- Home ›
- Swing ›
- チェックボックスの作成(JCheckBoxクラス) ›
- HERE
画像の表示
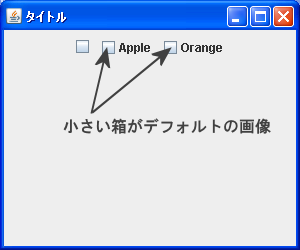
チェックボックスに文字列を表示すると、文字列の左側に小さい箱が表示されます。実はこれがチェックボックスでデフォルトで表示されている画像です。チェックボックスが選択されているかどうかに応じて画像を切り替えて表示しています。

チェックボックスに独自の画像を設定するとこの小さい箱の画像の代わりに表示されることになります。その為、単に画像を設定するだけではなくチェックボックスが選択された時の画像として別の画像を指定し、チェックボックスの状態がわかるように表示して下さい。このページではチェックボックスに画像を設定する方法だけをまず確認し、次のページでチェックボックスが選択された時に表示される画像の設定方法を確認します。
コンストラクタを使う
まずはJCheckBoxクラスのコンストラクタで表示する画像を指定する方法を確認します。
JCheckBox public JCheckBox(Icon icon)
初期状態で選択されていない、アイコン付きのチェックボックスを生成します。 パラメータ: icon - 表示する Icon イメージ
引数には表示したい画像を表すIconインターフェースを実装したクラスのオブジェクトを指定します。JavaではIconインターフェースを実装したクラスとしてImageIconクラスが用意されており、今回はImageIconクラスのオブジェクトを指定してみます。(ImageIconクラスについては「ImageIconクラス」を参照して下さい)。
また文字列と画像を同時に表示することも可能です。その場合は次のコンストラクタを使います。
JCheckBox public JCheckBox(String text, Icon icon)
初期状態で選択されていない、指定されたテキストおよびアイコン付きのチェックボックスを生成し ます。 パラメータ: text - チェックボックスのテキスト icon - 表示する Icon イメージ
1番目の引数には表示する文字列を表すStringクラスのオブジェクト、2番目の引数には前のコンストラクタと同じくIconインターフェースを実装したクラスのオブジェクトを指定します。
実際の使い方は次のようになります。
ImageIcon icon = new ImageIcon("./img/sample.png");
JCheckBox checkbox1 = new JCheckBox(icon);
JCheckBox checkbox2 = new JCheckBox("チェックボックス", icon);
選択/非選択も同時に指定する
初期状態で選択か非選択かを設定することもできます。次のコンストラクタを使います。
JCheckBox public JCheckBox(Icon icon, boolean selected)
アイコン付きのチェックボックスを生成し、それが初期状態で選択されるかどうかを指定します。 パラメータ: icon - 表示する Icon イメージ selected - 初期選択状態を示す boolean 値。true の場合、チェックボックスが選択される
1番目の引数にはIconインターフェースを実装したクラスのオブジェクトを指定します。2番目の引数にチェックボックスを選択した状態にするか非選択の状態にするかを表すboolean型の値を指定します。trueを指定すれば選択状態となりfalseを指定すれば非選択の状態となります。
また文字列と画像を同時に表示する場合にも初期状態で選択か非選択かを設定することもできます。次のコンストラクタを使います。
JCheckBox public JCheckBox(String text, Icon icon, boolean selected)
テキストおよびアイコン付きのチェックボックスを生成し、それが初期状態で選択されるかどうかを 指定します。 パラメータ: text - チェックボックスのテキスト icon - 表示する Icon イメージ selected - 初期選択状態を示す boolean 値。true の場合、チェックボックスが選択される
1番目の引数には表示する文字列を表すStringクラスのオブジェクト、2番目の引数には前のコンストラクタと同じくIconインターフェースを実装したクラスのオブジェクトを指定します。3番目の引数にチェックボックスを選択した状態にするか非選択の状態にするかを表すboolean型の値を指定します。
実際の使い方は次のようになります。
ImageIcon icon = new ImageIcon("./img/sample.png");
JCheckBox checkbox1 = new JCheckBox(icon, true);
JCheckBox checkbox2 = new JCheckBox("チェックボックス", icon, false);
表示画像の設定
チェックボックスを作成した後で表示される画像を設定したり再設定したりすることができます。画像を設定するにはJCheckBoxクラスの親クラスであるAbstractButtonクラスで定義されているsetIconメソッドを使います。
setIcon public void setIcon(Icon defaultIcon)
ボタンのデフォルトのアイコンを設定します。明示的な指定がない場合、このアイコンはボタンが 「押された」状態、および「無効な」状態を示すアイコンにも使用されます。 パラメータ: defaultIcon - デフォルト状態の表示に使用されるアイコン
引数にはコンストラクタで指定した場合と同じくIconインターフェースを実装したクラスのオブジェクトを指定します。
実際の使い方は次のようになります。
JCheckBox checkbox = new JCheckBox("チェックボックス");
ImageIcon icon = new ImageIcon("./img/sample.png");
checkbox.setIcon(icon);
setIconメソッドはチェックボックスに文字列が設定されているかどうかに関わりなく実行することができます。
逆に画像が設定されているチェックボックスに対してsetTextメソッドを使って文字列を設定することもできます。
ImageIcon icon = new ImageIcon("./img/sample.png");
JCheckBox checkbox = new JCheckBox(icon);
checkbox.setText("チェックボックス");
サンプルプログラム
では実際に試してみます。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JCheckBox;
import javax.swing.ImageIcon;
import java.awt.Container;
import java.awt.BorderLayout;
class SSample8_1 extends JFrame{
public static void main(String args[]){
SSample8_1 frame = new SSample8_1("タイトル");
frame.setVisible(true);
}
SSample8_1(String title){
setTitle(title);
setBounds(100, 100, 300, 250);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel p = new JPanel();
ImageIcon icon1 = new ImageIcon("./hasami.png");
ImageIcon icon2 = new ImageIcon("./board.png");
ImageIcon icon3 = new ImageIcon("./bag.png");
ImageIcon icon4 = new ImageIcon("./dentaku.png");
JCheckBox ckbox1 = new JCheckBox(icon1);
JCheckBox ckbox2 = new JCheckBox("board", icon2);
JCheckBox ckbox3 = new JCheckBox(icon3, true);
JCheckBox ckbox4 = new JCheckBox("dentaku");
ckbox4.setIcon(icon4);
JCheckBox ckbox5 = new JCheckBox("default");
p.add(ckbox1);
p.add(ckbox2);
p.add(ckbox3);
p.add(ckbox4);
p.add(ckbox5);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
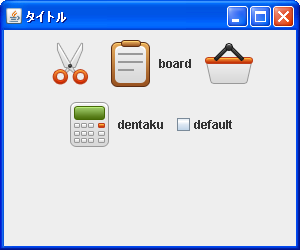
ではコンパイルを行った上で実行してみます。

このページの冒頭で記載した通り、チェックボックスの文字列の左側に表示されていた小さい箱がデフォルトの画像です。その画像を指定した画像に置き換えていますので小さい箱は表示されなくなります。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive