- Home ›
- Swing ›
- ボタンの作成(JButtonクラス) ›
- HERE
コンテンツエリアの描画設定
ラベルやテキストフィールドなどのコンポーネントでは背景を透明にするかどうかについてsetOpaqueメソッドを使って設定していました。JButtonクラスのオブジェクトに対してもsetOpaqueメソッドを実行することは可能ですがこのメソッドの実行だけでは背景の透明化などは行えません。
ボタンの場合にはコンテンツエリアの描画を行うかどうか設定を行う必要があります。コンテンツエリアの描画は、ボタンに表示される文字列やアイコンなどの描画のことではなくその文字列が描画される対象のエリアのことです。設定したアイコンだけを表示し、その他の部分を透明にしたい場合にはコンテンツエリアの描画を行わないように設定する必要があります。
コンテンツエリアの描画の設定をするにはJButtonクラスの親クラスであるAbstractButtonクラスで用意されているsetContentAreaFilledメソッドを使います。
setContentAreaFilled public void setContentAreaFilled(boolean b)
contentAreaFilled プロパティーを設定します。このプロパティーが true の場合に、ボタンのコン テンツエリアがペイントされます。たとえばアイコンだけのボタンのように、透過ボタンをペイント する場合は false に設定します。setOpaque(false) の呼び出しは行いません。contentAreaFilled プロパティーのデフォルト値は true です。 この関数は、コンポーネントの透過プロパティーを変更する可能性があります。 この関数を呼び出した場合の正確な動作は、コンポーネントおよび Look & Feel により異なります。 パラメータ: b - true の場合はコンテンツがペイントされ、false の場合はペイントされない
引数にはコンテンツエリアを描画するかどうかを表すboolean型の値を設定します。trueを指定した場合はコンテンツエリアが描画され、falesを設定した場合はコンテンツエリアを描画しません。
実際の使い方は次のようになります。
JButton button = new JButton("ボタン");
button.setContentAreaFilled(false);
デフォルトのボタンではisOpaqueメソッドを使って透明かどうかを調べると不透明を表すtrueを返しますがsetContentAreaFilledメソッドにfalseを指定して実行した後で再度isOpaqueメソッドを使って調べると透明を表すfalseを返します。
メソッドの解説ではsetOpaque(false)を実行しないと記載されていますが、他の理由により背景も透明に設定されているようです。環境によってはsetOpaque(false)を明示的に実行する必要もあるかもしれません。
サンプルプログラム
では実際に試してみます。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JButton;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Color;
class SSample3_1 extends JFrame{
public static void main(String args[]){
SSample3_1 frame = new SSample3_1("タイトル");
frame.setVisible(true);
}
SSample3_1(String title){
setTitle(title);
setBounds(100, 100, 300, 250);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel p = new JPanel();
JButton button1 = new JButton("Button");
JButton button2 = new JButton("Button");
button2.setOpaque(false);
JButton button3 = new JButton("Button");
button3.setContentAreaFilled(false);
JButton button4 = new JButton("Button");
button4.setContentAreaFilled(false);
button4.setBorderPainted(false);
p.add(button1);
p.add(button2);
p.add(button3);
p.add(button4);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
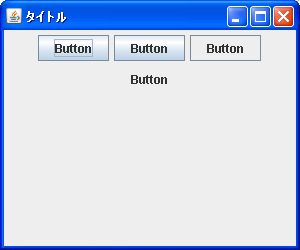
ではコンパイルを行った上で実行してみます。

今回は4つのボタンを作成しました。一番左のボタンが(Windows環境での)デフォルトのボタンです。左から2番目のボタンがsetOpaqueメソッドを使って背景を透明に設定したものですが透明にはなっていません
右から2番目のボタンがコンテンツエリアを描画しない設定にしたボタンで、一番右側のボタンはsetBorderPaintedメソッドを使い枠線も非表示としました。コンテンツエリアを描画しないことで文字列などは表示されますがボタンの背景は表示されなくなります。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive