- Home ›
- Swing ›
- パネルの作成(JPanelクラス) ›
- HERE
サイズ/色/枠線などの設定
ここではパネルに対する様々な設定方法を確認していきます。
サイズの設定
まずはパネルのサイズを設定する方法です。サイズを指定するにはJPanelクラスの親クラスであるJComponentクラスで用意されているsetPreferredSizeメソッドを使います。
setPreferredSize public void setPreferredSize(Dimension preferredSize)
このコンポーネントの適切なサイズを設定します。preferredSize が null の場合、UI で適切なサイ ズを要求します。 パラメータ: preferredSize - 新しい推奨サイズ、または null
1番目の引数にはサイズを表すDimensionクラスのオブジェクトを指定します。(Dimensionクラスの詳細は「Dimensionクラス」を参照して下さい)。
Dimensionクラスは幅と高さの2つの値を保持するためのクラスです。
実際の使い方は次のようになります。
JPanel panel = new JPanel(); panel.setPreferredSize(new Dimension(200, 100));
背景色の設定
続いてパネルの背景色の設定です。背景色を設定するにはJPanelクラスの親クラスであるJComponentクラスで用意されているsetBackgroundメソッドを使います。
setBackground public void setBackground(Color bg)
このコンポーネントのバックグラウンドカラーを設定します。バックグラウンドカラーは、コンポー ネントが不透明である場合にのみ、JComponent または ComponentUI の実装のサブクラスによっての み使用されます。JComponent の直接のサブクラスは、このプロパティーを受け付けるために paintComponent をオーバーライドする必要があります。 このプロパティーが受け付けられるかどうかは Look & Feel 次第であり、無視されることもあります。 パラメータ: bg - 要求するバックグラウンド Color
1番目の引数には色を表すColorクラスのオブジェクトを指定します。(Colorクラスの詳細は「Colorクラス」を参照して下さい)。
実際の使い方は次のようになります。
JPanel panel = new JPanel(); panel.setBackground(Color.BLACK);
背景色の透明/非透明を設定
パネルの背景を透明にしたり非透明に設定する方法です。透明/非透明を設定するにはJPanelクラスの親クラスであるJComponentクラスで用意されているsetOpaqueメソッドを使います。
setOpaque public void setOpaque(boolean isOpaque)
true の場合、コンポーネントはその境界内のすべてのピクセルをペイントします。false の場合、コ ンポーネントはピクセルの一部または全部をペイントしないので、その下のピクセルが透けて表示さ れます。 JComponent に対するこのプロパティーのデフォルト値は、false です。ただし、もっとも標準的な JComponent のサブクラス (JButton および JTree など) に対するこのプロパティーのデフォルト値 は、Look & Feel に依存します。 パラメータ: isOpaque - このコンポーネントが不透明な場合は true
1番目の引数には透明にするかどうかを表すboolean型の値を指定して下さい。trueを設定すると非透明になり、falseを設定すると透明になります。デフォルトの値は非透明です。
実際の使い方は次のようになります。
JPanel panel = new JPanel(); panel.setOpaque(false);
枠線の設定
最後に枠線の設定です。枠線を設定するにはJPanelクラスの親クラスであるJComponentクラスで用意されているsetBorder メソッドを使います。
setBorder public void setBorder(Border border)
このコンポーネントのボーダーを設定します。Border オブジェクトは、コンポーネントのインセット を定義し (コンポーネントで直接設定されているインセットをオーバーライドする)、任意でそれらの インセットの境界内のボーダー装飾を描画します。Swing コンポーネントで装飾領域および非装飾領 域 (マージンおよびパディングなど) の両方を生成するには、インセットではなくボーダーを使用す る必要があります。単一のコンポーネント内で複数のボーダーを入れ子にするには、複合ボーダーを 使用できます。 技術的には JComponent を継承するどのオブジェクトにもボーダーを設定できますが、標準の Swing コンポーネントの Look & Feel の実装の多くは、ユーザー設定のボーダーでは正しく動作しません。 通常、JPanel または JLabel 以外の標準の Swing コンポーネントでボーダーを設定するときは、コ ンポーネントを JPanel に入れて、JPanel でボーダーを設定することをお勧めします。 これはバウンドプロパティーです。 パラメータ: border - このコンポーネントで描画されるボーダー
1番目の引数には枠線を表すBorderインターフェースを実装したクラスのオブジェクトを指定します。(Borderインターフェースの詳細は「Border」を参照して下さい)。
実際の使い方は次のようになります。
JPanel panel = new JPanel(); BevelBorder border = new BevelBorder(BevelBorder.RAISED); panel.setBorder(border);
サンプルプログラム
では実際に試してみます。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.border.BevelBorder;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Dimension;
import java.awt.Color;
class SSample2_1 extends JFrame{
public static void main(String args[]){
SSample2_1 frame = new SSample2_1("タイトル");
frame.setVisible(true);
}
SSample2_1(String title){
setTitle(title);
setBounds(100, 100, 300, 250);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLayout(new FlowLayout());
JPanel p1 = new JPanel();
p1.setPreferredSize(new Dimension(100, 50));
p1.setBackground(Color.BLUE);
JPanel p2 = new JPanel();
p2.setPreferredSize(new Dimension(50, 100));
p2.setBackground(Color.ORANGE);
BevelBorder border = new BevelBorder(BevelBorder.RAISED);
p2.setBorder(border);
Container contentPane = getContentPane();
contentPane.add(p1);
contentPane.add(p2);
}
}
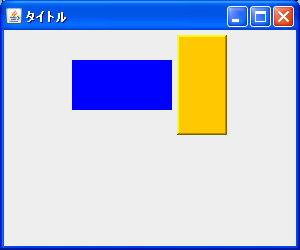
ではコンパイルを行った上で実行してみます。

今回は2つのパネルを作成し、サイズの設定、背景色の設定、そして右のパネルには枠線を設定しています。
なおサイズを設定しても、貼り付け先のコンテナに設定されているレイアウトマネージャーによってはサイズは自動で調整されます
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive