- Home ›
- サーブレット/JSP入門 ›
- アプリケーションの作成と配置 ›
- HERE
アプリケーションの構成
ここではServletアプリケーションの配置方法を見てみましょう。簡単なサンプルとして、HTMLファイルが一つと画像ファイルが一つ、Servletのプログラムをコンパイルした結果できたclassファイルが一つのアプリケーションを考えて見ます。
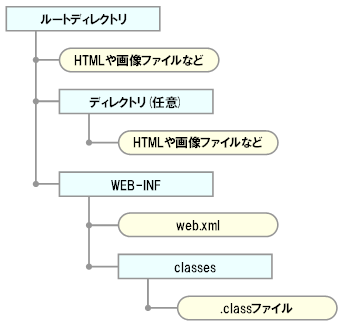
全体の配置方法は下記のようになります。

四角い箱はディレクトリ、丸い箱はファイルを表わします。
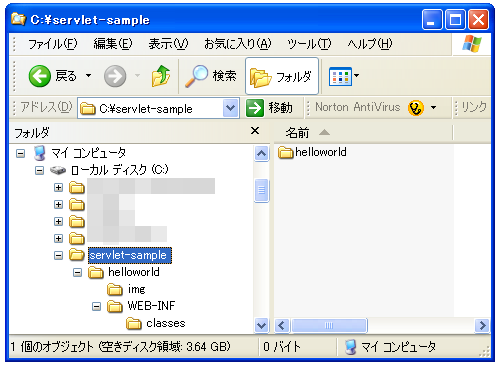
今回は「c:¥servlet-sample¥helloworld¥」というディレクトリを作り、そこをルートディレクトリとしてみます。まずは必要なディレクトリだけ作成しておきます。

HTMLファイルはルートディレクトリである「c:¥servlet-sample¥helloworld¥」に入れます。また画像ファイルはルートディレクトリの下に「img」というディレクトリを作りそこに入れることにします。
HTMLファイルの配置
まずは今回使うHTMLファイルだけを作成し配置してみましょう。下記のような簡単なHTMLファイルを「index.html」として作成します。
<html> <head><title>HelloWorld</title></head> <body> <br> <img src="./img/p1.png"> <a href="/hello/helloworld">クリックして下さい</a> <br> </body> </html>
画像ファイルは下記のような画像をp1.pngとして用意しました。
![]()
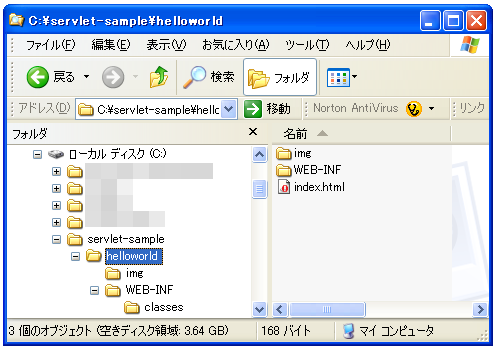
作成した「index.html」ファイルを「c:¥servlet-sample¥helloworld¥」に画像ファイルを「c:¥servlet-sample¥helloworld¥img¥」に置きます。
配置後は下記のようになります。

classファイルの配置
次にServletプログラムを用意します。今回はHelloWorldと表示するだけのものを作成します。
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class HelloWorld extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException{
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.println("<html>");
out.println("<head>");
out.println("<title>Hello World!</title>");
out.println("</head>");
out.println("<body>");
out.println("<h1>Hello World!</h1>");
out.println("</body>");
out.println("</html>");
}
}
これを適当なディレクトリに保存します。(今回は「D:¥temp¥」ディレクトリに保存しました)。
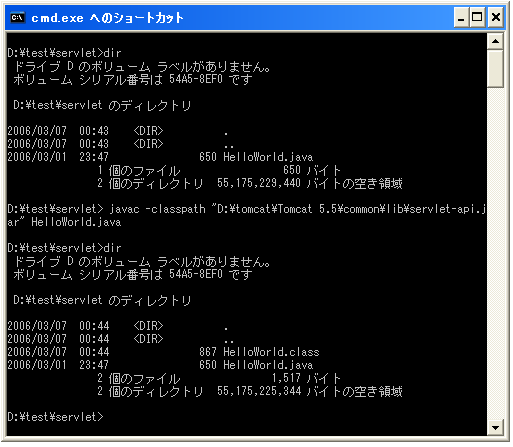
次にコマンドプロンプトを使い、ソースファイルを保存したディレクトに移動してから、下記のコマンドを実行します。
javac -classpath "D:¥tomcat¥Tomcat 5.5¥common¥lib¥servlet-api.jar" HelloWorld.java
※クラスパスの部分は皆さんの環境に合わせて変更して下さい。
下記のようにclassファイルが作成出来ていればコンパイルまでは成功しています。

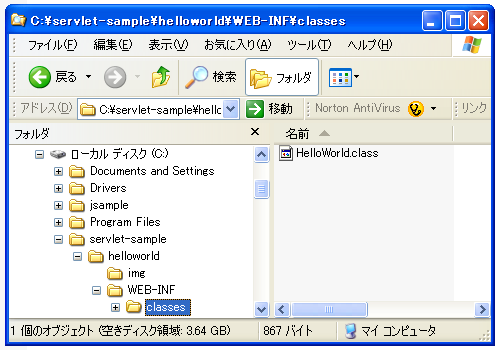
この出来上がったclassファイルを「c:¥servlet-sample¥helloworld¥WEB-INF¥classes¥」に置きます。
配置後は下記のようになります。

これで下準備は完了です。次はcontextの設定を行います。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive