- Home ›
- サーブレット/JSP入門 ›
- スケジュール管理 ›
- HERE
スケジュール画面でパラメータを取得し設定する
前のページの変更で、カレンダー画面からパラメータとして年月日の値が渡されてきます。ここではパラメータの値を読み取り、スケジュール登録のデフォルトの値として設定してみましょう。
もともと本日の日付を取得し、その日付を元にデフォルト年月日のデフォルト値を設定するようになっていますので、本日の日付を取得する替わりにパラメータで読み取った値を使うように変更します。
int year;
int month;
int day;
String param = req.getParameter("YEAR");
if (param == null || param.length() == 0){
year = -999;
}else{
try{
year = Integer.parseInt(param);
}catch (NumberFormatException e){
year = -999;
}
}
param = req.getParameter("MONTH");
if (param == null || param.length() == 0){
month = -999;
}else{
try{
month = Integer.parseInt(param);
}catch (NumberFormatException e){
month = -999;
}
}
param = req.getParameter("DAY");
if (param == null || param.length() == 0){
day = -999;
}else{
try{
day = Integer.parseInt(param);
}catch (NumberFormatException e){
day = -999;
}
}
/* パラメータが指定されていない場合は本日の日付を設定 */
if (year == -999 || month == -999 || day == -999){
Calendar calendar = Calendar.getInstance();
year = calendar.get(Calendar.YEAR);
month = calendar.get(Calendar.MONTH);
day = calendar.get(Calendar.DATE);
}
またスケジュール登録をキャンセルしてカレンダー画面に戻れるようにリンクを設定します。リンクには元の日付に戻れるようにパラメータとして年と月の値を付け加えて「MonthView」サーブレットを呼び出します。
sb.append("<p>");
sb.append("スケジュール登録 ");
sb.append("[<a href=¥"/schedule/MonthView");
sb.append("?YEAR=");
sb.append(year);
sb.append("&MONTH=");
sb.append(month);
sb.append("¥">カレンダーへ戻る</a>]");
sb.append("</p>");
修正したプログラムは次のようになります。
コンパイルして作成されたクラスファイルを「(root)¥WEB-INF¥classes¥」ディレクトリに配置します。
D:¥servlet-sample
|
+--schedule
|
+-- (top.html)
|
+-- WEB-INF
| |
| +-- classes
| |
| +-- (MonthView4.class)
| |
| +-- (NewSchedule2.class)
|
+-- img
また作成したサーブレットを呼び出せるように「web.xml」を次のように書き換えます。
<?xml version="1.0" encoding="ISO-8859-1"?>
<web-app xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"
version="2.4">
<servlet>
<servlet-name>MonthView</servlet-name>
<servlet-class>MonthView4</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>MonthView</servlet-name>
<url-pattern>/MonthView</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>NewSchedule</servlet-name>
<servlet-class>NewSchedule2</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>NewSchedule</servlet-name>
<url-pattern>/NewSchedule</url-pattern>
</servlet-mapping>
</web-app>
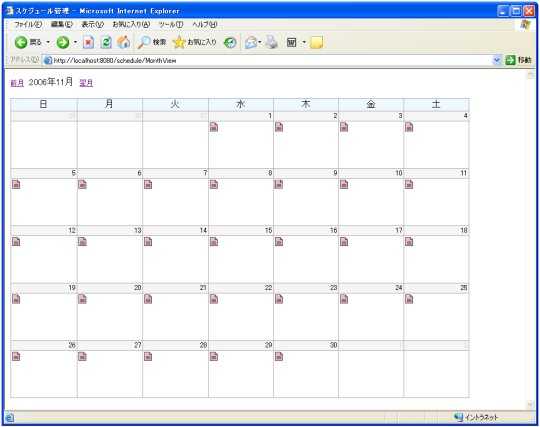
それではブラウザで「http://localhost:8080/schedule/MonthView」へアクセスします。次のように表示されます。

ここで「15日」の箇所にあるアイコンをクリックして下さい。

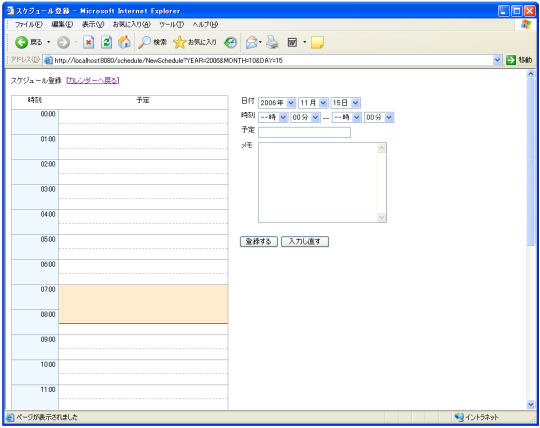
スケジュール登録のデフォルトの日付がカレンダー画面でクリックした日付に対応した値になっています。
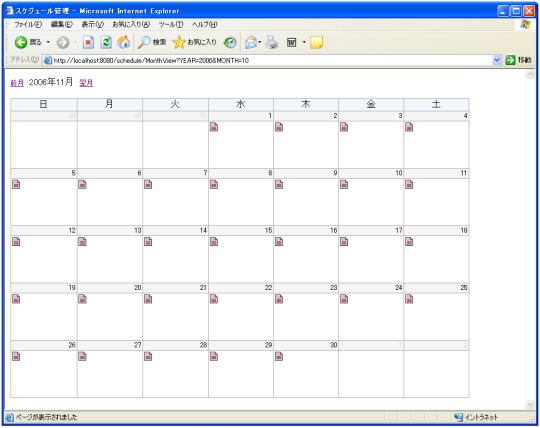
また左上にある[カレンダーへ戻る]をクリックすると、元の日付が含まれる年月のカレンダーが表示されます。

この時に「MonthView」サーブレットを呼びだすURLは次のようになっています。
http://localhost:8080/schedule/MonthView?YEAR=2006&MONTH=10
ここまでの分でカレンダー画面とスケジュール登録用の画面が作成出来ました。次は実際にスケジュールを登録してみます。1つ1つのスケジュールはデータベースに保存していきますので、次のページではデータベースの準備を行います。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive