- Home ›
- サーブレット/JSP入門 ›
- スケジュール管理 ›
- HERE
既存スケジュールの確認画面
登録済みのスケジュールの確認画面を作成します。また、確認画面からスケジュールの編集や削除などへ移動できるようにします。
新しく「ScheduleView」サーブレットを作成し、カレンダー画面や新規スケジュール登録画面で表示されている既存のスケジュールから呼び出すように設定します。この時スケジュールを識別するために「id」カラムの情報をパラメータとして渡すようにします。
修正したプログラムは次のようになります。
どちらの画面からも既に登録されたスケジュールを表示する場合に「ScheduleView」サーブレットが呼ばれるようになりました。
次に既存スケジュールの確認画面を作成します。基本的には新規スケジュール登録画面と同じ構成ですが、パラメータとして渡されてくるものが「id」のみとなっているので、まず「id」から登録されたスケジュールの年月日を取得しています。
スケジュール確認画面からはスケジュール削除のための「DeleteCheck」サーブレットとスケジュール更新のための「EditSchedule」サーブレットを呼びすリンクが設定してあります。
コンパイルして作成されたクラスファイルを「(root)¥WEB-INF¥classes¥」ディレクトリに配置します。
D:¥servlet-sample
|
+--schedule
|
+-- (top.html)
|
+-- WEB-INF
| |
| +-- classes
| |
| +-- (MonthView6.class)
| |
| +-- (NewSchedule5.class)
| |
| +-- (ScheduleInsert1.class)
| |
| +-- (ScheduleView1.class)
|
+-- img
また作成したサーブレットを呼び出せるように「web.xml」を次のように書き換えます。
<?xml version="1.0" encoding="ISO-8859-1"?>
<web-app xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"
version="2.4">
<servlet>
<servlet-name>MonthView</servlet-name>
<servlet-class>MonthView6</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>MonthView</servlet-name>
<url-pattern>/MonthView</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>NewSchedule</servlet-name>
<servlet-class>NewSchedule5</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>NewSchedule</servlet-name>
<url-pattern>/NewSchedule</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>ScheduleInsert</servlet-name>
<servlet-class>ScheduleInsert1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ScheduleInsert</servlet-name>
<url-pattern>/ScheduleInsert</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>ScheduleView</servlet-name>
<servlet-class>ScheduleView1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ScheduleView</servlet-name>
<url-pattern>/ScheduleView</url-pattern>
</servlet-mapping>
</web-app>
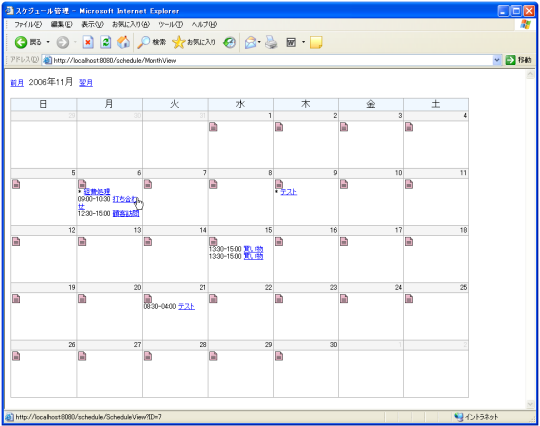
それではブラウザで「http://localhost:8080/schedule/MonthView」へアクセスします。次のように登録されているスケジュールが表示されます。

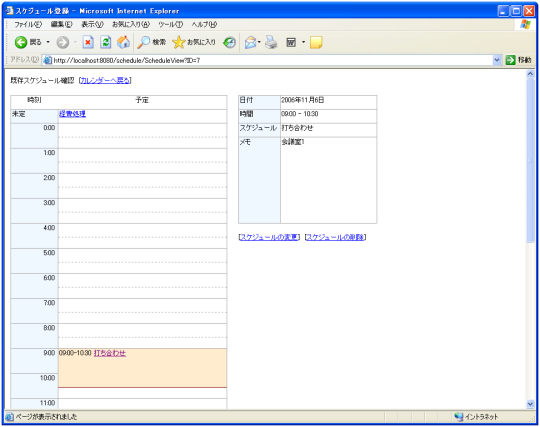
各スケジュールにはリンクが設定されています。「6日」の「打ち合わせ」と言うスケジュールをクリックします。すると次のように既に登録されているスケジュールが表示されます。

スケジュール確認画面や新規スケジュール登録画面の左側に表示している日別スケジュール一覧の中のスケジュールをクリックしても同じ画面が表示されます。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive