- Home ›
- JFreeChartを使ったグラフ作成 ›
- 描画領域の設定 ›
- HERE
背景の色の設定(setBackgroundPaint)
広告
描画領域の背景を設定する方法を確認します。Plotクラスで用意されている「setBackgroundPaint」メソッドを使います。
setBackgroundPaint public void setBackgroundPaint(java.awt.Paint paint)
Sets the background color of the plot area and sends a PlotChangeEvent to all registered listeners. Parameters: paint - the paint (null permitted).
引数にはjava.awt.Paintインターフェースを実装したクラスのオブジェクトを指定します。Paintインターフェースを実装している主なクラスは以下の通りです。
| クラス | 使用方法 |
|---|---|
| Color | 単純色 |
| GradientPaint | 線形グラデーションパターン |
| TexturePaint | テクスチャーによる塗りつぶし |
| LinearGradientPaint | 線形グラデーションパターン |
| RadialGradientPaint | 円放射状グラデーションパターン |
まずはColorクラスを使い単色の色を指定して描画領域の背景色を設定してみます。Colorクラスについての詳細は「Colorクラス」を参照して下さい。
例えば次のように記述します。
JFreeChart chart = ChartFactory.createPieChart(...); /* 引数は省略 */ Plot plot = chart.getPlot(); plot.setBackgroundPaint(Color.GREEN);
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.plot.PlotOrientation;
import javax.swing.JFrame;
import java.awt.BorderLayout;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.plot.Plot;
import java.awt.Color;
public class Test5_1 extends JFrame{
public static void main(String[] args) {
Test5_1 frame = new Test5_1();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 500, 500);
frame.setTitle("グラフサンプル");
frame.setVisible(true);
}
Test5_1(){
JFreeChart chart =
ChartFactory.createBarChart("月別売上",
"月",
"売上",
createData(),
PlotOrientation.VERTICAL,
true,
false,
false);
Plot plot = chart.getPlot();
plot.setBackgroundPaint(Color.PINK);
ChartPanel cpanel = new ChartPanel(chart);
getContentPane().add(cpanel, BorderLayout.CENTER);
}
private DefaultCategoryDataset createData(){
DefaultCategoryDataset data = new DefaultCategoryDataset();
String[] series = {"本社", "大阪支社", "名古屋支社"};
String[] category = {"4月", "5月", "6月"};
data.addValue(800, series[0], category[0]);
data.addValue(600, series[0], category[1]);
data.addValue(900, series[0], category[2]);
data.addValue(500, series[1], category[0]);
data.addValue(300, series[1], category[1]);
data.addValue(200, series[1], category[2]);
data.addValue(300, series[2], category[0]);
data.addValue(900, series[2], category[1]);
data.addValue(600, series[2], category[2]);
return data;
}
}
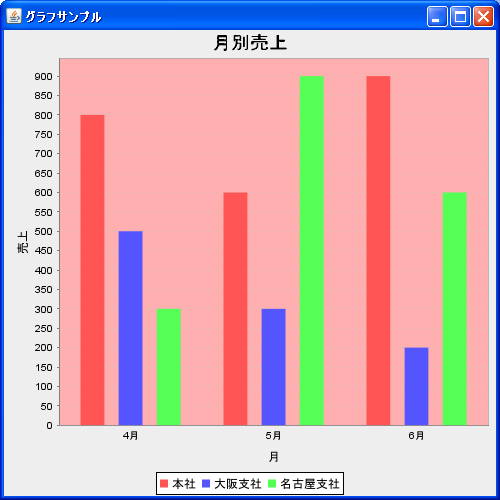
上記をコンパイルした後で実行すると次のようにJavaアプリケーションが起動します。

( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive