- Home ›
- Swing ›
- ラベルの作成(JLabelクラス) ›
- HERE
文字列と画像の位置関係を設定
文字列と画像を両方ともラベルに表示した場合に、文字列と画像の位置関係を設定する方法を確認します。デフォルトでは画像の右側にラベルが表示されます。また垂直方向では文字列と画像が中央揃いの位置で表示されます。
画像に対する文字列の水平位置
画像に対する文字列の水平位置を設定するにはJLabelクラスで用意されているsetHorizontalTextPositionメソッドを使います。
setHorizontalTextPosition public void setHorizontalTextPosition(int textPosition)
ラベルテキストのイメージに対する水平位置を設定します。
パラメータ:
textPosition - SwingConstants で定義されている定数 LEFT、CENTER、RIGHT、LEADING、または
TRAILING (デフォルト) のうちの 1 つ
例外:
IllegalArgumentException
引数には画像に対する文字列の水平位置を指定します。指定できる値は次の通りです。
JLabel.LEFT 左詰 JLabel.CENTER 中央 JLabel.RIGHT 右詰 JLabel.LEADING 左詰 JLabel.TRAILING 右詰 (デフォルト)
※各値はjavax.swing.SwingConstantsインターフェースで定義されており、JLabelクラスはSwingConstantsインターフェースを実装したクラスです。
※LEADING(先頭)とTRAILING(末)は利用している言語によって位置が変わります。日本語や英語のように左から右へ文字を表示する場合は LEADINGが左詰でTRAILINGが右詰ですが、右から左へ文字を表示するのが普通の言語の場合にはLEADINGが右詰でTRAILINGが左詰となります。
実際の使い方は次のようになります。
JLabel label = new JLabel();
labe.setText("文字列");
ImageIcon icon = new ImageIcon("./img/sample.png");
label.setIcon(icon);
label.setHorizontalTextPosition(JLabel.CENTER);
JLabel.CENTERを設定した場合、画像の上に重なるように文字列が表示されることになります。
画像に対する文字列の垂直位置
画像に対する文字列の垂直位置を設定するにはJLabelクラスで用意されているsetVerticalTextPositionメソッドを使います。
setVerticalTextPosition public void setVerticalTextPosition(int textPosition)
ラベルのイメージに対するテキストの垂直位置を設定します。
このプロパティーのデフォルト値は CENTER です。
パラメータ:
textPosition - SwingConstants で定義されている定数 TOP、CENTER (デフォルト)、または
BOTTOM のうちの 1 つ
引数には画像に対する文字列の垂直位置を指定します。指定できる値は次の通りです。
JLabel.TOP 上端に合わせる JLabel.CENTER 中央(デフォルト) JLabel.BOTTOM 下端に合わせる
※各値はjavax.swing.SwingConstantsインターフェースで定義されており、JLabelクラスはSwingConstantsインターフェースを実装したクラスです。
実際の使い方は次のようになります。
JLabel label = new JLabel();
labe.setText("文字列");
ImageIcon icon = new ImageIcon("./img/sample.png");
label.setIcon(icon);
label.setVerticalTextPosition(JLabel.CENTER);
JLabel.TOPを設定した場合は、文字列と画像の上端を合わせるように表示します。画像の上部に文字列が表示されるわけではありません。同じよう世にJLable.BOTTOMを設定した場合は、文字列と画像の下端を合わせるように表示します。
画像と文字列の間隔
画像と文字列の間の間隔を設定する事も可能です。JLabelクラスで用意されているsetIconTextGapメソッドを使います。
setIconTextGap public void setIconTextGap(int iconTextGap)
アイコンプロパティーとテキストプロパティーが両方とも設定されている場合に、このプロパティー はそれらの間の距離を定義します。 このプロパティーのデフォルト値は 4 ピクセルです。 パラメータ: iconTextGap - 文字列と画像の距離
引数には文字列と画像の距離をピクセル単位で指定します。デフォルトの値は4ピクセルで、画像と文字列が4ピクセル離れて表示されています。
実際の使い方は次のようになります。
JLabel label = new JLabel();
labe.setText("文字列");
ImageIcon icon = new ImageIcon("./img/sample.png");
label.setIcon(icon);
label.setIconTextGap(10);
この場合、文字列と画像は10ピクセル離れて表示されます。
サンプルプログラム
では実際に試してみます。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JLabel;
import javax.swing.ImageIcon;
import javax.swing.border.LineBorder;
import java.awt.Color;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Dimension;
class SSample9_1 extends JFrame{
public static void main(String args[]){
SSample9_1 frame = new SSample9_1("タイトル");
frame.setVisible(true);
}
SSample9_1(String title){
setTitle(title);
setBounds(100, 100, 350, 300);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel p = new JPanel();
ImageIcon icon1 = new ImageIcon("./board.png");
ImageIcon icon2 = new ImageIcon("./hasami.png");
ImageIcon icon3 = new ImageIcon("./bag.png");
ImageIcon icon4 = new ImageIcon("./dentaku.png");
JLabel label1 = new JLabel("board", icon1, JLabel.CENTER);
label1.setPreferredSize(new Dimension(100,80));
label1.setBorder(new LineBorder(Color.blue, 2, true));
label1.setHorizontalTextPosition(JLabel.LEFT);
label1.setVerticalTextPosition(JLabel.TOP);
JLabel label2 = new JLabel("board", icon1, JLabel.CENTER);
label2.setPreferredSize(new Dimension(100,80));
label2.setBorder(new LineBorder(Color.blue, 2, true));
label2.setHorizontalTextPosition(JLabel.LEFT);
label2.setVerticalTextPosition(JLabel.CENTER);
JLabel label3 = new JLabel("board", icon1, JLabel.CENTER);
label3.setPreferredSize(new Dimension(100,80));
label3.setBorder(new LineBorder(Color.blue, 2, true));
label3.setHorizontalTextPosition(JLabel.LEFT);
label3.setVerticalTextPosition(JLabel.BOTTOM);
JLabel label4 = new JLabel("board", icon2, JLabel.CENTER);
label4.setPreferredSize(new Dimension(100,80));
label4.setBorder(new LineBorder(Color.blue, 2, true));
label4.setHorizontalTextPosition(JLabel.LEFT);
label4.setVerticalTextPosition(JLabel.CENTER);
JLabel label5 = new JLabel("board", icon2, JLabel.CENTER);
label5.setPreferredSize(new Dimension(100,80));
label5.setBorder(new LineBorder(Color.blue, 2, true));
label5.setHorizontalTextPosition(JLabel.CENTER);
label5.setVerticalTextPosition(JLabel.CENTER);
JLabel label6 = new JLabel("board", icon2, JLabel.CENTER);
label6.setPreferredSize(new Dimension(100,80));
label6.setBorder(new LineBorder(Color.blue, 2, true));
label6.setHorizontalTextPosition(JLabel.RIGHT);
label6.setVerticalTextPosition(JLabel.CENTER);
JLabel label7 = new JLabel("board", icon3, JLabel.CENTER);
label7.setPreferredSize(new Dimension(150,80));
label7.setBorder(new LineBorder(Color.blue, 2, true));
JLabel label8 = new JLabel("board", icon3, JLabel.CENTER);
label8.setPreferredSize(new Dimension(150,80));
label8.setBorder(new LineBorder(Color.blue, 2, true));
label8.setIconTextGap(20);
p.add(label1);
p.add(label2);
p.add(label3);
p.add(label4);
p.add(label5);
p.add(label6);
p.add(label7);
p.add(label8);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
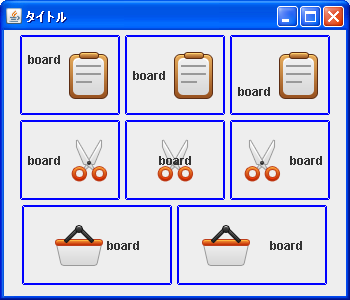
ではコンパイルを行った上で実行してみます。

上段の3つのラベルは文字列と画像の垂直位置を変えて表示しています。中段の3つのラベルは文字列と画像の水平位置を変えて表示しています。下段の2つのラベルは文字列と画像の間の間隔を変えて表示しています。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive