- Home ›
- JFreeChartを使ったグラフ作成 ›
- グラフ全体の設定 ›
- HERE
背景にテクスチャーを設定
広告
グラフ全体の背景をテクスチャーを使って塗りつぶします。
テクスチャーによる塗りつぶしについてはTexturePaintクラスを使用します。詳しくは「色属性の設定」を確認して下さい。
実際の使い方は次のようになります。
JFreeChart chart =
ChartFactory.createPieChart("title", data, false, false, false);
BufferedImage img =
new BufferedImage(100, 100, BufferedImage.TYPE_INT_RGB);
File f = new File("./ball.png");
try {
img = ImageIO.read(f);
}catch (IOException ex){
ex.printStackTrace();
}
Rectangle2D.Double rec =
new Rectangle2D.Double(0, 0, img.getWidth(), img.getHeight());
chart.setBackgroundPaint(new TexturePaint(img, rec));
画像ファイルを読み込み、指定した大きさの画像として背景を塗りつぶします。
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.data.general.DefaultPieDataset;
import javax.swing.JFrame;
import java.awt.BorderLayout;
import org.jfree.chart.ChartPanel;
import java.awt.TexturePaint;
import java.awt.image.BufferedImage;
import java.io.File;
import javax.imageio.ImageIO;
import java.io.IOException;
import java.awt.geom.Rectangle2D;
public class Test6_1 extends JFrame{
public static void main(String[] args) {
Test6_1 frame = new Test6_1();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 500, 500);
frame.setTitle("グラフサンプル");
frame.setVisible(true);
}
Test6_1(){
JFreeChart chart =
ChartFactory.createPieChart("昼食", createData(), false, false, false);
BufferedImage img =
new BufferedImage(100, 100, BufferedImage.TYPE_INT_RGB);
File f = new File("./ball.png");
try {
img = ImageIO.read(f);
}catch (IOException ex){
ex.printStackTrace();
}
Rectangle2D.Double rec =
new Rectangle2D.Double(0, 0, img.getWidth(), img.getHeight());
chart.setBackgroundPaint(new TexturePaint(img, rec));
ChartPanel cpanel = new ChartPanel(chart);
getContentPane().add(cpanel, BorderLayout.CENTER);
}
private DefaultPieDataset createData(){
DefaultPieDataset data = new DefaultPieDataset();
data.setValue("外食", 37);
data.setValue("弁当", 31);
data.setValue("食べない", 32);
return data;
}
}
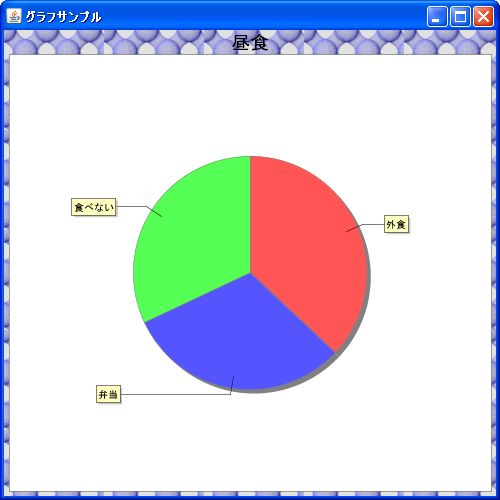
上記をコンパイルした後で実行すると次のように表示されます。

グラフ内のグラフ描画領域を除いた背景にテクスチャーを使って塗りつぶしを行っています。
今回読み込んだ画像は次のような画像です。

( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive