- Home ›
- JFreeChartを使ったグラフ作成 ›
- 描画領域の設定 ›
- HERE
輪郭の表示(setOutlineVisible)
広告
描画領域の輪郭を描画するかどうかの設定方法です。Plotクラスで用意されている「setOutlineVisible」メソッドを使います。
setOutlineVisible public void setOutlineVisible(boolean visible)
Sets the flag that controls whether or not the plot's outline is drawn, and sends a PlotChangeEvent to all registered listeners. Parameters: visible - the new flag value.
引数に「true」を設定すると輪郭を描画し、「false」を指定すると輪郭を描画しません。なお輪郭とは描画領域の中の軸を除いた部分となります。
例えば次のように記述します。
JFreeChart chart = ChartFactory.createPieChart(...); /* 引数は省略 */ Plot plot = chart.getPlot(); plot.setOutlineVisible(true);
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.plot.PlotOrientation;
import javax.swing.JFrame;
import java.awt.BorderLayout;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.plot.Plot;
import java.awt.Color;
public class Test2_1 extends JFrame{
public static void main(String[] args) {
Test2_1 frame = new Test2_1();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 500, 500);
frame.setTitle("グラフサンプル");
frame.setVisible(true);
}
Test2_1(){
JFreeChart chart =
ChartFactory.createBarChart("月別売上",
"月",
"売上",
createData(),
PlotOrientation.VERTICAL,
true,
false,
false);
Plot plot = chart.getPlot();
plot.setOutlineVisible(false);
ChartPanel cpanel = new ChartPanel(chart);
getContentPane().add(cpanel, BorderLayout.CENTER);
}
private DefaultCategoryDataset createData(){
DefaultCategoryDataset data = new DefaultCategoryDataset();
String[] series = {"本社", "大阪支社", "名古屋支社"};
String[] category = {"4月", "5月", "6月"};
data.addValue(800, series[0], category[0]);
data.addValue(600, series[0], category[1]);
data.addValue(900, series[0], category[2]);
data.addValue(500, series[1], category[0]);
data.addValue(300, series[1], category[1]);
data.addValue(200, series[1], category[2]);
data.addValue(300, series[2], category[0]);
data.addValue(900, series[2], category[1]);
data.addValue(600, series[2], category[2]);
return data;
}
}
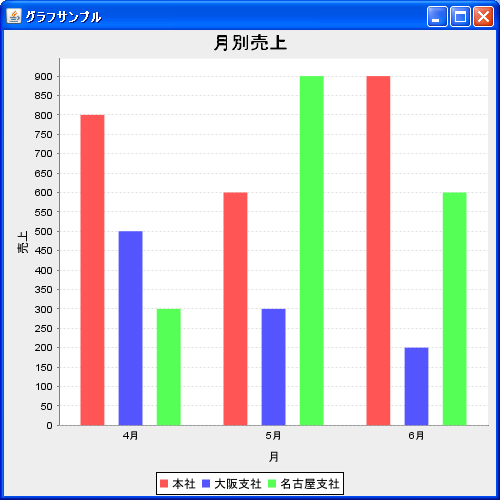
上記をコンパイルした後で実行すると次のようにJavaアプリケーションが起動します。

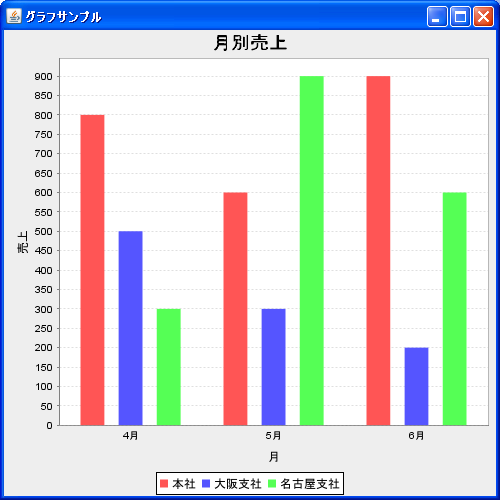
今回は輪郭を表示していません。なお「true」を設定した場合は次のようになります。

( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive