- Home ›
- サーブレット/JSP入門 ›
- スケジュール管理 ›
- HERE
日時を取得して表示する
本日の日付を取得して、それに基づいたカレンダーを自動で表示するように変更します。
まず日付を取得し、カレンダーの形式で表示されるようにJavaのアプリケーションを作成してみます。
下記の簡単なプログラムは現在の日付を取得し、その日付が含まれる月のカレンダーを表示するものです。(※Calendarクラスについては『Calendarクラス』を参照して下さい)。
import java.util.Calendar;
class testCalendar1{
public static void main(String args[]){
Calendar calendar = Calendar.getInstance();
int year = calendar.get(Calendar.YEAR);
int month = calendar.get(Calendar.MONTH);
int day = calendar.get(Calendar.DATE);
System.out.print("本日の日時は");
System.out.println(year + "年" + (month + 1) + "月" + day + "日");
/* 今月が何曜日から開始されているか確認する */
calendar.set(year, month, 1);
int startWeek = calendar.get(Calendar.DAY_OF_WEEK);
System.out.println("今月の曜日は" + startWeek + "から");
/* 先月が何日までだったかを確認する */
calendar.set(year, month, 0);
int beforeMonthlastDay = calendar.get(Calendar.DATE);
System.out.println("先月は" + beforeMonthlastDay + "日まで");
/* 今月が何日までかを確認する */
calendar.set(year, month + 1, 0);
int thisMonthlastDay = calendar.get(Calendar.DATE);
System.out.println("今月は" + thisMonthlastDay + "日まで¥r¥n");
int[] calendarDay = new int[42];
int count = 0;
/* 先月分の日付を格納する */
for (int i = startWeek - 2 ; i >= 0 ; i--){
calendarDay[count++] = beforeMonthlastDay - i;
}
/* 今月分の日付を格納する */
for (int i = 1 ; i <= thisMonthlastDay ; i++){
calendarDay[count++] = i;
}
/* 翌月分の日付を格納する */
int nextMonthDay = 1;
while (count % 7 != 0){
calendarDay[count++] = nextMonthDay++;
}
int weekCount = count / 7;
for (int i = 0 ; i < weekCount ; i++){
for (int j = i * 7 ; j < i * 7 + 7 ; j++){
if (calendarDay[j] < 10){
System.out.print(" " + calendarDay[j] + " ");
}else{
System.out.print(calendarDay[j] + " ");
}
}
System.out.print("¥r¥n");
}
}
}
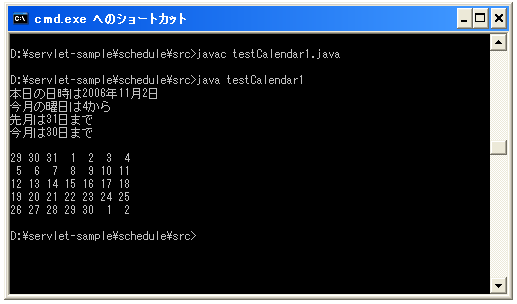
上記のプログラムを実行すると次のように表示されます。

作成したサンプルを元にして、サーブレットを実行した時の日付に基づいてカレンダーを自動で表示するように変更してみます。
コンパイルして作成されたクラスファイルを「(root)¥WEB-INF¥classes¥」ディレクトリに配置します。
D:¥servlet-sample
|
+--schedule
|
+-- (top.html)
|
+-- WEB-INF
| |
| +-- classes
| |
| +-- (MonthView2.class)
|
+-- img
また作成したサーブレットを呼び出せるように「web.xml」を次のように書き換えます。
<?xml version="1.0" encoding="ISO-8859-1"?>
<web-app xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"
version="2.4">
<servlet>
<servlet-name>MonthView</servlet-name>
<servlet-class>MonthView2</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>MonthView</servlet-name>
<url-pattern>/MonthView</url-pattern>
</servlet-mapping>
</web-app>
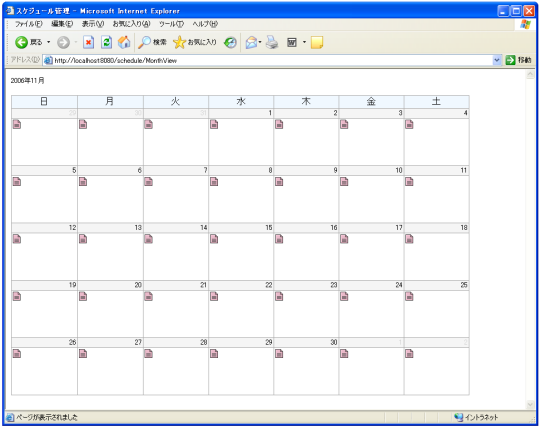
今回は直接サーブレットを呼び出します。ブラウザで「http://localhost:8080/schedule/MonthView」へアクセスします。次のように表示されます。

見た目は同じですが、今回のものは現在の日付を取得し、その日付に合わせてカレンダーを表示しています。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive