- Home ›
- JFreeChartを使ったグラフ作成 ›
- グラフ全体の設定 ›
- HERE
背景にグラデーションを設定
広告
グラフ全体の背景色に単純色ではなくグラデーションを設定します。
グラデーションの設定は様々な方法があります。詳しくは「色属性の設定」を確認して下さい。今回は例としてPaintインターフェースを実装したGradientPaintクラスを使ってみます。
実際の使い方は次のようになります。
JFreeChart chart =
ChartFactory.createPieChart("title", data, false, false, false);
GradientPaint gradient = new GradientPaint(
50.0f, 50.0f, Color.ORANGE,
190.0f, 110.0f, Color.YELLOW
);
chart.setBackgroundPaint(gradient);
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.data.general.DefaultPieDataset;
import javax.swing.JFrame;
import java.awt.BorderLayout;
import org.jfree.chart.ChartPanel;
import java.awt.Color;
import java.awt.GradientPaint;
public class Test5_1 extends JFrame{
public static void main(String[] args) {
Test5_1 frame = new Test5_1();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 500, 500);
frame.setTitle("グラフサンプル");
frame.setVisible(true);
}
Test5_1(){
JFreeChart chart =
ChartFactory.createPieChart("昼食", createData(), false, false, false);
GradientPaint gradient = new GradientPaint(
50.0f, 50.0f, Color.ORANGE,
190.0f, 110.0f, Color.YELLOW
);
chart.setBackgroundPaint(gradient);
ChartPanel cpanel = new ChartPanel(chart);
getContentPane().add(cpanel, BorderLayout.CENTER);
}
private DefaultPieDataset createData(){
DefaultPieDataset data = new DefaultPieDataset();
data.setValue("外食", 37);
data.setValue("弁当", 31);
data.setValue("食べない", 32);
return data;
}
}
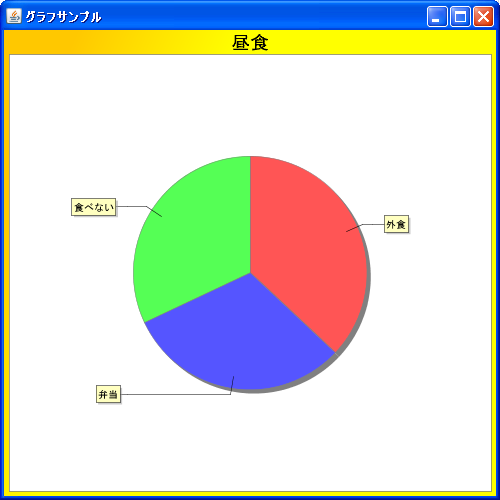
上記をコンパイルした後で実行すると次のように表示されます。

グラフ内のグラフ描画領域を除いた背景色が作成したグラデーションを使って塗りつぶされています。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive