- Home ›
- JFreeChartを使ったグラフ作成 ›
- 凡例の設定 ›
- HERE
フォントの設定(setItemFont)
広告
凡例内のアイテムのフォントを設定する方法を確認します。フォントを設定するにはLegendTitleクラスで用意されている「setItemFont」メソッドを使います。
setItemFont public void setItemFont(java.awt.Font font)
Sets the item font and sends a TitleChangeEvent to all registered listeners. Parameters: font - the font (null not permitted).
引数にはFontクラスの文字列を指定します。
例えば次のように記述します。
JFreeChart chart = ChartFactory.createPieChart(...); /* 引数は省略 */
LegendTitle legend = chart.getLegend();
legend.setItemFont(new Font("MS 明朝", Font.BOLD | Font.ITALIC, 24));
Fontクラスの詳細な使い方については「Fontクラス」を参照して下さい。
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.data.general.DefaultPieDataset;
import javax.swing.JFrame;
import java.awt.BorderLayout;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.title.LegendTitle;
import org.jfree.chart.plot.Plot;
import java.awt.Font;
public class Test4_1 extends JFrame{
public static void main(String[] args) {
Test4_1 frame = new Test4_1();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 500, 500);
frame.setTitle("グラフサンプル");
frame.setVisible(true);
}
Test4_1(){
JFreeChart chart =
ChartFactory.createPieChart("夏の旅行",
createData(),
true,
false,
false);
LegendTitle legend = chart.getLegend();
legend.setItemFont(new Font("MS 明朝", Font.BOLD | Font.ITALIC, 20));
ChartPanel cpanel = new ChartPanel(chart);
getContentPane().add(cpanel, BorderLayout.CENTER);
}
private DefaultPieDataset createData(){
DefaultPieDataset data = new DefaultPieDataset();
data.setValue("海外", 30);
data.setValue("国内", 60);
data.setValue("行かない", 8);
data.setValue("未定", 2);
return data;
}
}
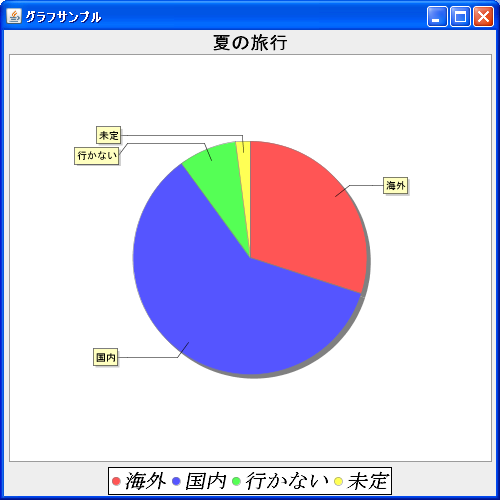
上記をコンパイルした後で実行すると次のようにJavaアプリケーションが起動します。

( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive