- Home ›
- サーブレット/JSP入門 ›
- スケジュール管理 ›
- HERE
スケジュールの削除
登録済みのスケジュールの削除を行います。削除するにはスケジュールの確認画面から「スケジュールの削除」をクリックすることで削除するかどうかの確認画面を表示した上で削除するようにします。
新しく「DeleteCheck」サーブレットを作成します。パラメータとしては「id」カラムの情報を受け取ります。
パラメータとして受け取った「id」から登録済みのスケジュールの情報を取り出し表示します。削除の再確認を行い「削除する」ボタンがクリックされたら「ScheduleDelete」サーブレットを呼び出します。
「ScheduleDelete」サーブレットを呼び出し時は「id」の他に「year」と「month」の値もパラメータとして渡します。スケジュールの削除には必要無いのですが、スケジュールを削除した後に戻す画面がカレンダー画面になり、カレンダー画面の表示に「year」と「month」の情報が必要になるためです。
作成した「ScheduleDelete」サーブレットは次の通りです。
ScheduleDelete1.java [HTMLで表示]
コンパイルして作成されたクラスファイルを「(root)¥WEB-INF¥classes¥」ディレクトリに配置します。
D:¥servlet-sample
|
+--schedule
|
+-- (top.html)
|
+-- WEB-INF
| |
| +-- classes
| |
| +-- (MonthView6.class)
| |
| +-- (NewSchedule5.class)
| |
| +-- (ScheduleInsert2.class)
| |
| +-- (ScheduleView1.class)
| |
| +-- (EditSchedule1.class)
| |
| +-- (ScheduleUpdate1.class)
| |
| +-- (DeleteCheck1.class)
| |
| +-- (ScheduleDelete1.class)
|
+-- img
また作成したサーブレットを呼び出せるように「web.xml」を次のように書き換えます。
<?xml version="1.0" encoding="ISO-8859-1"?>
<web-app xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"
version="2.4">
<servlet>
<servlet-name>MonthView</servlet-name>
<servlet-class>MonthView6</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>MonthView</servlet-name>
<url-pattern>/MonthView</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>NewSchedule</servlet-name>
<servlet-class>NewSchedule5</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>NewSchedule</servlet-name>
<url-pattern>/NewSchedule</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>ScheduleInsert</servlet-name>
<servlet-class>ScheduleInsert2</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ScheduleInsert</servlet-name>
<url-pattern>/ScheduleInsert</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>ScheduleView</servlet-name>
<servlet-class>ScheduleView1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ScheduleView</servlet-name>
<url-pattern>/ScheduleView</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>EditSchedule</servlet-name>
<servlet-class>EditSchedule1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>EditSchedule</servlet-name>
<url-pattern>/EditSchedule</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>ScheduleUpdate</servlet-name>
<servlet-class>ScheduleUpdate1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ScheduleUpdate</servlet-name>
<url-pattern>/ScheduleUpdate</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>DeleteCheck</servlet-name>
<servlet-class>DeleteCheck1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>DeleteCheck</servlet-name>
<url-pattern>/DeleteCheck</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>ScheduleDelete</servlet-name>
<servlet-class>ScheduleDelete1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ScheduleDelete</servlet-name>
<url-pattern>/ScheduleDelete</url-pattern>
</servlet-mapping>
</web-app>
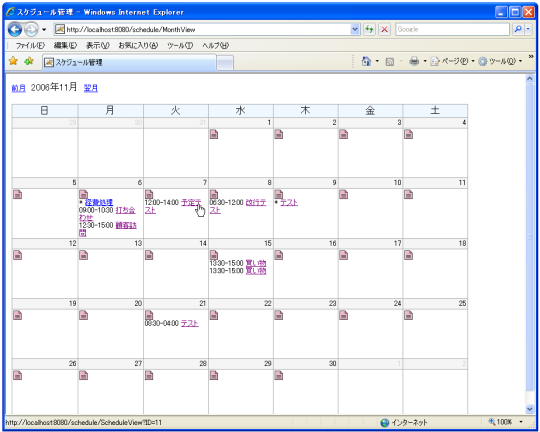
それではブラウザで「http://localhost:8080/schedule/MonthView」へアクセスします。次のように登録されているスケジュールが表示されます。

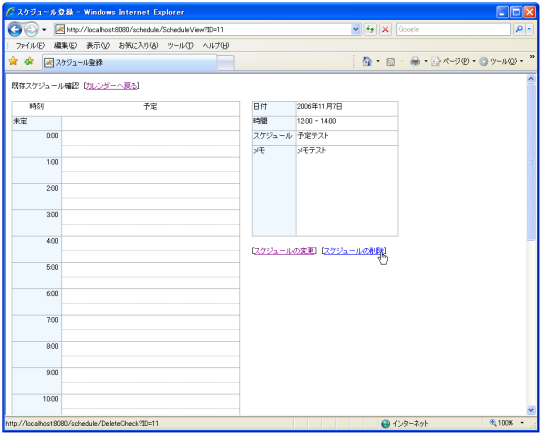
各スケジュールにはリンクが設定されています。「7日」の「予定テスト」と言うスケジュールをクリックします。すると次のように既に登録されているスケジュールが表示されます。

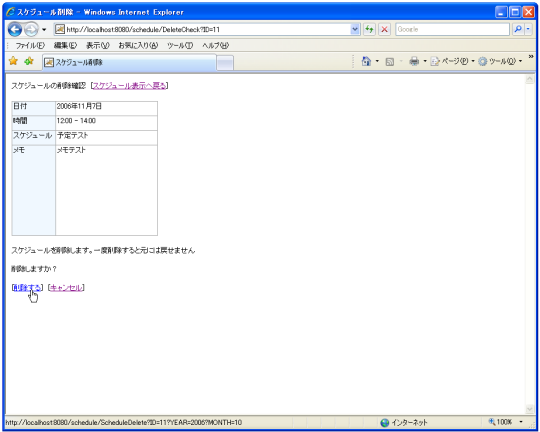
「スケジュールの削除」をクリックして下さい。削除の確認画面が表示されます。

削除して問題が無ければ「削除する」をクリックします。

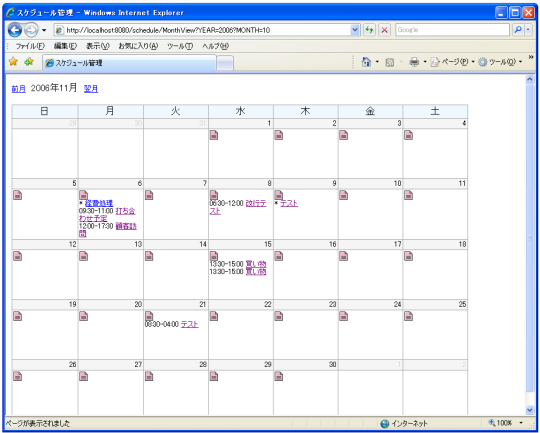
スケジュールが削除され、カレンダー画面が表示されます。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive