- Home ›
- JFreeChartを使ったグラフ作成 ›
- 描画領域の設定 ›
- HERE
背景にグラデーションを設定
広告
描画領域の背景に単純色ではなくグラデーションを設定します。
グラデーションの設定は様々な方法があります。詳しくは「色属性の設定」を確認して下さい。今回は例としてPaintインターフェースを実装したRadialGradientPaintクラスを使ってみます。
例えば次のように記述します。
JFreeChart chart = ChartFactory.createPieChart(...); /* 引数は省略 */
Plot plot = chart.getPlot();
float[] dist = {0.0f, 0.4f, 1.0f};
Color[] colors = {Color.RED, Color.WHITE, Color.BLUE};
RadialGradientPaint gradient = new RadialGradientPaint(
100.0f, 80.0f,
60.0f,
dist,
colors,
MultipleGradientPaint.CycleMethod.REPEAT
);
plot.setBackgroundPaint(gradient);
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.plot.PlotOrientation;
import javax.swing.JFrame;
import java.awt.BorderLayout;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.plot.Plot;
import java.awt.Color;
import java.awt.RadialGradientPaint;
import java.awt.MultipleGradientPaint;
public class Test6_1 extends JFrame{
public static void main(String[] args) {
Test6_1 frame = new Test6_1();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 500, 500);
frame.setTitle("グラフサンプル");
frame.setVisible(true);
}
Test6_1(){
JFreeChart chart =
ChartFactory.createBarChart("月別売上",
"月",
"売上",
createData(),
PlotOrientation.VERTICAL,
true,
false,
false);
Plot plot = chart.getPlot();
float[] dist = {0.0f, 0.4f, 1.0f};
Color[] colors = {new Color(250, 250, 210),
new Color(238, 232, 170),
new Color(240, 230, 140)};
RadialGradientPaint gradient = new RadialGradientPaint(
100.0f, 80.0f,
60.0f,
dist,
colors,
MultipleGradientPaint.CycleMethod.REPEAT
);
plot.setBackgroundPaint(gradient);
ChartPanel cpanel = new ChartPanel(chart);
getContentPane().add(cpanel, BorderLayout.CENTER);
}
private DefaultCategoryDataset createData(){
DefaultCategoryDataset data = new DefaultCategoryDataset();
String[] series = {"本社", "大阪支社", "名古屋支社"};
String[] category = {"4月", "5月", "6月"};
data.addValue(800, series[0], category[0]);
data.addValue(600, series[0], category[1]);
data.addValue(900, series[0], category[2]);
data.addValue(500, series[1], category[0]);
data.addValue(300, series[1], category[1]);
data.addValue(200, series[1], category[2]);
data.addValue(300, series[2], category[0]);
data.addValue(900, series[2], category[1]);
data.addValue(600, series[2], category[2]);
return data;
}
}
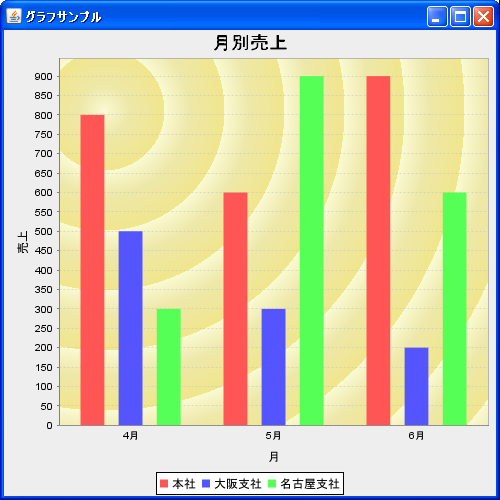
上記をコンパイルした後で実行すると次のようにJavaアプリケーションが起動します。

( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive