- Home ›
- サーブレット/JSP入門 ›
- スケジュール管理 ›
- HERE
カレンダーからスケジュールを呼び出す
カレンダー画面で指定した日付のスケジュール登録用のアイコンをクリックするとスケジュール画面が表示されるように変更します。
具体的にはカレンダー内に表示されているアイコンを作成する時に「NewSchedule」へのリンクをアイコンに対して張ります。またパラメータとして年月日を設定しておきます。
/* スケジュール登録へのリンクを設定する */
protected String createScheduleStr(int year, int month, int startDayNo){
StringBuffer sb = new StringBuffer();
sb.append("<tr>");
for (int i = startDayNo ; i < startDayNo + 7 ; i++){
if (calendarDay[i] > 35){
/* 前月及び翌月の箇所にはアイコンは表示しない */
sb.append("<td class=¥"sche¥"></td>");
}else{
sb.append("<td class=¥"sche¥">");
sb.append("<a href=¥"/schedule/NewSchedule");
/* パラメータの作成 */
sb.append("?YEAR=");
sb.append(year);
sb.append("&MONTH=");
sb.append(month);
sb.append("&DAY=");
sb.append(calendarDay[i]);
sb.append("¥">");
sb.append("<img src=¥"./img/memo.png¥" width=¥"14¥" height=¥"16¥">");
sb.append("</a>");
sb.append("</td>");
}
sb.append("</td>");
}
sb.append("</tr>");
return (new String(sb));
}
パラメータは「?パラメータ名1=値1&パラメータ名2=値2&パラメータ名3=値3」の形式で呼び出すサーブレットの後ろに記述します。
修正したプログラムは次のようになります。
コンパイルして作成されたクラスファイルを「(root)¥WEB-INF¥classes¥」ディレクトリに配置します。
D:¥servlet-sample
|
+--schedule
|
+-- (top.html)
|
+-- WEB-INF
| |
| +-- classes
| |
| +-- (MonthView4.class)
| |
| +-- (NewSchedule1.class)
|
+-- img
また作成したサーブレットを呼び出せるように「web.xml」を次のように書き換えます。
<?xml version="1.0" encoding="ISO-8859-1"?>
<web-app xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"
version="2.4">
<servlet>
<servlet-name>MonthView</servlet-name>
<servlet-class>MonthView4</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>MonthView</servlet-name>
<url-pattern>/MonthView</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>NewSchedule</servlet-name>
<servlet-class>NewSchedule1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>NewSchedule</servlet-name>
<url-pattern>/NewSchedule</url-pattern>
</servlet-mapping>
</web-app>
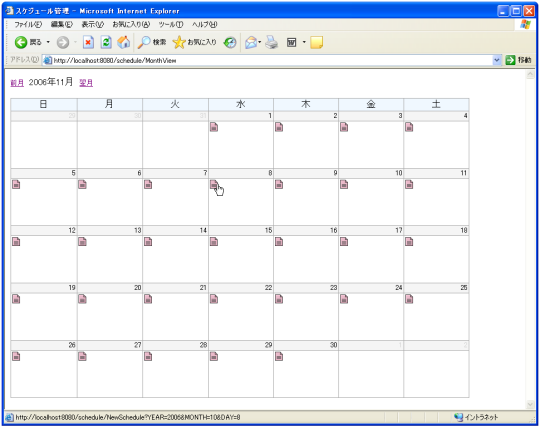
それではブラウザで「http://localhost:8080/schedule/MonthView」へアクセスします。次のように表示されます。

例えば画面の8日の所にあるアイコンには次のリンクが設定されています。
http://localhost:8080/schedule/NewSchedule?YEAR=2006&MONTH=10&DAY=8
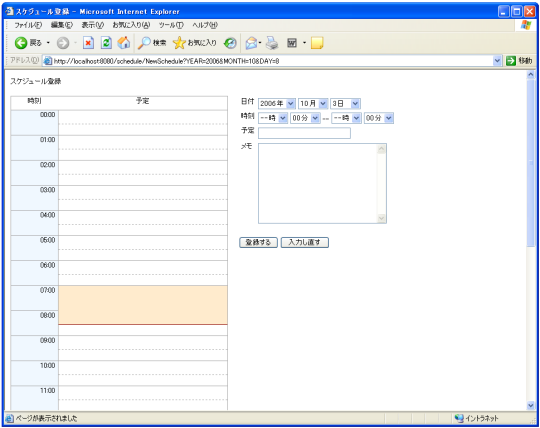
アイコンをクリックすればスケジュール登録画面が表示されます。

呼び出される「NewSchedule」サーブレットにはパラメータとして年月日の値が渡されてきます。次のページでパラメータの値を読み取り、スケジュール登録のデフォルトの値として設定するようにしてみます。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive