- Home ›
- JFreeChartを使ったグラフ作成 ›
- タイトルの設定 ›
- HERE
前景色の設定(setPaint)
広告
タイトルの前景色を設定する方法を確認します。TextTitleクラスで用意されている「setPaint」メソッドを使います。
setPaint public void setPaint(java.awt.Paint paint)
Sets the paint used to display the title string. Registered listeners are notified that the title has been modified. Parameters: paint - the new paint (null not permitted).
引数にはPaintインターフェースを実装したクラスのオブジェクトを指定します。いくつかのクラスが用意されていますが、今回はColorクラスを使って文字の色を設定してみます。Colorクラスについての詳細は「Colorクラス」を参照して下さい。
例えば次のように記述します。
JFreeChart chart = ChartFactory.createPieChart(...); # 引数は省略
TextTitle title = new TextTitle("タイトル");
title.setFont(new Font("MS 明朝", Font.BOLD | Font.ITALIC, 24));
title.setPaint(Color.RED);
chart.setTitle(title);
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.data.general.DefaultPieDataset;
import javax.swing.JFrame;
import java.awt.BorderLayout;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.title.TextTitle;
import java.awt.Font;
import java.awt.Color;
public class Test5_1 extends JFrame{
public static void main(String[] args) {
Test5_1 frame = new Test5_1();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 500, 500);
frame.setTitle("グラフサンプル");
frame.setVisible(true);
}
Test5_1(){
JFreeChart chart =
ChartFactory.createPieChart("",
createData(),
true,
false,
false);
TextTitle title = new TextTitle("夏の旅行");
title.setFont(new Font("MS 明朝", Font.BOLD | Font.ITALIC, 38));
title.setPaint(Color.RED);
chart.setTitle(title);
ChartPanel cpanel = new ChartPanel(chart);
getContentPane().add(cpanel, BorderLayout.CENTER);
}
private DefaultPieDataset createData(){
DefaultPieDataset data = new DefaultPieDataset();
data.setValue("海外", 30);
data.setValue("国内", 60);
data.setValue("行かない", 8);
data.setValue("未定", 2);
return data;
}
}
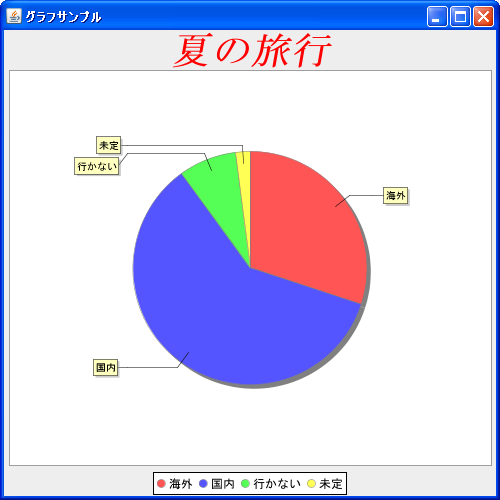
上記をコンパイルした後で実行すると次のようにJavaアプリケーションが起動します。

( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive