- Home ›
- JFreeChartを使ったグラフ作成 ›
- 凡例の設定 ›
- HERE
背景にテクスチャーを設定
広告
凡例の背景をテクスチャーを使って塗りつぶす方法を確認します。背景色の場合と同じくLegendTitleクラスで用意されている「setBackgroundPaint」メソッドを使います。
テクスチャーによる塗りつぶしについてはTexturePaintクラスを使用します。詳しくは「色属性の設定」を確認して下さい。
例えば次のように記述します。
JFreeChart chart = ChartFactory.createPieChart(...); /* 引数は省略 */
LegendTitle legend = chart.getLegend();
BufferedImage img =
new BufferedImage(100, 100, BufferedImage.TYPE_INT_RGB);
File f = new File("./ball.png");
try {
img = ImageIO.read(f);
}catch (IOException ex){
ex.printStackTrace();
}
Rectangle2D.Double rec =
new Rectangle2D.Double(0, 0, img.getWidth(), img.getHeight());
legend.setBackgroundPaint(new TexturePaint(img, rec));
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.data.general.DefaultPieDataset;
import javax.swing.JFrame;
import java.awt.BorderLayout;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.title.LegendTitle;
import org.jfree.chart.plot.Plot;
import java.awt.Font;
import java.awt.TexturePaint;
import java.awt.image.BufferedImage;
import java.io.File;
import javax.imageio.ImageIO;
import java.io.IOException;
import java.awt.geom.Rectangle2D;
public class Test8_1 extends JFrame{
public static void main(String[] args) {
Test8_1 frame = new Test8_1();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 500, 500);
frame.setTitle("グラフサンプル");
frame.setVisible(true);
}
Test8_1(){
JFreeChart chart =
ChartFactory.createPieChart("夏の旅行",
createData(),
true,
false,
false);
LegendTitle legend = chart.getLegend();
legend.setItemFont(new Font("MS 明朝", Font.PLAIN, 20));
BufferedImage img =
new BufferedImage(100, 100, BufferedImage.TYPE_INT_RGB);
File f = new File("./ball.png");
try {
img = ImageIO.read(f);
}catch (IOException ex){
ex.printStackTrace();
}
Rectangle2D.Double rec =
new Rectangle2D.Double(0, 0, img.getWidth(), img.getHeight());
legend.setBackgroundPaint(new TexturePaint(img, rec));
ChartPanel cpanel = new ChartPanel(chart);
getContentPane().add(cpanel, BorderLayout.CENTER);
}
private DefaultPieDataset createData(){
DefaultPieDataset data = new DefaultPieDataset();
data.setValue("海外", 30);
data.setValue("国内", 60);
data.setValue("行かない", 8);
data.setValue("未定", 2);
return data;
}
}
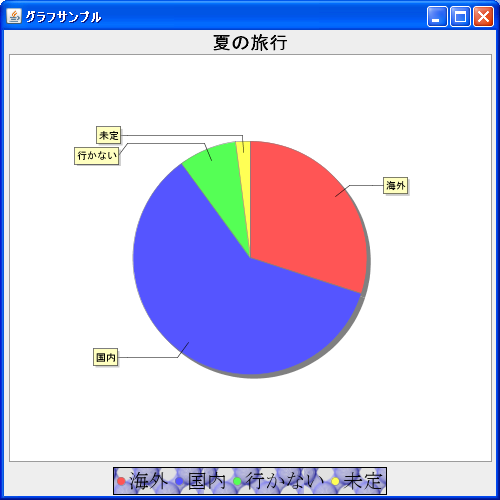
上記をコンパイルした後で実行すると次のようにJavaアプリケーションが起動します。

今回読み込んだ画像は次のような画像です

( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive