- Home ›
- サーブレット/JSP入門 ›
- スケジュール管理 ›
- HERE
スケジュールの変更
登録済みのスケジュールの変更を行います。変更するにはスケジュールの確認画面から「スケジュールの変更」をクリックすることで変更画面を表示するようにします。
新しく「EditSchedule」サーブレットを作成します。パラメータとしては「id」カラムの情報を受け取ります。
パラメータとして受け取った「id」から登録済みのスケジュールの情報を取り出し、フォームの初期値として表示します。修正した内容でスケジュールを変更するにはフォームのボタンから「SheduleUpdate」サーブレットを呼び出します。
SQL文がINSERTの替わりにUPDATEに変更になっている点を除けば基本的な構成は「ScheduleInsert」サーブレットとほぼ同じです。
try {
String sql = "update schedule set scheduledate=?, starttime=?, endtime=?, schedule=?, schedulememo=? where id = ?";
PreparedStatement pstmt = conn.prepareStatement(sql);
pstmt.setString(1, dateStr);
pstmt.setString(2, startTimeStr);
pstmt.setString(3, endTimeStr);
pstmt.setString(4, plan);
pstmt.setString(5, memo);
pstmt.setInt(6, id);
int num = pstmt.executeUpdate();
pstmt.close();
}catch (SQLException e){
out.println("SQLException:" + e.getMessage());
}
作成した「ScheduleUpdate」サーブレットは次の通りです。
ScheduleUpdate1.java [HTMLで表示]
また直接関係無いのですが「ScheduleInsert」サーブレットのデータベース接続の部分を「init」メソッドで行うように変更しておきました。
ScheduleInsert2.java [HTMLで表示]
コンパイルして作成されたクラスファイルを「(root)¥WEB-INF¥classes¥」ディレクトリに配置します。
D:¥servlet-sample
|
+--schedule
|
+-- (top.html)
|
+-- WEB-INF
| |
| +-- classes
| |
| +-- (MonthView6.class)
| |
| +-- (NewSchedule5.class)
| |
| +-- (ScheduleInsert2.class)
| |
| +-- (ScheduleView1.class)
| |
| +-- (EditSchedule1.class)
| |
| +-- (ScheduleUpdate1.class)
|
+-- img
また作成したサーブレットを呼び出せるように「web.xml」を次のように書き換えます。
<?xml version="1.0" encoding="ISO-8859-1"?>
<web-app xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"
version="2.4">
<servlet>
<servlet-name>MonthView</servlet-name>
<servlet-class>MonthView6</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>MonthView</servlet-name>
<url-pattern>/MonthView</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>NewSchedule</servlet-name>
<servlet-class>NewSchedule5</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>NewSchedule</servlet-name>
<url-pattern>/NewSchedule</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>ScheduleInsert</servlet-name>
<servlet-class>ScheduleInsert2</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ScheduleInsert</servlet-name>
<url-pattern>/ScheduleInsert</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>ScheduleView</servlet-name>
<servlet-class>ScheduleView1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ScheduleView</servlet-name>
<url-pattern>/ScheduleView</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>EditSchedule</servlet-name>
<servlet-class>EditSchedule1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>EditSchedule</servlet-name>
<url-pattern>/EditSchedule</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>ScheduleUpdate</servlet-name>
<servlet-class>ScheduleUpdate1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ScheduleUpdate</servlet-name>
<url-pattern>/ScheduleUpdate</url-pattern>
</servlet-mapping>
</web-app>
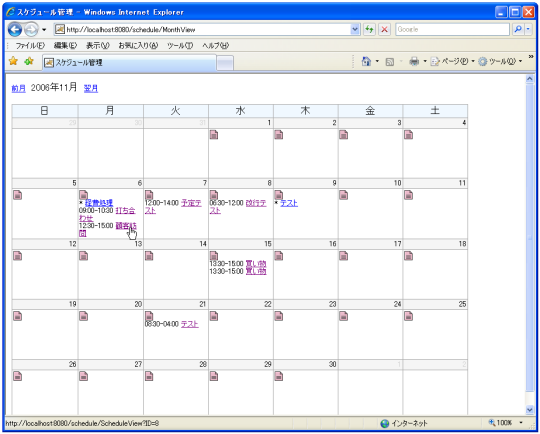
それではブラウザで「http://localhost:8080/schedule/MonthView」へアクセスします。次のように登録されているスケジュールが表示されます。

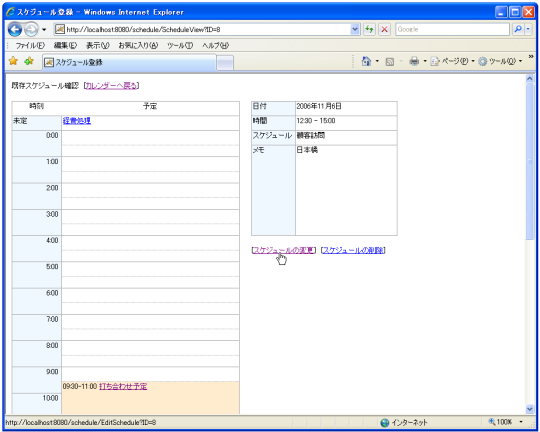
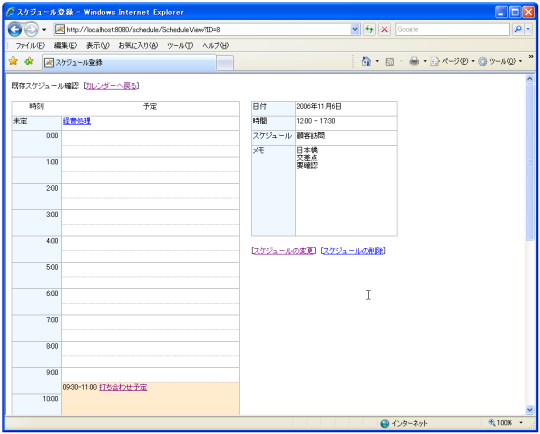
各スケジュールにはリンクが設定されています。「6日」の「顧客訪問」と言うスケジュールをクリックします。すると次のように既に登録されているスケジュールが表示されます。

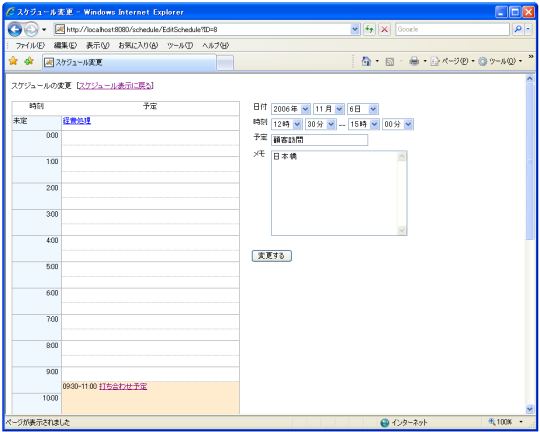
「スケジュールの変更」をクリックして下さい。スケジュールの変更画面が表示されます。

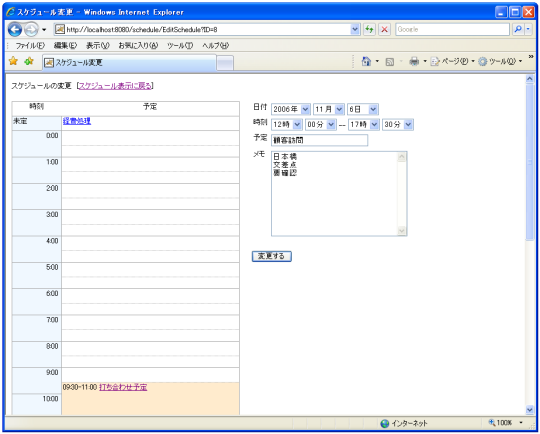
スケジュールの内容を変更してから「変更する」ボタンをクリックします。

データベースの内容が更新され、新しいスケジュールが表示されます。

( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive