- Home ›
- Swing ›
- メニューの作成(JMenu,JMenuBar,JMenuItemクラス) ›
- HERE
メニューアイテムに画像を表示
メニューアイテムに画像を表示する方法を確認します。コンストラクタで指定する方法とメソッドを使って指定する方法があります。
コンストラクタを使う
まずはJMenuItemクラスのコンストラクタで表示する画像を指定する方法を確認します。
JMenuItem public JMenuItem(Icon icon)
指定されたアイコンで JMenuItem を作成します。 パラメータ: icon - JMenuItem のアイコン
引数には表示したい画像を表すIconインターフェースを実装したクラスのオブジェクトを指定します。JavaではIconインターフェースを実装したクラスとしてImageIconクラスが用意されており、今回はImageIconクラスのオブジェクトを指定してみます。(ImageIconクラスについては「ImageIconクラス」を参照して下さい)。
また文字列と画像を同時に表示することも可能です。その場合は次のコンストラクタを使います。
JMenuItem public JMenuItem(String text, Icon icon)
指定されたテキストおよびアイコンで JMenuItem を作成します。 パラメータ: text - JMenuItem のテキスト icon - JMenuItem のアイコン
1番目の引数には表示する文字列を表すStringクラスのオブジェクト、2番目の引数には前のコンストラクタと同じくIconインターフェースを実装したクラスのオブジェクトを指定します。
実際の使い方は次のようになります。
JMenu menu = new JMenu("File");
ImageIcon icon = new ImageIcon("./img/sample.png");
JMenuItem menuitem1 = new JMenuItem(icon);
JMenuItem menuitem2 = new JMenuItem("Open", icon);
menu.add(menuitem1);
menu.add(menuitem2);
表示画像の設定
メニューアイテムを作成した後で表示される画像を設定したり再設定したりすることができます。画像を設定するにはJMenuItemクラスの親クラスであるAbstractButtonクラスで定義されているsetIconメソッドを使います。
setIcon public void setIcon(Icon defaultIcon)
ボタンのデフォルトのアイコンを設定します。明示的な指定がない場合、このアイコンはボタンが 「押された」状態、および「無効な」状態を示すアイコンにも使用されます。 パラメータ: defaultIcon - デフォルト状態の表示に使用されるアイコン
引数にはコンストラクタで指定した場合と同じくIconインターフェースを実装したクラスのオブジェクトを指定します。
実際の使い方は次のようになります。
JMenu menu = new JMenu("File");
ImageIcon icon = new ImageIcon("./img/sample.png");
JMenuItem menuitem1 = new JMenuItem("New");
JMenuItem menuitem2 = new JMenuItem("Open");
menuitem2.setIcon(icon);
menu.add(menuitem1);
menu.add(menuitem2);
逆に画像が設定されているラジオボタンに対してsetTextメソッドを使って文字列を設定することもできます。
JMenu menu = new JMenu("File");
ImageIcon icon = new ImageIcon("./img/sample.png");
JMenuItem menuitem1 = new JMenuItem("New");
JMenuItem menuitem2 = new JMenuItem(icon);
menuitem2.setText("Open");
menu.add(menuitem1);
menu.add(menuitem2);
サンプルプログラム
では実際に試してみます。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JButton;
import javax.swing.JMenuBar;
import javax.swing.JMenu;
import javax.swing.JMenuItem;
import javax.swing.ImageIcon;
import java.awt.Container;
import java.awt.BorderLayout;
class SSample13_1 extends JFrame{
public static void main(String args[]){
SSample13_1 frame = new SSample13_1("タイトル");
frame.setVisible(true);
}
SSample13_1(String title){
setTitle(title);
setBounds(100, 100, 300, 250);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JMenuBar menubar = new JMenuBar();
JMenu menu1 = new JMenu("File");
JMenu menu2 = new JMenu("Edit");
JMenu menu3 = new JMenu("Tool");
JMenu menu4 = new JMenu("Help");
menubar.add(menu1);
menubar.add(menu2);
menubar.add(menu3);
menubar.add(menu4);
ImageIcon icon1 = new ImageIcon("./calculator.png");
ImageIcon icon2 = new ImageIcon("./camera.png");
ImageIcon icon3 = new ImageIcon("./clock.png");
JMenuItem menuitem1_1 = new JMenuItem("New", icon1);
JMenuItem menuitem1_2 = new JMenuItem(icon2);
menuitem1_2.setText("Open");
JMenuItem menuitem1_3 = new JMenuItem("Save");
menuitem1_3.setIcon(icon3);
JMenuItem menuitem1_4 = new JMenuItem("Close");
menu1.add(menuitem1_1);
menu1.add(menuitem1_2);
menu1.add(menuitem1_3);
menu1.add(menuitem1_4);
setJMenuBar(menubar);
JPanel p = new JPanel();
JButton button = new JButton("button");
p.add(button);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
ではコンパイルを行った上で実行してみます。

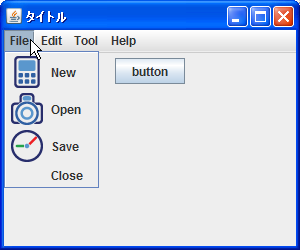
では「File」メニューをクリックして下さい。

1つ目から3つ目のメニューアイテムに画像を設定してあります。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive