- Home ›
- サーブレット/JSP入門 ›
- スケジュール管理 ›
- HERE
スケジュール画面でスケジュールの表示
前回でスケジュールの登録が行えるようになりましたので、今度はカレンダー画面を開いた時に登録されているスケジュールを表示するように変更してみます。
今回は表示している日付のスケジュールをまずデータベースから読み込み、それを24時間を30分単位で分けた48個の配列+1(時間未定用)の49個の配列に事前に格納しておきます。そしてカレンダー部分を表示する時に、先ほど作成した配列を参照して表示を行うようにしました。
修正したプログラムは次のようになります。
コンパイルして作成されたクラスファイルを「(root)¥WEB-INF¥classes¥」ディレクトリに配置します。
D:¥servlet-sample
|
+--schedule
|
+-- (top.html)
|
+-- WEB-INF
| |
| +-- classes
| |
| +-- (MonthView5.class)
| |
| +-- (NewSchedule4.class)
| |
| +-- (ScheduleInsert1.class)
|
+-- img
また作成したサーブレットを呼び出せるように「web.xml」を次のように書き換えます。
<?xml version="1.0" encoding="ISO-8859-1"?>
<web-app xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"
version="2.4">
<servlet>
<servlet-name>MonthView</servlet-name>
<servlet-class>MonthView5</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>MonthView</servlet-name>
<url-pattern>/MonthView</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>NewSchedule</servlet-name>
<servlet-class>NewSchedule4</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>NewSchedule</servlet-name>
<url-pattern>/NewSchedule</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>ScheduleInsert</servlet-name>
<servlet-class>ScheduleInsert1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ScheduleInsert</servlet-name>
<url-pattern>/ScheduleInsert</url-pattern>
</servlet-mapping>
</web-app>
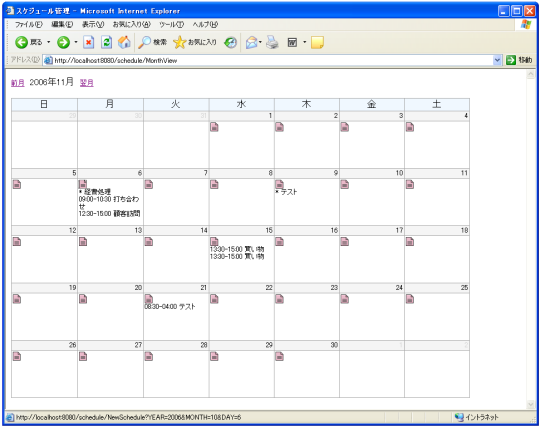
それではブラウザで「http://localhost:8080/schedule/MonthView」へアクセスします。次のように登録されているスケジュールが表示されます。

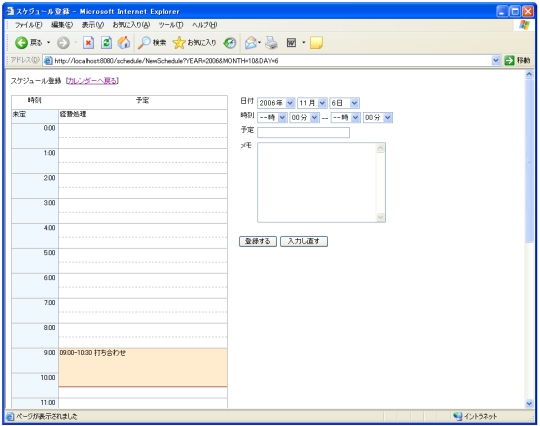
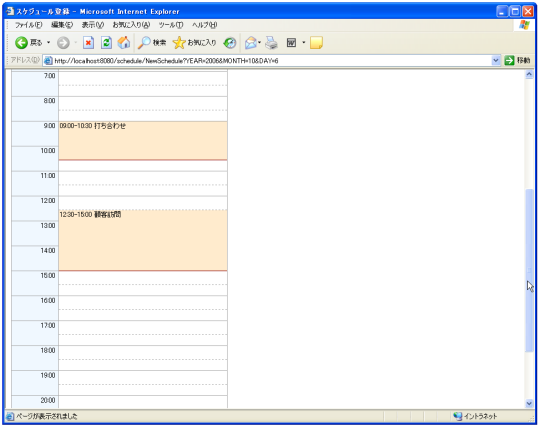
「6日」のアイコンをクリックします。すると次のように既に登録されているスケジュールが表示されます。


時間が未設定のものは一番上に表示するようにしました。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive