- Home ›
- Java2Dによる画像処理 ›
- 基本図形の描画 ›
- HERE
円弧を描画する(Arc2Dクラス)
広告
円弧を描画する場合はArc2Dクラスのオブジェクトを使用します。Arc2Dクラスはabstractクラスですので実際にはArc2D.Doubleクラス又はArc2D.Floatクラスを使用します。
※Arc2Dクラスの詳しい使い方については『Arc2Dクラス』を参照して下さい。
Arc2Dクラスは左上の座標及び幅と高さから長方形の領域を作成しその領域に内接する楕円を作成します。そしてその楕円に対して開始角度と使用角度を設定し円弧を作成します。円弧の線の閉じ方として3つのスタイルがあります。コンストラクタの1つは次の通りです。
Arc2D.Double ellipse = new Arc2D.Double(x座標, y座標, 幅, 高さ, 開始角度, 使用角度, タイプ);
具体的には次のように記述します。
public void paintComponent(Graphics g){
Graphics2D g2 = (Graphics2D)g;
Arc2D.Double arc1 =
new Arc2D.Double(10.0d, 10.0d, 80.0d, 60.0d, 45.0d, 45.0d, Arc2D.CHORD);
g2.draw(arc1);
Arc2D.Double arc2 =
new Arc2D.Double(30.0d, 30.0d, 120.0d, 90.0d, 45.0d, 45.0d, Arc2D.OPEN);
g2.fill(arc2);
}
サンプルプログラム
簡単なサンプルを一度試してみます。
import javax.swing.*;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
import java.awt.geom.*;
import java.awt.Color;
import java.awt.BasicStroke;
public class ShapeTest5 extends JPanel{
public static void main(String[] args){
JFrame frame = new JFrame();
ShapeTest5 app = new ShapeTest5();
frame.getContentPane().add(app);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 300, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
public void paintComponent(Graphics g){
Graphics2D g2 = (Graphics2D)g;
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
BasicStroke wideStroke = new BasicStroke(4.0f);
g2.setStroke(wideStroke);
Arc2D.Double rec1 = new Arc2D.Double(30.0d, 30.0d,
120.0d, 120.0d,
45.0f, 90.0d,
Arc2D.OPEN);
g2.draw(rec1);
BasicStroke normalStroke = new BasicStroke(1.0f);
g2.setStroke(normalStroke);
g2.setPaint(Color.PINK);
Arc2D.Double rec2 = new Arc2D.Double(120.0d, 30.0d,
140.0d, 100.0d,
180.0d, 310.0d,
Arc2D.PIE);
g2.fill(rec2);
}
}
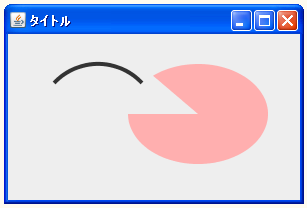
上記をコンパイルした後で実行すると次のように表示されます。

( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive