- Home ›
- Swing ›
- ラベルの作成(JLabelクラス) ›
- HERE
文字列と画像を同時に表示
ここまでラベルに文字列または画像を表示する方法を確認してきましたが、この2つは同時に表示することも可能です。ここでは1つのラベルに画像と文字列を両方表示する方法を確認します。
まずはJLabelクラスのオブジェクトを作成する時にコンストラクタで文字列と画像を両方指定する方法です。次のコンストラクタを使用します。
JLabel public JLabel(String text, Icon icon, int horizontalAlignment)
指定されたテキスト、イメージ、および水平方向の配置方法で、JLabel のインスタンスを作成しま
す。ラベルは、表示領域内で垂直方向に中央揃えされます。テキストはイメージのトレーリングエッ
ジに表示されます。
パラメータ:
text - ラベルに表示されるテキスト
icon - ラベルに表示されるイメージ
horizontalAlignment - SwingConstants で定義されている定数 LEFT、CENTER、RIGHT、LEADING、
または TRAILING のうちの 1 つ
1番目の引数には表示する文字列を表すStringクラスのオブジェクトを指定します。そして2番目の引数には表示したい画像を表すIconインターフェースを実装したクラスのオブジェクトを指定します。JavaではIconインターフェースを実装したクラスとしてImageIconクラスが用意されており、今回はImageIconクラスのオブジェクトを指定してみます。(ImageIconクラスについては「ImageIconクラス」を参照して下さい)。
3番目の引数には水平方向の位置を表す値を設定します。設定可能な値は次の通りです。
JLabel.LEFT 左詰 JLabel.CENTER 中央 JLabel.RIGHT 右詰 JLabel.LEADING 左詰 JLabel.TRAILING 右詰
文字列と画像を同時に表示した場合、デフォルトでは画像の右側に文字列が表示されます。そして画像と文字列を一つのまとまりに対してラベル内の水平方向の表示位置を3番目の引数で指定します。
実際の使い方は次のようになります。
ImageIcon icon = new ImageIcon("./img/sample.png");
JLabel label = new JLabel("文字列", icon, JLabel.CENTER);
文字列が表示されているラベルに画像を設定する
文字列が設定されたラベルに対してJLabelクラスで用意されているsetIconメソッドを使って画像を追加することで文字列と画像の両方を表示するラベルが作成できます。
実際の使い方は次のようになります。
JLabel label = new JLabel("文字列");
ImageIcon icon = new ImageIcon("./img/sample.png");
label.setIcon(icon);
この場合、文字列が非表示になり画像が表示されるわけではなく、文字列に追加する形で画像が表示されます。
また画像の右側に文字列が表示される点はコンストラクタで両方を指定した場合と同じですが、ラベル内での水平方向の表示位置は文字列をベースに決まります。つまり特に指定されていなかった場合には文字列を表示した時のデフォルトである左詰(JLabel.LEADING)の位置に文字列と画像は表示されます。
画像が表示されているラベルに文字列を設定する
さきほどとは逆で画像が設定されたラベルに対してJLabelクラスで用意されているsetTextメソッドを使って文字列を追加することで文字列と画像の両方を表示するラベルが作成できます。
実際の使い方は次のようになります。
ImageIcon icon = new ImageIcon("./img/sample.png");
JLabel label = new JLabel(icon);
label.setText("文字列");
この場合、画像が非表示になり文字列が表示されるわけではなく、画像に追加する形で文字列が表示されます。
この時のラベル内での水平方向の表示位置は画像をベースに決まります。つまり特に指定されていなかった場合には画像を表示した時のデフォルトである中央(JLabel.CENTER)の位置に文字列と画像は表示されます。
表示位置の指定
文字列や画像だけを表示した場合と同じくsetHorizontalAlignmentメソッドとsetVerticalAlignmentメソッドを使ってラベル内で文字列と画像をどの位置に表示するのかを指定することができます。
実際の使い方は次のようになります。
ImageIcon icon = new ImageIcon("./img/sample.png");
JLabel label = new JLabel(icon);
label.setText("文字列");
label.setHorizontalAlignment(JLabel.LEFT);
label.setVerticalAlignment(JLabel.TOP);
この場合は、ラベル内で文字列と画像を左上に表示します。
サンプルプログラム
では実際に試してみます。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JLabel;
import javax.swing.ImageIcon;
import javax.swing.border.LineBorder;
import java.awt.Color;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Dimension;
class SSample8_1 extends JFrame{
public static void main(String args[]){
SSample8_1 frame = new SSample8_1("タイトル");
frame.setVisible(true);
}
SSample8_1(String title){
setTitle(title);
setBounds(100, 100, 400, 300);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel p = new JPanel();
ImageIcon icon1 = new ImageIcon("./board.png");
ImageIcon icon2 = new ImageIcon("./hasami.png");
ImageIcon icon3 = new ImageIcon("./bag.png");
ImageIcon icon4 = new ImageIcon("./dentaku.png");
JLabel label1 = new JLabel("board", icon1, JLabel.LEFT);
label1.setPreferredSize(new Dimension(180,120));
label1.setBorder(new LineBorder(Color.blue, 2, true));
JLabel label2 = new JLabel("hasami");
label2.setIcon(icon2);
label2.setPreferredSize(new Dimension(180,120));
label2.setBorder(new LineBorder(Color.blue, 2, true));
JLabel label3 = new JLabel(icon3);
label3.setText("bag");
label3.setPreferredSize(new Dimension(180,120));
label3.setBorder(new LineBorder(Color.blue, 2, true));
JLabel label4 = new JLabel(icon4);
label4.setText("dentaku");
label4.setPreferredSize(new Dimension(180,120));
label4.setBorder(new LineBorder(Color.blue, 2, true));
label4.setHorizontalAlignment(JLabel.RIGHT);
label4.setVerticalAlignment(JLabel.BOTTOM);
p.add(label1);
p.add(label2);
p.add(label3);
p.add(label4);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
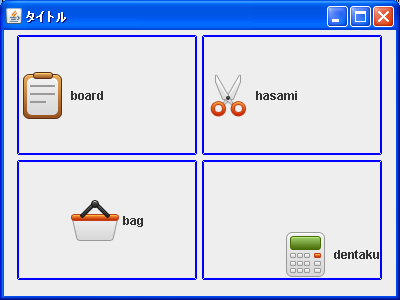
ではコンパイルを行った上で実行してみます。

4つのラベルを表示しています。1つ目はコンストラクタで文字列と画像を指定し、表示位置としてJLabel.LEFTを指定した場合です。2つ目は文字列を指定して作成したラベルに画像を追加した場合、3つ目は画像を指定して作成したラベルに文字列を追加した場合です。4つ目は右下に表示するように位置を指定しています。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive