- Home ›
- JFreeChartを使ったグラフ作成 ›
- グラフ全体の設定 ›
- HERE
背景画像を設定(setBackgroundImage, setBackgroundImageAlignment)
グラフ全体の背景の上に背景画像を設定することが出来ます。JFreeChartクラスで用意されている「setBackgroundImage」メソッドを使います。
setBackgroundImage public void setBackgroundImage(java.awt.Image image)
Sets the background image for the chart and sends a ChartChangeEvent to all registered listeners. Parameters: image - the image (null permitted).
引数にはjava.awt.Imageクラスのオブジェクトを指定します。今回はImageクラスのサブクラスであるjava.awt.image.BufferedImageクラスのオブジェクトを利用します。(BufferedImageクラスについては「BufferedImageの使い方色々」を参照して下さい)。
実際の使い方は次のようになります。
JFreeChart chart =
ChartFactory.createPieChart("title", data, false, false, false);
BufferedImage image = null;
try {
image = ImageIO.read(new File("./hana.png"));
} catch (Exception e) {
e.printStackTrace();
image = null;
}
chart.setBackgroundImage(image);
背景画像を使用した場合、グラフ全体の背景としては背景画像、背景、の順に表示されます。
なお描画領域と貼り付ける画像の大きさが異なる場合、デフォルトの設定では画像を描画領域の大きさに合わせて拡大縮小して貼り付けられます。
画像の貼り付け方式を設定
描画領域の中で画像がどのように貼り付けられるのかを指定することが可能です。JFreeChartクラスで用意されている「setBackgroundImageAlignment」メソッドを使います。
setBackgroundImageAlignment public void setBackgroundImageAlignment(int alignment)
Sets the background alignment. Alignment options are defined by the Align class. Parameters: alignment - the alignment.
引数には「org.jfree.ui.Align」クラスで定義されているstaticフィールドを使って指定します。(Alignクラスについては「Alignクラス」を参照して下さい)。
実際の使い方は次のようになります。
JFreeChart chart =
ChartFactory.createPieChart("title", data, false, false, false);
BufferedImage image = null;
try {
image = ImageIO.read(new File("./hana.png"));
} catch (Exception e) {
e.printStackTrace();
image = null;
}
chart.setBackgroundImage(image);
chart.setBackgroundImageAlignment(Align.RIGHT);
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.data.general.DefaultPieDataset;
import javax.swing.JFrame;
import java.awt.BorderLayout;
import org.jfree.chart.ChartPanel;
import java.awt.image.BufferedImage;
import java.io.File;
import javax.imageio.ImageIO;
import java.io.IOException;
import org.jfree.ui.Align;
import org.jfree.ui.RectangleInsets;
public class Test7_1 extends JFrame{
public static void main(String[] args) {
Test7_1 frame = new Test7_1();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 500, 500);
frame.setTitle("グラフサンプル");
frame.setVisible(true);
}
Test7_1(){
JFreeChart chart =
ChartFactory.createPieChart("昼食", createData(), false, false, false);
RectangleInsets insets = new RectangleInsets(30d, 30d, 30d, 30d);
chart.setPadding(insets);
BufferedImage image = null;
try {
image = ImageIO.read(new File("./hana.png"));
} catch (Exception e) {
e.printStackTrace();
image = null;
}
chart.setBackgroundImage(image);
chart.setBackgroundImageAlignment(Align.RIGHT);
ChartPanel cpanel = new ChartPanel(chart);
getContentPane().add(cpanel, BorderLayout.CENTER);
}
private DefaultPieDataset createData(){
DefaultPieDataset data = new DefaultPieDataset();
data.setValue("外食", 37);
data.setValue("弁当", 31);
data.setValue("食べない", 32);
return data;
}
}
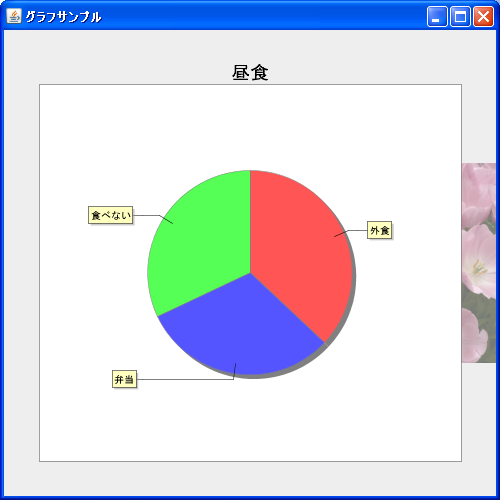
上記をコンパイルした後で実行すると次のように表示されます。

上記はAlign.RIGHTを設定した場合です。(分かりやすいようにパディングも設定してあります)。いくつか他の値を指定した場合の実行結果を下記に表示します。
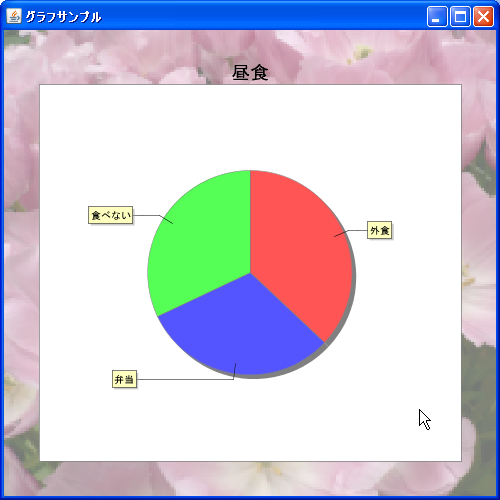
Align.FIT : (デフォルト)

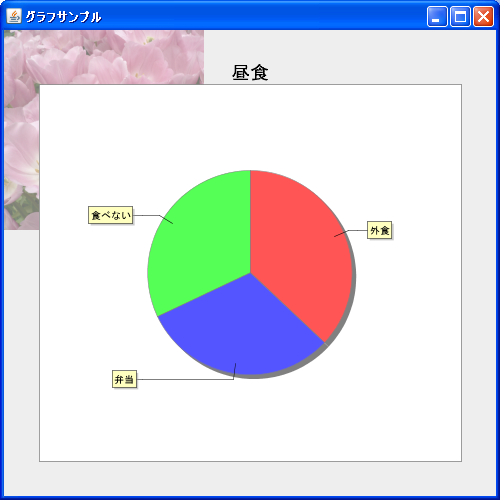
Align.TOP_LEFT :

( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive