- Home ›
- Swing ›
- ボタンの作成(JButtonクラス) ›
- HERE
枠線の設定
ボタンに対する枠線の設定方法を確認します。
ボタンの場合、枠線を描画するかどうかを設定するためのメソッドが用意されています。JButtonクラスの親クラスであるAbstractButtonクラスで定義されているsetBorderPaintedメソッドを使って設定します。
setBorderPainted public void setBorderPainted(boolean b)
borderPainted プロパティーを設定します。このプロパティーが true でボタンがボーダーを持つ場
合は、ボーダーがペイントされます。borderPainted プロパティーのデフォルト値は true です。
パラメータ:
b - このパラメータが true で、ボーダーのプロパティーが null でない場合、ボーダーをペイン
トする ボーダーがペイントされる
引数には枠線を描画するかどうかを表すboolean型の値を設定して下さい。trueを設定すると枠線を描画し、falseを設定すると枠線を描画しません。デフォルトの値はtrueです。
実際の使い方は次のようになります。
JButton button = new JButton("ボタン");
button.setBorderPainted(false);
上記の場合、ボタンの枠線は描画されず非表示となります。
次にボタンに設定されている枠線の設定を行うにはJButtonクラスの親クラスであるJComponentクラスで用意されているsetBorderメソッドを使います。
setBorder public void setBorder(Border border)
このコンポーネントのボーダーを設定します。Border オブジェクトは、コンポーネントのインセット を定義し (コンポーネントで直接設定されているインセットをオーバーライドする)、任意でそれらの インセットの境界内のボーダー装飾を描画します。Swing コンポーネントで装飾領域および非装飾領 域 (マージンおよびパディングなど) の両方を生成するには、インセットではなくボーダーを使用す る必要があります。単一のコンポーネント内で複数のボーダーを入れ子にするには、複合ボーダーを 使用できます。 技術的には JComponent を継承するどのオブジェクトにもボーダーを設定できますが、標準の Swing コンポーネントの Look & Feel の実装の多くは、ユーザー設定のボーダーでは正しく動作しません。 通常、JPanel または JLabel 以外の標準の Swing コンポーネントでボーダーを設定するときは、コ ンポーネントを JPanel に入れて、JPanel でボーダーを設定することをお勧めします。 これはバウンドプロパティーです。 パラメータ: border - このコンポーネントで描画されるボーダー
引数には枠線を表すBorderインターフェースを実装したクラスのオブジェクトを指定します。(Borderインターフェースの詳細は「Border」を参照して下さい)。
実際の使い方は次のようになります。
JButton button = new JButton("ボタン");
LineBorder border = new LineBorder(Color.RED, 2, true);
button.setBorder(border);
なお枠線を設定した場合、必要に応じて余白を設定する必要があります。ただし枠線を設定したボタンに余白を設定しても反映されない場合があります。
サンプルプログラム
では実際に試してみます。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JButton;
import javax.swing.border.LineBorder;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Dimension;
import java.awt.Color;
import java.awt.Insets;
class SSample6_1 extends JFrame{
public static void main(String args[]){
SSample6_1 frame = new SSample6_1("タイトル");
frame.setVisible(true);
}
SSample6_1(String title){
setTitle(title);
setBounds(100, 100, 300, 250);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel p = new JPanel();
JButton button1 = new JButton("Defaultボタン");
JButton button2 = new JButton("枠線無しボタン");
button2.setBorderPainted(false);
JButton button3 = new JButton("ボタン");
button3.setBorder(new LineBorder(Color.BLUE, 4, true));
JButton button4 = new JButton("ボタン");
button4.setBorder(new LineBorder(Color.RED, 4, true));
button4.setMargin(new Insets(10, 30, 10, 30));
p.add(button1);
p.add(button2);
p.add(button3);
p.add(button4);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
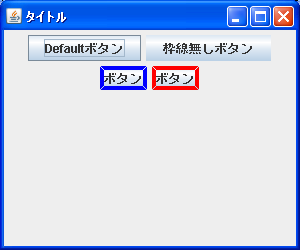
ではコンパイルを行った上で実行してみます。

下段の2つのボタンは枠線を設定しています。枠線を設定することでデフォルトのボタンには設定されていた余白がなくなっていることが確認できます。下段右側のボタンにはsetMarginメソッドを使って余白を設定していますがボタンには反映されていません。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive