- Home ›
- JFreeChartを使ったグラフ作成 ›
- 凡例の設定 ›
- HERE
前景色の設定(setItemPaint)
広告
凡例内のアイテムの前景色を設定する方法を確認します。前景色を設定するにはLegendTitleクラスで用意されている「setItemPaint」メソッドを使います。
setItemPaint public void setItemPaint(java.awt.Paint paint)
Sets the item paint. Parameters: paint - the paint (null not permitted).
引数にはPaintインターフェースを実装したクラスのオブジェクトを指定します。いくつかのクラスが用意されていますが、今回はColorクラスを使って文字の色を設定してみます。Colorクラスについての詳細は「Colorクラス」を参照して下さい。
例えば次のように記述します。
JFreeChart chart = ChartFactory.createPieChart(...); /* 引数は省略 */ LegendTitle legend = chart.getLegend(); legend.setItemPaint(Color.RED);
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.data.general.DefaultPieDataset;
import javax.swing.JFrame;
import java.awt.BorderLayout;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.title.LegendTitle;
import org.jfree.chart.plot.Plot;
import java.awt.Color;
import java.awt.Font;
public class Test5_1 extends JFrame{
public static void main(String[] args) {
Test5_1 frame = new Test5_1();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 500, 500);
frame.setTitle("グラフサンプル");
frame.setVisible(true);
}
Test5_1(){
JFreeChart chart =
ChartFactory.createPieChart("夏の旅行",
createData(),
true,
false,
false);
LegendTitle legend = chart.getLegend();
legend.setItemFont(new Font("MS 明朝", Font.PLAIN, 20));
legend.setItemPaint(Color.GREEN);
ChartPanel cpanel = new ChartPanel(chart);
getContentPane().add(cpanel, BorderLayout.CENTER);
}
private DefaultPieDataset createData(){
DefaultPieDataset data = new DefaultPieDataset();
data.setValue("海外", 30);
data.setValue("国内", 60);
data.setValue("行かない", 8);
data.setValue("未定", 2);
return data;
}
}
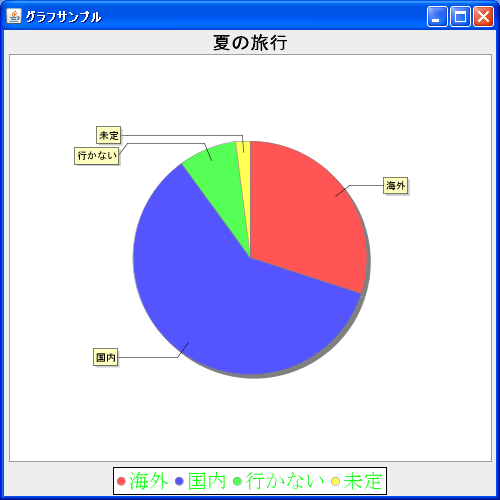
上記をコンパイルした後で実行すると次のようにJavaアプリケーションが起動します。

( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive