- Home ›
- JFreeChartを使ったグラフ作成 ›
- グラフ全体の設定 ›
- HERE
背景の色の設定(setBackgroundPaint)
広告
グラフ全体の背景色を設定する方法を確認します。JFreeChartクラスで用意されている「setBackgroundPaint」メソッドを使います。
setBackgroundPaint public void setBackgroundPaint(java.awt.Paint paint)
Sets the paint used to fill the chart background and sends a ChartChangeEvent to all registered listeners. Parameters: paint - the paint (null permitted).
引数にはjava.awt.Paintインターフェースを実装したクラスのオブジェクトを指定します。Paintインターフェースを実装している主なクラスは以下の通りです。
| クラス | 使用方法 |
|---|---|
| Color | 単純色 |
| GradientPaint | 線形グラデーションパターン |
| TexturePaint | テクスチャーによる塗りつぶし |
| LinearGradientPaint | 線形グラデーションパターン |
| RadialGradientPaint | 円放射状グラデーションパターン |
ここでは単純色を使って背景の色を設定します。Colorクラスについての詳細は「Colorクラス」を参照して下さい。
実際の使い方は次のようになります。
JFreeChart chart =
ChartFactory.createPieChart("title", data, false, false, false);
chart.setBackgroundPaint(new Color(255, 248, 220));
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.data.general.DefaultPieDataset;
import javax.swing.JFrame;
import java.awt.BorderLayout;
import org.jfree.chart.ChartPanel;
import java.awt.Color;
public class Test4_1 extends JFrame{
public static void main(String[] args) {
Test4_1 frame = new Test4_1();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 500, 500);
frame.setTitle("グラフサンプル");
frame.setVisible(true);
}
Test4_1(){
JFreeChart chart =
ChartFactory.createPieChart("昼食", createData(), false, false, false);
chart.setBackgroundPaint(new Color(255, 248, 220));
ChartPanel cpanel = new ChartPanel(chart);
getContentPane().add(cpanel, BorderLayout.CENTER);
}
private DefaultPieDataset createData(){
DefaultPieDataset data = new DefaultPieDataset();
data.setValue("外食", 37);
data.setValue("弁当", 31);
data.setValue("食べない", 32);
return data;
}
}
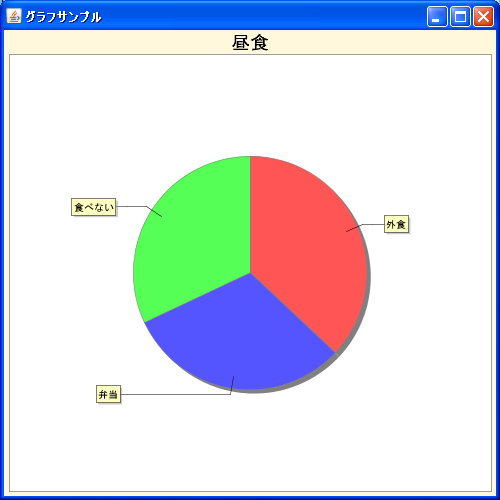
上記をコンパイルした後で実行すると次のように表示されます。

グラフ内のグラフ描画領域を除いた背景色が指定した色に設定されています。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive