- Home ›
- Swing ›
- ボタンの作成(JButtonクラス) ›
- HERE
ボタンの様々な状態と状態別の画像の設定
ボタンは通常状態の他に、ロールオーバー(マウスが上に居る時)、押された時、無効などの状態があります(トグルボタンなどでは他に選択状態などもあります)。ここでは各状態にボタンを設定する方法と、その状態別に表示される画像を変更する方法を確認します。
ロールオーバー
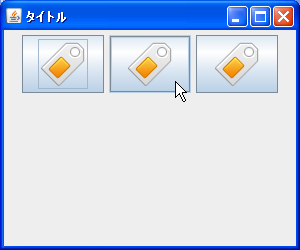
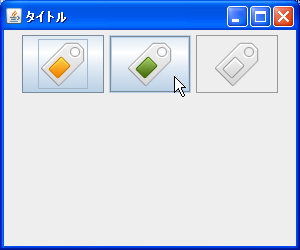
ボタンの上にマウスが居る状態をロールオーバーともいいます。デフォルトではボタンの上にマウスを乗せると次のような画面表示となります。

上記では真ん中のボタンの上にマウスを乗せておりロールオーバーの状態となっています。この時、対象のボタンの枠線が太く表示されます。
ロールオーバーの状態の時に通常とは別の画像を設定するにはJButtonクラスの親クラスであるAbstractButtonクラスで定義されているsetRolloverIconメソッドを使います。
setRolloverIcon public void setRolloverIcon(Icon rolloverIcon)
反転した状態のボタンのアイコンを設定します。 パラメータ: rolloverIcon - 「反転した状態のボタン」の表示に使用されるアイコン
引数には表示したい画像を表すIconインターフェースを実装したクラスのオブジェクトを指定します。JavaではIconインターフェースを実装したクラスとしてImageIconクラスが用意されており、今回はImageIconクラスのオブジェクトを指定してみます。(ImageIconクラスについては「ImageIconクラス」を参照して下さい)。
実際の使い方は次のようになります。
ImageIcon icon = new ImageIcon("./img/sample.png");
ImageIcon rollover_icon = new ImageIcon("./img/roll.png");
JButton button = new JButton("ボタン", icon);
button.setRolloverIcon(rollover_icon);
ボタンが押された状態
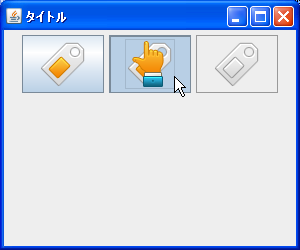
ボタンをマウスでクリックし、押された状態の時はデフォルトでは次のように表示されます。

上記では真ん中のボタンが押された状態です。この時、対象のボタンの背景の色が濃く表示され枠線も合わせて変更されています。
ボタンが押された状態の時に通常とは別の画像を設定するにはJButtonクラスの親クラスであるAbstractButtonクラスで定義されているsetPressedIconメソッドを使います。
setPressedIcon public void setPressedIcon(Icon pressedIcon)
押された状態のボタンのアイコンを設定します。 パラメータ: pressedIcon - 「押されたボタン」の表示に使用されるアイコン
引数にはsetRolloverIconメソッドの時と同じく表示したい画像を表すIconインターフェースを実装したクラスのオブジェクトを指定します。
実際の使い方は次のようになります。
ImageIcon icon = new ImageIcon("./img/sample.png");
ImageIcon pressed_icon = new ImageIcon("./img/pressed.png");
JButton button = new JButton("ボタン", icon);
button.setPressedIcon(pressed_icon);
無効
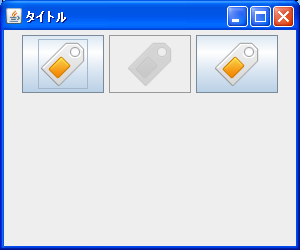
ボタンの操作を一時的に行えないように無効の状態にすることができます。無効の状態の時はデフォルトでは次のように表示されます。

上記では真ん中のボタンが無効の状態です。この時、通常状態で表示される画像の色を変更したものを自動的に表示し、背景色も変更されています。
ボタンが無効の状態の時に通常とは別の画像を設定するにはJButtonクラスの親クラスであるAbstractButtonクラスで定義されているsetDisabledIconメソッドを使います。
setDisabledIcon public void setDisabledIcon(Icon disabledIcon)
無効な状態のボタンのアイコンを設定します。 パラメータ: disabledIcon - 無効な状態のボタンの表示に使用されるアイコン
引数にはsetRolloverIconメソッドの時と同じく表示したい画像を表すIconインターフェースを実装したクラスのオブジェクトを指定します。
実際の使い方は次のようになります。
ImageIcon icon = new ImageIcon("./img/sample.png");
ImageIcon disabled_icon = new ImageIcon("./img/disabled.png");
JButton button = new JButton("ボタン", icon);
button.setDisabledIcon(pressed_icon);
またボタンを無効に設定するにはJButtonクラスの親クラスであるAbstractButtonクラスで定義されているsetEnabledメソッドを使います。
setEnabled public void setEnabled(boolean b)
ボタンを有効または無効にします。 パラメータ: b - ボタンを有効にする場合は true、そうでない場合は false
引数にはボタンを有効にするかどうかを表すboolean型の値を指定します。trueを指定すると有効とあり、falseを指定すると無効となります。
実際の使い方は次のようになります。
ImageIcon icon = new ImageIcon("./img/sample.png");
JButton button = new JButton("ボタン", icon);
button.setEnabled(false);
上記ではボタンは無効となり、操作は行えなくなります。
サンプルプログラム
では実際に試してみます。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JButton;
import javax.swing.ImageIcon;
import java.awt.Container;
import java.awt.BorderLayout;
class SSample10_1 extends JFrame{
public static void main(String args[]){
SSample10_1 frame = new SSample10_1("タイトル");
frame.setVisible(true);
}
SSample10_1(String title){
setTitle(title);
setBounds(100, 100, 300, 250);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel p = new JPanel();
ImageIcon normal_icon = new ImageIcon("./normal.png");
ImageIcon roll_icon = new ImageIcon("./roll.png");
ImageIcon pressed_icon = new ImageIcon("./pressed.png");
ImageIcon disabled_icon = new ImageIcon("./disabled.png");
JButton button1 = new JButton(normal_icon);
JButton button2 = new JButton(normal_icon);
button2.setRolloverIcon(roll_icon);
button2.setPressedIcon(pressed_icon);
JButton button3 = new JButton(normal_icon);
button3.setDisabledIcon(disabled_icon);
button3.setEnabled(false);
p.add(button1);
p.add(button2);
p.add(button3);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
ではコンパイルを行った上で実行してみます。

左のボタンはデフォルトの状態、真ん中のボタンはロールオーバー時とボタンが押された時の画像を指定しています。右側のボタンは無効時の画像を指定した上で状態を無効に設定しています。
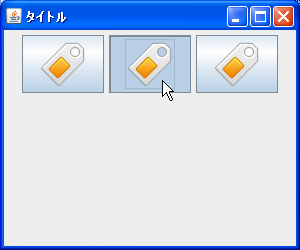
では真ん中のボタンの上でマウスを乗せてみます。

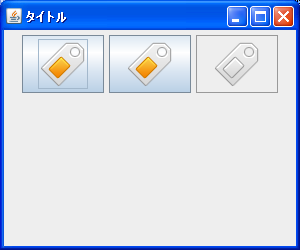
続いて真ん中のボタンを押した状態にしてみます。

ボタンの状態に応じて指定した画像を表示させることができました。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive