EtchedBorder
広告
ここではEtchedBorderの使い方について見ていきます。EtchedBorderは枠の部分だけが立体的に浮いて見えたり沈んで見えたりするBorderクラスです。
まずEtchedBorderのクラス図を見て下さい。
- java.lang.Object
- javax.swing.border.AbstractBorder
- javax.swing.border.EtchedBorder
- public class EtchedBorder extends AbstractBorder
見た目は下記のようになります。

コンストラクタ
EtchedBorderではコンストラクタは4つ用意されています。
| コンストラクタ |
|---|
| EtchedBorder() 彫り込みエッチングボーダを作成します。 |
| EtchedBorder(Color highlight, Color shadow) 彫り込みエッチングボーダを、指定されたハイライトおよび陰影のカラーで作成します。 |
| EtchedBorder(int etchType) 指定されたタイプのエッチングボーダを作成します。 |
| EtchedBorder(int etchType, Color highlight, Color shadow) エッチングボーダを、指定されたタイプ、ハイライトおよび陰影のカラーで作成します。 |
コンストラクタは4つありますが、タイプと色の指定をどこまでするかの違いです。4番目のコンストラクタを見てみましょう。
EtchedBorder public EtchedBorder(int etchType, Color highlight, Color shadow)
エッチングボーダを、指定されたタイプ、ハイライトおよび陰影のカラーで作 成します。 パラメータ: etchType - ボーダが描画するエッチングのタイプ highlight - エッチングのハイライトに使うカラー shadow - エッチングの陰影に使うカラー
タイプとは"彫り込み"の形にするか"浮き彫り"の形にするかのどちらかを指定します。実際には、下記のどちらかを指定します。
EtchedBorder.LOWERED 彫り込みエッチング EtchedBorder.RAISED 浮き彫りエッチング
色については、明るい部分の色と暗い部分の色を指定します。変更したい場合はColorクラスの値を指定して下さい。
実際の記述方法は下記のようになります。
JButton btn = new JButton("Test");
EtchedBorder border = new EtchedBorder(EtchedBorder.RAISED, Color.white, Color.black);
btn.setBorder(border);
サンプル
では実際に試してみましょう。
import javax.swing.*;
import java.awt.event.*;
import java.awt.Color;
import javax.swing.border.*;
import java.awt.Dimension;
public class SwingTest extends JFrame{
public static void main(String[] args){
SwingTest test = new SwingTest("SwingTest");
test.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
test.setVisible(true);
}
SwingTest(String title){
setTitle(title);
setBounds( 10, 10, 300, 200);
JPanel p = new JPanel();
JButton btn1 = new JButton("Tennis");
btn1.setPreferredSize(new Dimension(100,100));
btn1.setBorder(new EtchedBorder(EtchedBorder.LOWERED));
JButton btn2 = new JButton("Golf");
btn2.setPreferredSize(new Dimension(100,100));
btn2.setBorder(new EtchedBorder(EtchedBorder.RAISED));
p.add(btn1);
p.add(btn2);
getContentPane().add(p);
}
}
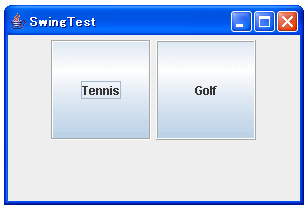
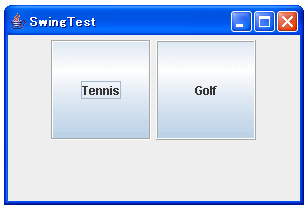
実行結果は下記のようになります。

左が彫り込み、右が浮き彫りです。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive