- Home ›
- JFreeChartを使ったグラフ作成 ›
- 極座標グラフ(PolarChart) ›
- HERE
複数の系列のデータ
広告
極座標グラフの場合は複数の系列のデータを取り扱う事が可能です。系列の数だけXYSeriesクラスのオブジェクトを作成しXYSeriesCollectionクラスのオブジェクトに登録します。そして系列毎のデータを各XYSeriesクラスのオブジェクトに登録していきます。
今回は次のようなデータを使用します。
系列1
| 角度 | 値 |
|---|---|
| 0 | 80 |
| 170 | 20 |
| 30 | 60 |
| 110 | 10 |
| 260 | 50 |
| 190 | -20 |
| 230 | 0 |
| 330 | 80 |
系列2
| 角度 | 値 |
|---|---|
| 170 | 69 |
| 140 | 50 |
| 190 | 70 |
| 20 | -10 |
| 320 | 10 |
| 60 | 30 |
| 225 | 50 |
実際には次のように記述します。
XYSeriesCollection data = new XYSeriesCollection();
XYSeries series1 = new XYSeries("系列1");
series1.add(0, 80);
series1.add(170, 20);
series1.add(30, 60);
/* データの数だけ実行 */
XYSeries series2 = new XYSeries("系列2");
series2.add(170, 69);
series2.add(140, 50);
series2.add(190, 70);
/* データの数だけ実行 */
data.addSeries(series1);
data.addSeries(series2);
なお極座標グラフでは、グラフ上の点は順に直線に結ばれます。この時、データを登録した順に結ばれるのではなく、全てのデータは角度でソートされた後で順に結ばれます。
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.data.xy.XYSeriesCollection;
import org.jfree.data.xy.XYSeries;
import javax.swing.JFrame;
import java.awt.BorderLayout;
import org.jfree.chart.ChartPanel;
public class Test3_1 extends JFrame{
public static void main(String[] args) {
Test3_1 frame = new Test3_1();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 500, 500);
frame.setTitle("グラフサンプル");
frame.setVisible(true);
}
Test3_1(){
XYSeriesCollection data = new XYSeriesCollection();
JFreeChart chart = ChartFactory.createPolarChart("極座標",
createData(),
true,
false,
false);
ChartPanel cpanel = new ChartPanel(chart);
getContentPane().add(cpanel, BorderLayout.CENTER);
}
private XYSeriesCollection createData(){
XYSeriesCollection data = new XYSeriesCollection();
XYSeries series1 = new XYSeries("系列1");
series1.add(0, 80);
series1.add(170, 20);
series1.add(30, 60);
series1.add(110, 10);
series1.add(260, 50);
series1.add(190, -20);
series1.add(230, 0);
series1.add(330, 80);
XYSeries series2 = new XYSeries("系列2");
series2.add(170, 69);
series2.add(140, 50);
series2.add(190, 70);
series2.add(20, -10);
series2.add(320, 10);
series2.add(60, 30);
series2.add(225, 50);
data.addSeries(series1);
data.addSeries(series2);
return data;
}
}
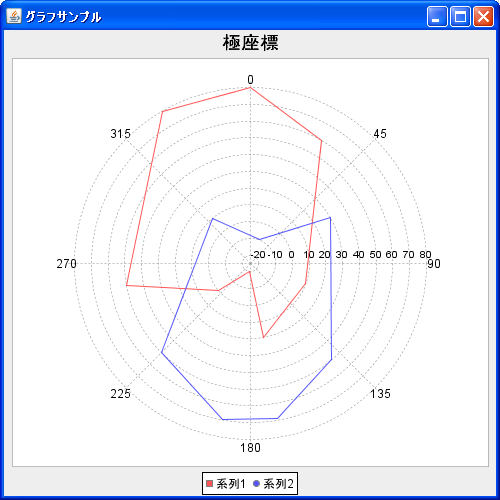
上記をコンパイルした後で実行すると次のようにJavaアプリケーションが起動します。

( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive