記ではラジオボタンは無効となり、操作は行えなくなります。
サンプルプログラム
では実際に試してみます。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
import javax.swing.ImageIcon;
import javax.swing.ButtonGroup;
import java.awt.Container;
import java.awt.BorderLayout;
class SSample13_1 extends JFrame{
public static void main(String args[]){
SSample13_1 frame = new SSample13_1("タイトル");
frame.setVisible(true);
}
SSample13_1(String title){
setTitle(title);
setBounds(100, 100, 300, 250);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
ImageIcon nicon = new ImageIcon("./camera.png");
ImageIcon sicon = new ImageIcon("./s_camera.png");
ImageIcon ricon = new ImageIcon("./r_camera.png");
ImageIcon picon = new ImageIcon("./p_camera.png");
ImageIcon dicon = new ImageIcon("./d_camera.png");
JPanel p = new JPanel();
JRadioButton radio1 = new JRadioButton("Orange", nicon);
radio1.setSelectedIcon(sicon);
JRadioButton radio2 = new JRadioButton("Apple", nicon);
radio2.setSelectedIcon(sicon);
radio2.setPressedIcon(picon);
radio2.setRolloverIcon(ricon);
JRadioButton radio3 = new JRadioButton("Melon", nicon);
radio3.setDisabledIcon(dicon);
radio3.setEnabled(false);
ButtonGroup group = new ButtonGroup();
group.add(radio1);
group.add(radio2);
group.add(radio3);
p.add(radio1);
p.add(radio2);
p.add(radio3);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
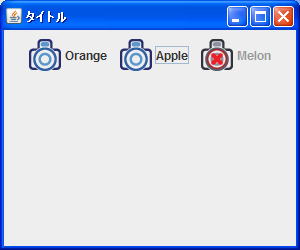
ではコンパイルを行った上で実行してみます。

3つのラジオボタンを表示しています。最後のラジオボタンは無効となっており、無効の時に表示される画像を指定してあります。
2つ目のラジオボタンにはロールオーバー時とボタンが押された時の画像を指定しています。(選択状態になった時の画像も指定してあります)。
では2つ目のラジオボタンの上にマウスを乗せてみます。

続いて2つ目のチェックボックスの上でマウスを押してみます。

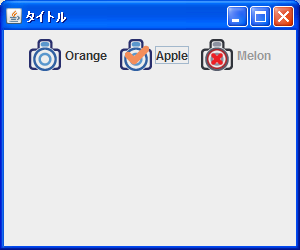
選択状態になれば、選択状態の時の画像が表示されます。

( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive