- Home ›
- Swing ›
- ボタンの作成(JButtonクラス) ›
- HERE
ボタンの作成と表示文字列の設定
ボタンを作成するにはJButtonクラスを使用します。JButtonクラスは次のように定義されています。
public class JButton extends AbstractButton implements Accessible
java.lang.Object
L java.awt.Component
L java.awt.Container
L javax.swing.JComponent
L javax.swing.AbstractButton
L javax.swing.JButton
ボタンはコンポーネントの親クラスであるJComponentクラスのサブクラスとなっています。またボタン系を扱うクラス全般の親クラスであるAbstractButtonクラスのサブクラスでもあります。
JButtonクラスのオブジェクトを作成
JButtonクラスを利用するにはコンストラクタを使ってJButtonクラスのオブジェクトを作成します。どのようなコンストラクタが用意されているか確認してみます。
| コンストラクタの概要 |
|---|
| JButton() テキストおよびアイコンなしのボタンを生成します。 |
| JButton(Action a) 指定された Action からプロパティーを取得してボタンを生成します。 |
| JButton(Icon icon) アイコン付きのボタンを生成します。 |
| JButton(String text) テキスト付きのボタンを生成します。 |
| JButton(String text, Icon icon) 初期テキストおよびアイコン付きのボタンを生成します。 |
コンストラクタは表示される文字列とアイコンの指定によって異なっています。まずは最も基本となる1番目のコンストラクタを確認します。次のように定義されています。
JButton public JButton()
テキストおよびアイコンなしのボタンを生成します。
文字列もアイコンも表示されないボタンを作成します。
今度はボタンに表示される文字列を指定する4番目のコンストラクタを確認します。
JButton public JButton(String text)
テキスト付きのボタンを生成します。 パラメータ: text - ボタンのテキスト
引数にボタンに表示される文字列をStringクラスのオブジェクトとして指定して下さい。
実際の使い方は次のようになります。
JButton button1 = new JButton();
JButton button1 = new JButton("ボタン");
ボタンのサイズは、ボタンに設定された文字列を表示するのに十分な大きさに設定されます。
表示文字列の設定
ボタンを作成した後で表示される文字列を設定したり再設定したりすることができます。文字列を設定するにはJButtonクラスの親クラスであるAbstractButtonクラスで用意されているsetTextメソッドを使います。
setText public void setText(String text)
ボタンのテキストを設定します。 パラメータ: text - テキストの設定に使用する文字列
引数にボタンに表示される文字列を表すStringクラスのオブジェクトを指定して下さい。
実際の使い方は次のようになります。
JButton button = new JButton();
button.setText("O.K.");
ボタンに表示される文字列が"O.K."に設定されます。
サンプルプログラム
では実際に試してみます。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JButton;
import java.awt.Container;
import java.awt.BorderLayout;
class SSample1_1 extends JFrame{
public static void main(String args[]){
SSample1_1 frame = new SSample1_1("タイトル");
frame.setVisible(true);
}
SSample1_1(String title){
setTitle(title);
setBounds(100, 100, 300, 250);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel p = new JPanel();
JButton button1 = new JButton();
JButton button2 = new JButton("確認");
JButton button3 = new JButton();
button3.setText("キャンセル");
p.add(button1);
p.add(button2);
p.add(button3);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
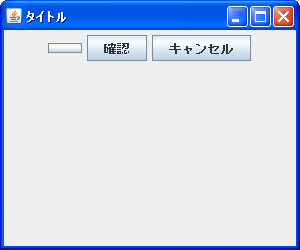
ではコンパイルを行った上で実行してみます。

今回は3つのボタンを作成しました。ボタンのサイズが自動的に設定されていることが確認できます。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive