- Home ›
- Java2Dによる画像処理 ›
- 基本図形の描画 ›
- HERE
楕円を描画する(Ellipse2Dクラス)
広告
楕円を描画する場合はEllipse2Dクラスのオブジェクトを使用します。Ellipse2Dクラスはabstractクラスですので実際にはEllipse2D.Doubleクラス又はEllipse2D.Floatクラスを使用します。
※Ellipse2Dクラスの詳しい使い方については『Ellipse2Dクラス』を参照して下さい。
Ellipse2Dクラスは左上の座標及び幅と高さから長方形の領域を作成しその領域に内接する楕円を作成します。コンストラクタの1つは次の通りです。
Ellipse2D.Double ellipse = new Ellipse2D.Double(x座標, y座標, 幅, 高さ);
具体的には次のように記述します。
public void paintComponent(Graphics g){
Graphics2D g2 = (Graphics2D)g;
g2.draw(new Ellipse2D.Double(10.0d, 10.0d, 80.0d, 60.0d));
g2.fill(new Ellipse2D.Double(30.0d, 30.0d, 120.0d, 90.0d));
}
サンプルプログラム
簡単なサンプルを一度試してみます。
import javax.swing.*;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
import java.awt.geom.*;
import java.awt.Color;
import java.awt.BasicStroke;
public class ShapeTest4 extends JPanel{
public static void main(String[] args){
JFrame frame = new JFrame();
ShapeTest4 app = new ShapeTest4();
frame.getContentPane().add(app);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 300, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
public void paintComponent(Graphics g){
Graphics2D g2 = (Graphics2D)g;
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
BasicStroke wideStroke = new BasicStroke(4.0f);
g2.setStroke(wideStroke);
Ellipse2D.Double rec1 =
new Ellipse2D.Double(30.0d, 30.0d, 120.0d, 120.0d);
g2.draw(rec1);
BasicStroke normalStroke = new BasicStroke(1.0f);
g2.setStroke(normalStroke);
g2.setPaint(Color.PINK);
Ellipse2D.Double rec2 =
new Ellipse2D.Double(60.0d, 70.0d, 220.0d, 50.0d);
g2.fill(rec2);
}
}
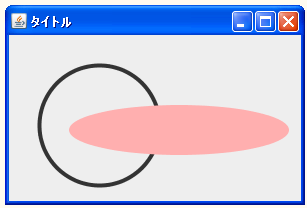
上記をコンパイルした後で実行すると次のように表示されます。

( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive