- Home ›
- Swing ›
- チェックボックスの作成(JCheckBoxクラス) ›
- HERE
サイズ/余白などの設定
ここではチェックボックスに対してサイズを設定したりや枠線の有無を設定する方法について確認します。
サイズの設定
チェックボックスは明確にサイズを指定していない場合、表示する文字列やアイコンなどの大きさに予め決められたマージンを設定した大きさに自動的に設定されます。チェックボックスのサイズを設定するにはJCheckBoxクラスの親クラスであるJComponentクラスで用意されているsetPreferredSizeメソッドを使います。
setPreferredSize public void setPreferredSize(Dimension preferredSize)
このコンポーネントの適切なサイズを設定します。preferredSize が null の場合、UI で適切なサイ ズを要求します。 パラメータ: preferredSize - 新しい推奨サイズ、または null
1番目の引数にはサイズを表すDimensionクラスのオブジェクトを指定します。(Dimensionクラスの詳細は「Dimensionクラス」を参照して下さい)。
実際の使い方は次のようになります。
JCheckBox checkbox = new JCheckBox("チェックボックス");
checkbox.setPreferredSize(new Dimension(100, 50));
なおサイズを指定することによってチェックボックスに設定した文字列を全て表示できなくなる場合があります。その場合は文字列が"..."などのように置き換えられて表示されます。
余白の設定
チェックボックスに設定した文字列やアイコンとチェックボックスとの間の余白を設定するにはJCheckBoxクラスの親クラスであるAbstractButtonクラスで用意されているsetMarginメソッドを使います。
setMargin public void setMargin(Insets m)
ボタンのボーダーとラベルの間のマージンを設定します。null に設定すると、ボタンはデフォルト のマージンを使用します。ボタンのデフォルトの Border オブジェクトは、この値を使用して適切な マージンを生成します。ただし、デフォルト以外のボーダーがボタンに設定される場合、適切なマー ジンは Border オブジェクト側で生成する必要があります。 パラメータ: m - ボーダーとラベルの間のマージン
1番目の引数には上下左右の余白の大きさを保持するInsetsクラスのオブジェクトを指定します。(Insetsクラスの詳細は「Insetsクラス」を参照して下さい)。
実際の使い方は次のようになります。
JCheckBox checkbox = new JCheckBox("チェックボックス");
checkbox.setMargin(new Insets(10, 10, 10, 10));
サンプルプログラム
では実際に試してみます。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JCheckBox;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Insets;
class SSample5_1 extends JFrame{
public static void main(String args[]){
SSample5_1 frame = new SSample5_1("タイトル");
frame.setVisible(true);
}
SSample5_1(String title){
setTitle(title);
setBounds(100, 100, 300, 250);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel p = new JPanel();
JCheckBox ckbox1 = new JCheckBox("Peach");
JCheckBox ckbox2 = new JCheckBox("Apple");
ckbox2.setBackground(Color.WHITE);
ckbox2.setPreferredSize(new Dimension(50, 50));
JCheckBox ckbox3 = new JCheckBox("Orange");
ckbox3.setPreferredSize(new Dimension(200, 100));
ckbox3.setBackground(Color.PINK);
JCheckBox ckbox4 = new JCheckBox("Melon");
ckbox4.setMargin(new Insets(10, 20, 10, 20));
ckbox4.setBackground(Color.YELLOW);
p.add(ckbox1);
p.add(ckbox2);
p.add(ckbox3);
p.add(ckbox4);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
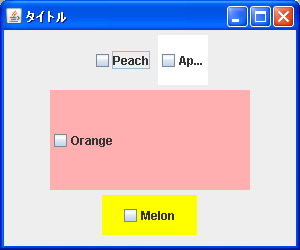
ではコンパイルを行った上で実行してみます。

2番目と3番目のチェックボックスにはサイズを指定しています。設定する大きさによっては全ての文字列が表示できず文字列の一部が"..."に置き換えられています。
4番目のチェックボックスには余白を設定してあります。余白を設定した場合でも結果的にサイズは変更となりますが、サイズを指定した場合とは異なり大きなサイズの中で文字列などが表示されているのではなく、文字列の周りに余白が設定されているという点に注意して下さい。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive