- Home ›
- Swing ›
- パネルの作成(JPanelクラス) ›
- HERE
レイアウトマネージャーの設定
広告
パネルにデフォルトで設定されているレイアウトマネージャーはFlowLayoutですが、他のレイアウトマネージャーを設定することも可能です。レイアウトマネージャーを設定するにはJPanelクラスの親クラスであるContainerクラスで定義されているsetLayoutメソッドを使います。
setLayout public void setLayout(LayoutManager mgr)
このコンテナのレイアウトマネージャーを設定します。 パラメータ: mgr - 指定されたレイアウトマネージャー
1番目の引数にはレイアウトマネージャーを表すLayoutManagerインターフェースを実装したクラスのオブジェクトを指定します。
実際の使い方は次のようになります。
JPanel panel = new JPanel(); panel.setLayout(new BorderLayout());
パネルを作成し、レイアウトマネージャーとしてBorderLayoutを設定しています。
サンプルプログラム
では実際に試してみます。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JButton;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.BorderLayout;
import java.awt.Dimension;
import java.awt.Color;
class SSample4_1 extends JFrame{
public static void main(String args[]){
SSample4_1 frame = new SSample4_1("タイトル");
frame.setVisible(true);
}
SSample4_1(String title){
setTitle(title);
setBounds(100, 100, 300, 250);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLayout(new FlowLayout());
JPanel p = new JPanel();
p.setPreferredSize(new Dimension(200, 100));
p.setBackground(Color.ORANGE);
p.setLayout(new BorderLayout());
JButton btn1 = new JButton("NORTH");
JButton btn2 = new JButton("SOUTH");
p.add(btn1, BorderLayout.NORTH);
p.add(btn2, BorderLayout.SOUTH);
Container contentPane = getContentPane();
contentPane.add(p);
}
}
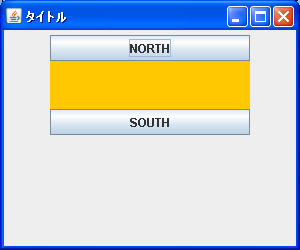
ではコンパイルを行った上で実行してみます。

作成したパネルにレイアウトマネージャーとしてBorderLayoutを設定しています。そしてボタンを2つ作成してパネルに追加しました。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive