- Home ›
- JFreeChartを使ったグラフ作成 ›
- 描画領域の設定 ›
- HERE
背景にテクスチャーを設定
広告
描画領域の背景をテクスチャーを使って塗りつぶします。
テクスチャーによる塗りつぶしについてはTexturePaintクラスを使用します。詳しくは「色属性の設定」を確認して下さい。
例えば次のように記述します。
JFreeChart chart = ChartFactory.createPieChart(...); /* 引数は省略 */
Plot plot = chart.getPlot();
BufferedImage img =
new BufferedImage(100, 100, BufferedImage.TYPE_INT_RGB);
File f = new File("./ball.png");
try {
img = ImageIO.read(f);
}catch (IOException ex){
ex.printStackTrace();
}
Rectangle2D.Double rec =
new Rectangle2D.Double(0, 0, img.getWidth(), img.getHeight());
plot.setBackgroundPaint(new TexturePaint(img, rec));
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.plot.PlotOrientation;
import javax.swing.JFrame;
import java.awt.BorderLayout;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.plot.Plot;
import java.awt.TexturePaint;
import java.awt.image.BufferedImage;
import java.io.File;
import javax.imageio.ImageIO;
import java.io.IOException;
import java.awt.geom.Rectangle2D;
public class Test7_1 extends JFrame{
public static void main(String[] args) {
Test7_1 frame = new Test7_1();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 500, 500);
frame.setTitle("グラフサンプル");
frame.setVisible(true);
}
Test7_1(){
JFreeChart chart =
ChartFactory.createBarChart("月別売上",
"月",
"売上",
createData(),
PlotOrientation.VERTICAL,
true,
false,
false);
Plot plot = chart.getPlot();
BufferedImage img =
new BufferedImage(100, 100, BufferedImage.TYPE_INT_RGB);
File f = new File("./ball.png");
try {
img = ImageIO.read(f);
}catch (IOException ex){
ex.printStackTrace();
}
Rectangle2D.Double rec =
new Rectangle2D.Double(0, 0, img.getWidth(), img.getHeight());
plot.setBackgroundPaint(new TexturePaint(img, rec));
ChartPanel cpanel = new ChartPanel(chart);
getContentPane().add(cpanel, BorderLayout.CENTER);
}
private DefaultCategoryDataset createData(){
DefaultCategoryDataset data = new DefaultCategoryDataset();
String[] series = {"本社", "大阪支社", "名古屋支社"};
String[] category = {"4月", "5月", "6月"};
data.addValue(800, series[0], category[0]);
data.addValue(600, series[0], category[1]);
data.addValue(900, series[0], category[2]);
data.addValue(500, series[1], category[0]);
data.addValue(300, series[1], category[1]);
data.addValue(200, series[1], category[2]);
data.addValue(300, series[2], category[0]);
data.addValue(900, series[2], category[1]);
data.addValue(600, series[2], category[2]);
return data;
}
}
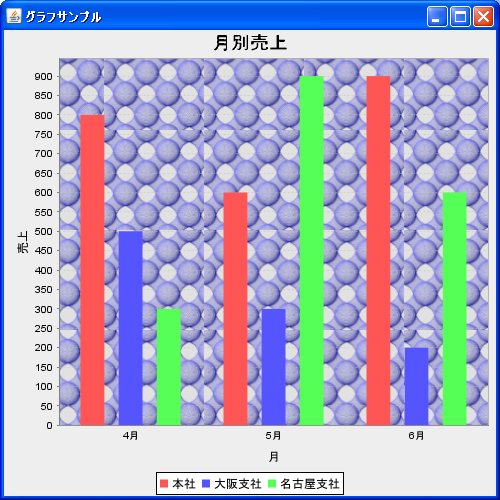
上記をコンパイルした後で実行すると次のようにJavaアプリケーションが起動します。

今回読み込んだ画像は次のような画像です。

( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive